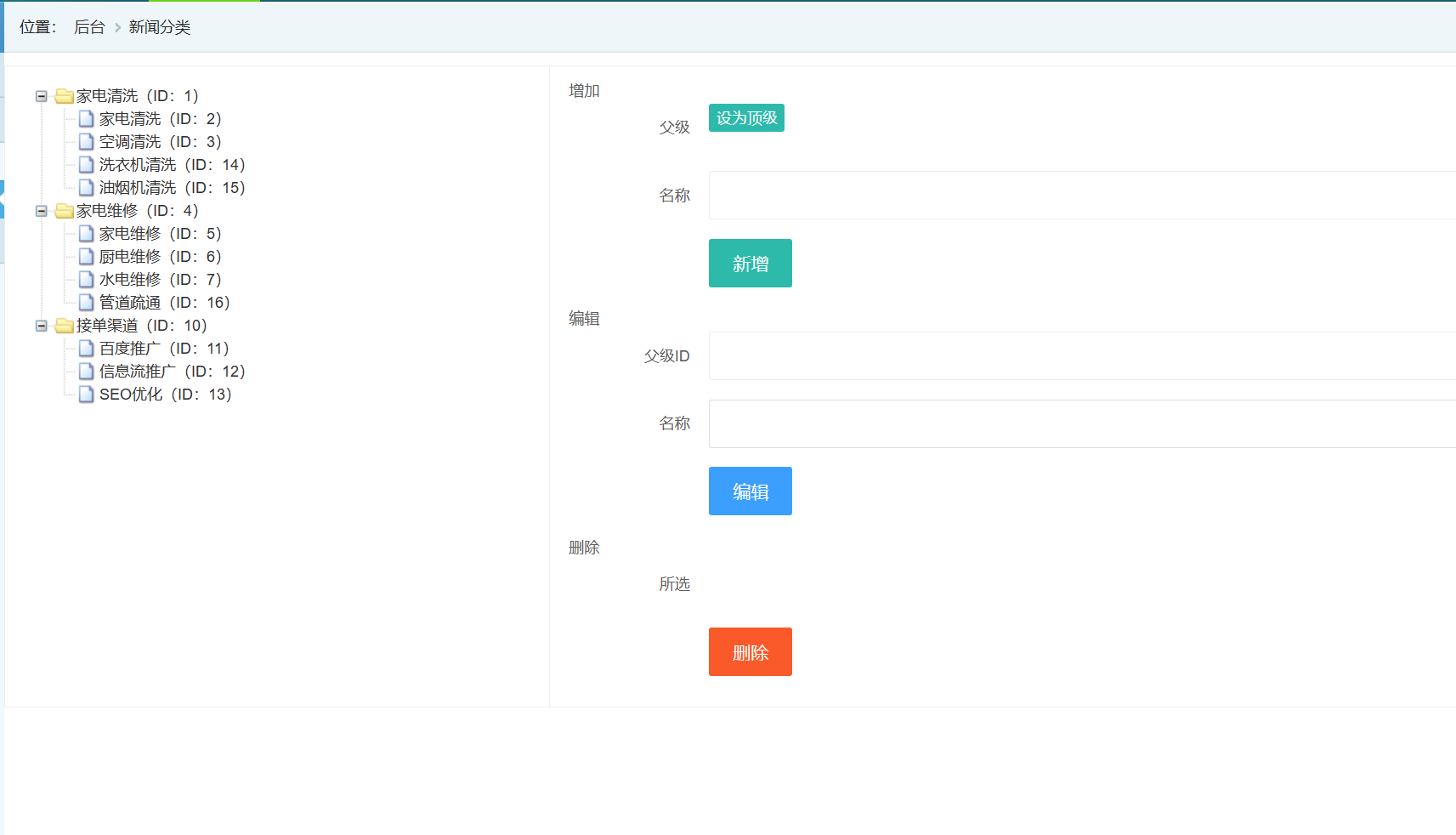
ztree分类页面代码

后台代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | [Area("Adnn1n")]public class CategoryController : BaseController{ private readonly DAL.Interface.ICategory dal; public CategoryController(ICategory dal) { this.dal = dal; } public IActionResult Index() { List<Model.Category> listca = dal.GetList(""); ArrayList arr = TreeTool.GetCaJson(listca); ViewBag.ztreejson = Newtonsoft.Json.JsonConvert.SerializeObject(arr); return View(); } [HttpPost] public ActionResult Add(Model.Category m) { try { if (m.Id == 0) { dal.Add(m); return Json(new { code = 0, msg = "新增成功!" }); } else { dal.Update(m); return Json(new { code = 0, msg = "编辑成功!" }); } } catch (Exception ex) { return Json(new { code = 1, msg = $"出错:{ex.Message}" }); } } public ActionResult Delete(string ids) { try { int success = 0; string[] ss = ids.Split(','); foreach (var item in ss) { int x; if (int.TryParse(item, out x)) { dal.Delete(x); success++; } } return Json(new { code = 0, msg = "成功删除" + success + "条记录!" }); } catch (Exception ex) { return Json(new { code = 1, msg = $"出错:{ex.Message}" }); } } } |
前台代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 | @{ ViewBag.Title = "新闻分类";}<link href="~/ztree/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" /><script src="~/ztree/js/jquery.ztree.core.js"></script><table class="layui-table"> <tr> <td style="vertical-align:top;"> <ul id="treeDemo" class="ztree"></ul> </td> <td> <fieldset> <legend>增加</legend> <div class="layui-form-item"> <label class="layui-form-label">父级</label> <div class="layui-input-block"> <div id="addpname" class="layui-input-inline"></div> <div class="layui-input-inline"> <button type="button" class="layui-btn layui-btn-xs" onclick="settop()">设为顶级</button> </div> </div> <input id="addpid" type="hidden" value="0" /> </div> <div class="layui-form-item"> <label class="layui-form-label">名称</label> <div class="layui-input-block"> <input type="text" id="addname" name="addname" required lay-verify="required" placeholder="" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button onclick="add()" class="layui-btn" lay-submit lay-filter="formDemo">新增</button> </div> </div> </fieldset> <fieldset> <legend>编辑</legend> <div class="layui-form-item"> <label class="layui-form-label">父级ID</label> <div class="layui-input-block"> <input type="text" id="modpid" required lay-verify="required" placeholder="" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">名称</label> <div class="layui-input-block"> <input type="text" id="modname" required lay-verify="required" placeholder="" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button onclick="mod()" class="layui-btn layui-btn-normal" lay-submit lay-filter="formDemo">编辑</button> </div> </div> </fieldset> <fieldset> <legend>删除</legend> <div class="layui-form-item"> <label class="layui-form-label">所选</label> <div id="delname" class="layui-input-block"> </div> <input type="hidden" id="delid" value="0" /> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button onclick="del()" class="layui-btn layui-btn-danger" lay-submit lay-filter="formDemo">删除</button> </div> </div> </fieldset> </td> </tr></table><script> var zTreeObj; // zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解) var setting = { callback: { onClick: zTreeOnClick } }; // zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解) var zNodes = @Html.Raw(ViewBag.ztreejson) //[ // { // name: "test1", open: true, children: [ // { name: "test1_1" }, { name: "test1_2" }] // }, // { // name: "test2", open: true, children: [ // { name: "test2_1" }, { name: "test2_2" }] // } //]; $(document).ready(function () { zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); //树结点点击 function zTreeOnClick(event, treeId, treeNode) { console.log("id:" + treeNode.id + ",name:" + treeNode.name + ",pid:" + treeNode.pid + ",pname:" + treeNode.pname); //新增区域里的父级是当前点击的节点,即要在当前点击的结点下添加分类 $("#addpid").val(treeNode.id); $("#addpname").html(treeNode.caname); //编辑区域 $('#modpid').val(treeNode.pid); $('#modname').val(treeNode.caname); //删除区域 $("#delname").html(treeNode.caname); $("#delid").val(treeNode.id); }; //设为顶级 function settop() { $("#addpid").val(0); $("#addpname").html(''); } //新增 function add() { var pid = $("#addpid").val(); var name = $('#addname').val(); if (name == "") { alert("请输入要新增的分类名称。"); return; } var postdata = { Pid: pid, Caname: name }; var url = "/adnn1n/category/add"; $.post(url, postdata, function (data) { alert(data.msg); if (data.code == 0) { location.reload(); } }) } //删除 function del() { if (confirm('是否确认删除该分类?')) { var id = $("#delid").val(); if (id == 0) { alert("请选择要删除的分类。"); return; } var url = "/adnn1n/category/delete?ids=" + id; $.get(url, function (data) { alert(data.msg); if (data.code == 0) { location.reload(); } }) } } //编辑 function mod() { var id = $('#delid').val(); if (id == 0) { alert("请选择要编辑的分类。"); return; } var name = $("#modname").val(); if (name == "") { alert("请输入要编辑的分类名称。"); return; } var pid = $('#modpid').val(); if (pid == "") { alert("请输入pid。"); return; } var postdata = { Id: id, Caname: name, Pid: pid }; var url = "/adnn1n/category/add"; $.post(url, postdata, function (data) { alert(data.msg); if (data.code == 0) { location.reload(); } }) }</script> |
撸码:复制、粘贴,拿起键盘就是“干”!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具