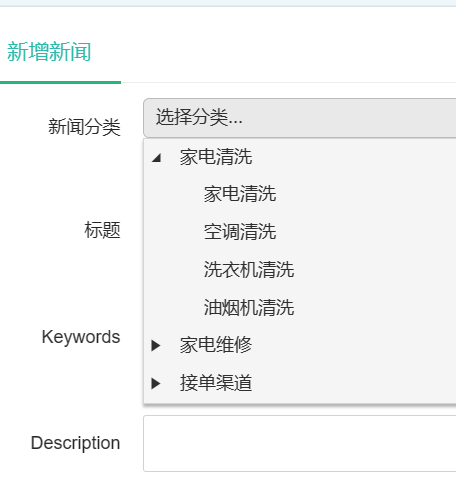
kendo的下拉框树示例
kendo的下拉框树示例
后台代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | public static string GetTreeJson_kendo(List<Category> list){ List<TreeNode_kendo> list_return = new List<TreeNode_kendo>(); var top = list.Where(a => a.Pid == 0); foreach (var item in top) { TreeNode_kendo node = new TreeNode_kendo() { id = item.Id, caname = item.CaName, }; DiGuiAdd_kendo(node, list); list_return.Add(node); } return Newtonsoft.Json.JsonConvert.SerializeObject(list_return);}private static void DiGuiAdd_kendo(TreeNode_kendo node, List<Category> list){ var sub = list.Where(a => a.Pid == node.id); if (sub.Count() == 0) { return; } List<TreeNode_kendo> list_sub = new List<TreeNode_kendo>(); foreach (var item2 in sub) { TreeNode_kendo node2 = new TreeNode_kendo() { id = item2.Id, caname = item2.CaName, }; DiGuiAdd_kendo(node2, list); list_sub.Add(node2); } node.items = list_sub;} |
前台代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <input type="text" name="dropdowntree" id="dropdowntree" /> @Html.HiddenFor(a => a.CaId) <script src="/js/jquery.min.js"></script> <!--kendoui--><link href="/kendo/styles/kendo.common.min.css" rel="stylesheet"><link href="/kendo/styles/kendo.rtl.min.css" rel="stylesheet"><link href="/kendo/styles/kendo.default.min.css" rel="stylesheet"><link href="/kendo/styles/kendo.default.mobile.min.css" rel="stylesheet"><script src="/kendo/js/kendo.all.min.js"></script><script> var dropdowntree; $(function () { $("#dropdowntree").kendoDropDownTree({ placeholder: "选择分类...", height: "auto", dataTextField: "caname", dataValueField: "id", dataSource: @Html.Raw(ViewBag.treejson_kendo) }); dropdowntree = $("#dropdowntree").data("kendoDropDownTree"); var caid = $('#CaId').val(); if (caid != undefined) { dropdowntree.value(caid); //取值时用 dropdowntree.value(); } })</script> |

撸码:复制、粘贴,拿起键盘就是“干”!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具