在看这个属性时,好像国内的文章都没给大家说太明白,今天就一起说说
首先来一个素材图片whiteButton.png
![]()
然后我们要做成这样的效果:
![]()
代码(呵呵!请不要急,继续向下看):
 代码
代码
<div style="-webkit-border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch;
-moz-border-image: url(images/whiteButton.png) 0 12 0 12 round stretch;
border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch;
display: block;
width:600px;
border-width:0 12px;
padding:10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;+color:black;">在safari3+和FF3.5,chrome5.0+,opera10.53浏览器里能看到边框背景图</div>
-moz-border-image: url(images/whiteButton.png) 0 12 0 12 round stretch;
border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch;
display: block;
width:600px;
border-width:0 12px;
padding:10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;+color:black;">在safari3+和FF3.5,chrome5.0+,opera10.53浏览器里能看到边框背景图</div>
下面我们来讲一下基本知识:
一。定义: border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}
<number>:
拉伸 | 重复 | 平铺 (其中stretch是默认值。)
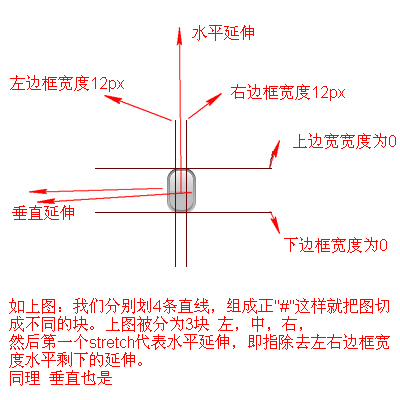
请看下图平剖析一下css代码

也就是:
他们把图片,用#的方式截取,然后用 stretch | repeat | round 来控制水平或垂直的效果。看看下图你就明白了

当然关于边框的宽度你也可以用%;其原理也是一样:

到这 大家应该弄明白border-image是怎么一回事了吧。
给大家 一些例子 练习
圆角
borderImage
border-width: 10px;
border-image: url("media/roundedCorner.png") 20;ninja!
border-width: 20px;
border-image: url("media/border.png") 20;Drop shadow
wooooosh
border-width: 10px;
border-image: url("media/blackShadow.png") 5;Tab
katanas
border-width: 15px 20px 0;
border-image: url("media/tab.png") 20 20 0;learn
to be
lazy
to be
lazy
border-width: 10px 10px 0;
border-image: url("media/gradient.png") 10 10 0;多个按钮
But not impossible.


This one is tricky.
转载无需注明出处,多多交流 ,欢迎访问我的博客:http://www.cnblogs.com/niuniu
分类:
javascript/css
标签:
css3
, border-image





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述