uniapp中使用过滤器filters来格式化时间
uniapp中使用过滤器filters来格式化时间
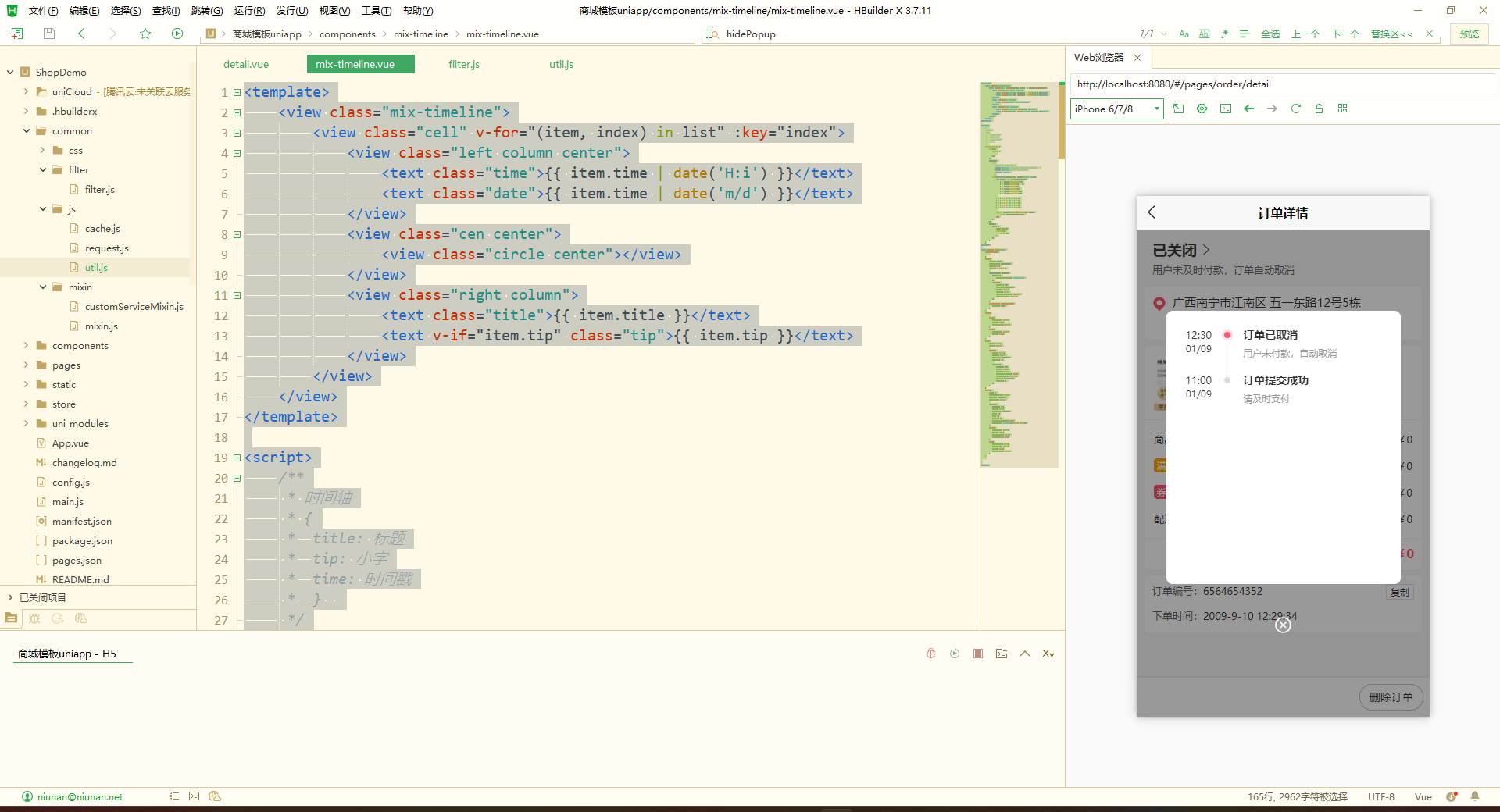
看那个创云商城源码的时候看到的,觉得蛮有用的,扒下来备用,应该也能直接用于JS
<template> <view class="mix-timeline"> <view class="cell" v-for="(item, index) in list" :key="index"> <view class="left column center"> <text class="time">{{ item.time | date('H:i') }}</text> <text class="date">{{ item.time | date('m/d') }}</text> </view> <view class="cen center"> <view class="circle center"></view> </view> <view class="right column"> <text class="title">{{ item.title }}</text> <text v-if="item.tip" class="tip">{{ item.tip }}</text> </view> </view> </view> </template> <script> /** * 时间轴 * { * title: 标题 * tip: 小字 * time: 时间戳 * } */ export default { data() { return { }; }, filters:{ /** * 格式化时间戳 Y-m-d H:i:s * @param {Number} timestamp 2023-01-01 19:20:30 * @param {String} format Y-m-d H:i:s * @return {String} */ date:function (timeStamp, format='Y-m-d H:i'){ let _date = new Date(timeStamp), Y = _date.getFullYear(), m = _date.getMonth() + 1, d = _date.getDate(), H = _date.getHours(), i = _date.getMinutes(), s = _date.getSeconds(); m = m < 10 ? '0' + m : m; d = d < 10 ? '0' + d : d; H = H < 10 ? '0' + H : H; i = i < 10 ? '0' + i : i; s = s < 10 ? '0' + s : s; return format.replace(/[YmdHis]/g, key=>{ return {Y,m,d,H,i,s}[key]; }); } }, props: { list: { type: Array, default(){ return [] } } } } </script> <style scoped lang="scss"> .mix-timeline{ } .cell{ display: flex; align-items: flex-start; width: 100%; padding: 0 30rpx 0; &:first-child .circle{ &:before{ background-color: $base-color; } &:after{ content: ''; position: absolute; width: 28rpx; height: 28rpx; background-color: #f9e0eb; border-radius: 100rpx; } } &:last-child .right:before{ display: none; } } .left{ .time{ font-size: 26rpx; color: #333; line-height: 44rpx; } .date{ font-size: 20rpx; color: #333; } } .cen{ width: 80rpx; height: 44rpx; .circle{ width: 16rpx; height: 16rpx; position: relative; z-index: 1; &:before{ content: ''; width: 16rpx; height: 16rpx; background-color: #ddd; border-radius: 100rpx; position: relative; z-index: 5; } } } .right{ flex: 1; padding-bottom: 30rpx; position: relative; min-height: 96rpx; &:before{ content: ''; width: 2rpx; position: absolute; left: 0; top: 0; bottom: 0; background-color: #ddd; transform: translate(-42rpx, 22rpx); } .title{ font-size: 28rpx; color: #333; line-height: 44rpx; font-weight: 700; } .tip{ margin-top: 6rpx; font-size: 24rpx; color: #999; line-height: 36rpx; } } </style>

撸码:复制、粘贴,拿起键盘就是“干”!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具