angular学习-01,使用第三方库(jquery...)
开发环境(window)
1.安装node https://nodejs.org/en/
2.安装angular-cli
npm install -g @angular/cli
3.使用ng new my-app
ng new my-new-app
4.安装jquery
npm install --save jquery
5.安装jquery的type定义
npm install --save-dev @types/jquery
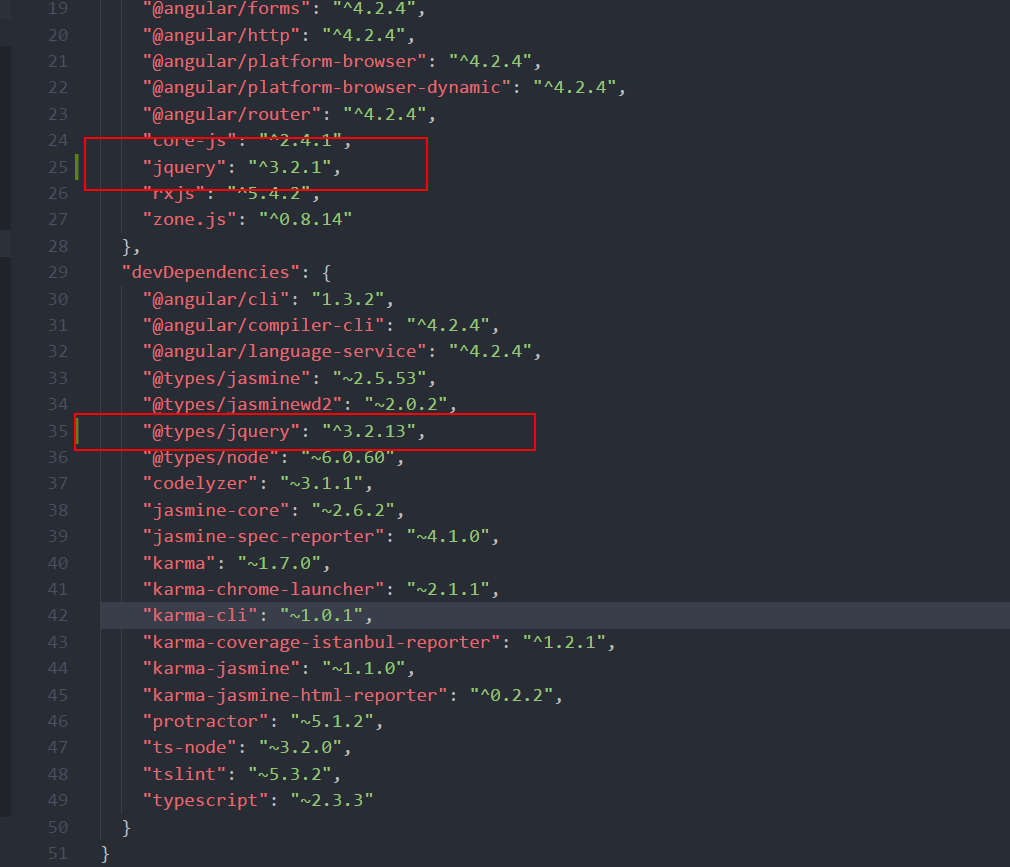
如果成功安装了上面jquery相关的安装包后,在package.json中会看到

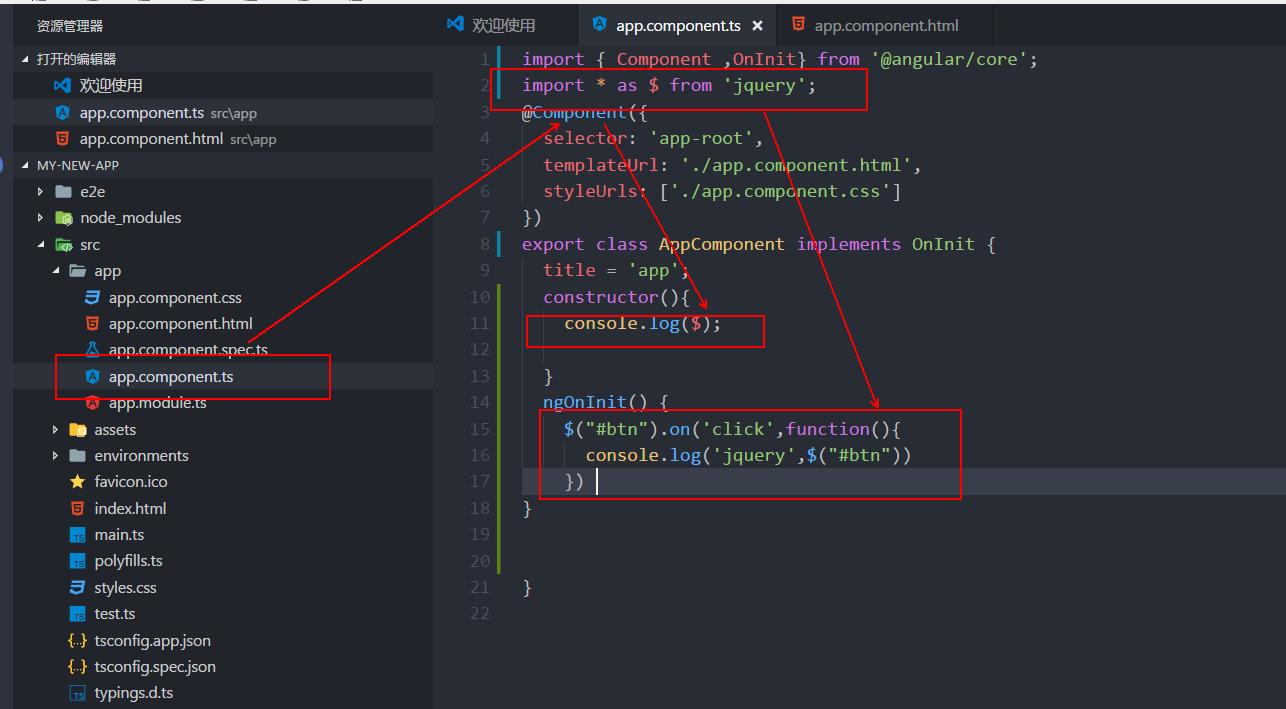
6.在*.ts文件中使用jquery
import * as $ from 'jquery'
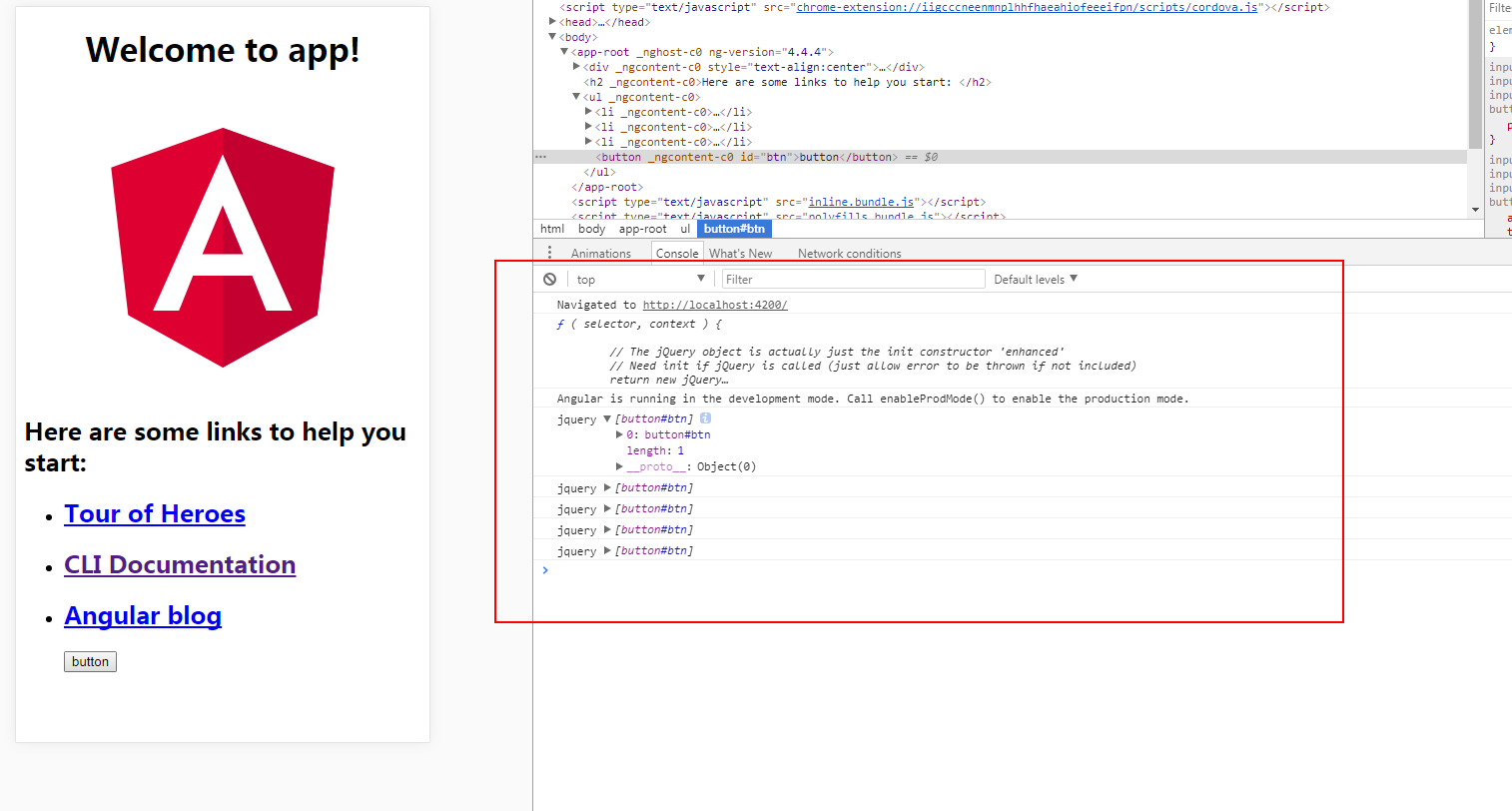
7.测试是否成功