自定义select样式
自定义select样式,下面是CSS代码,主要是那个
appearance 样式
select {
width: 220px;
margin-left: 12px;
padding-left: 12px;
height: 31px;
line-height: 31px;
font-size: 12px;
color: #333;
appearance: none;
-webkit-appearance: none;
-ms-appearance: none;
-moz-appearance: none;
-o-appearance: none;
background: url(simg3.jpg) right center no-repeat;
background-size: 29px 27px;
border: 2px solid #fe606e;
overflow: hidden;
}
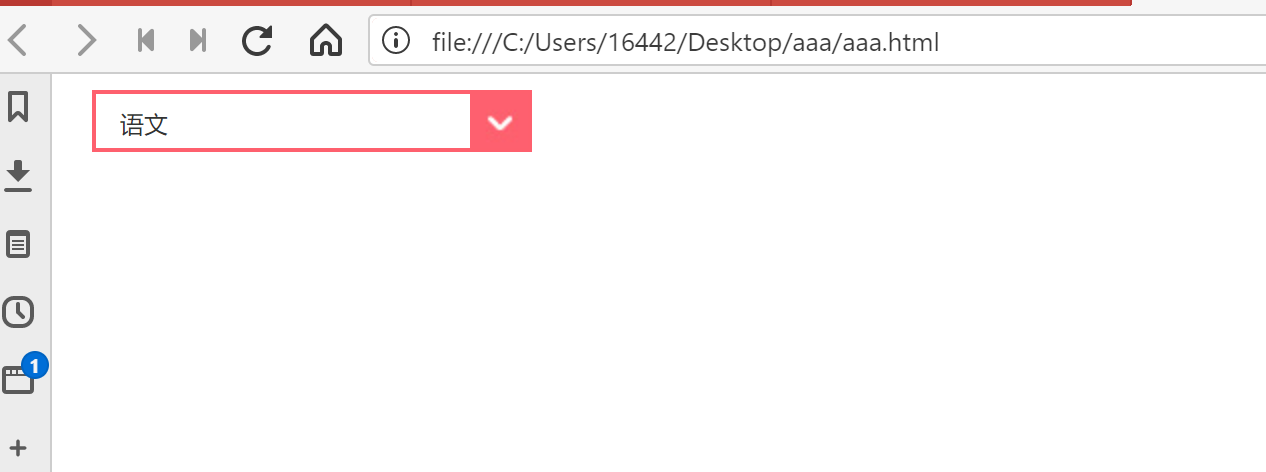
下面是相关图片:
撸码:复制、粘贴,拿起键盘就是“干”!!!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-02-24 牛腩学ASP.NET CORE做博客(视频)