Fiddler 界面介绍
简介

Fiddler是一个http协议调试代理工具,它能够记录所有客户端和服务器间的http请求,允许你监视,设置断点,甚至修改输入输出数据,fiddler包含了一个强大的基于事件脚本的子系统,并且能够使用.net框架语言扩展。
所以无论你从事何种开发或测试工作,接触何种语言,只要你想了解http又或者你的工作离不开http,你就有必要去了解它,而且十分重要一点,它还是免费的!
一、 Fiddler界面介绍
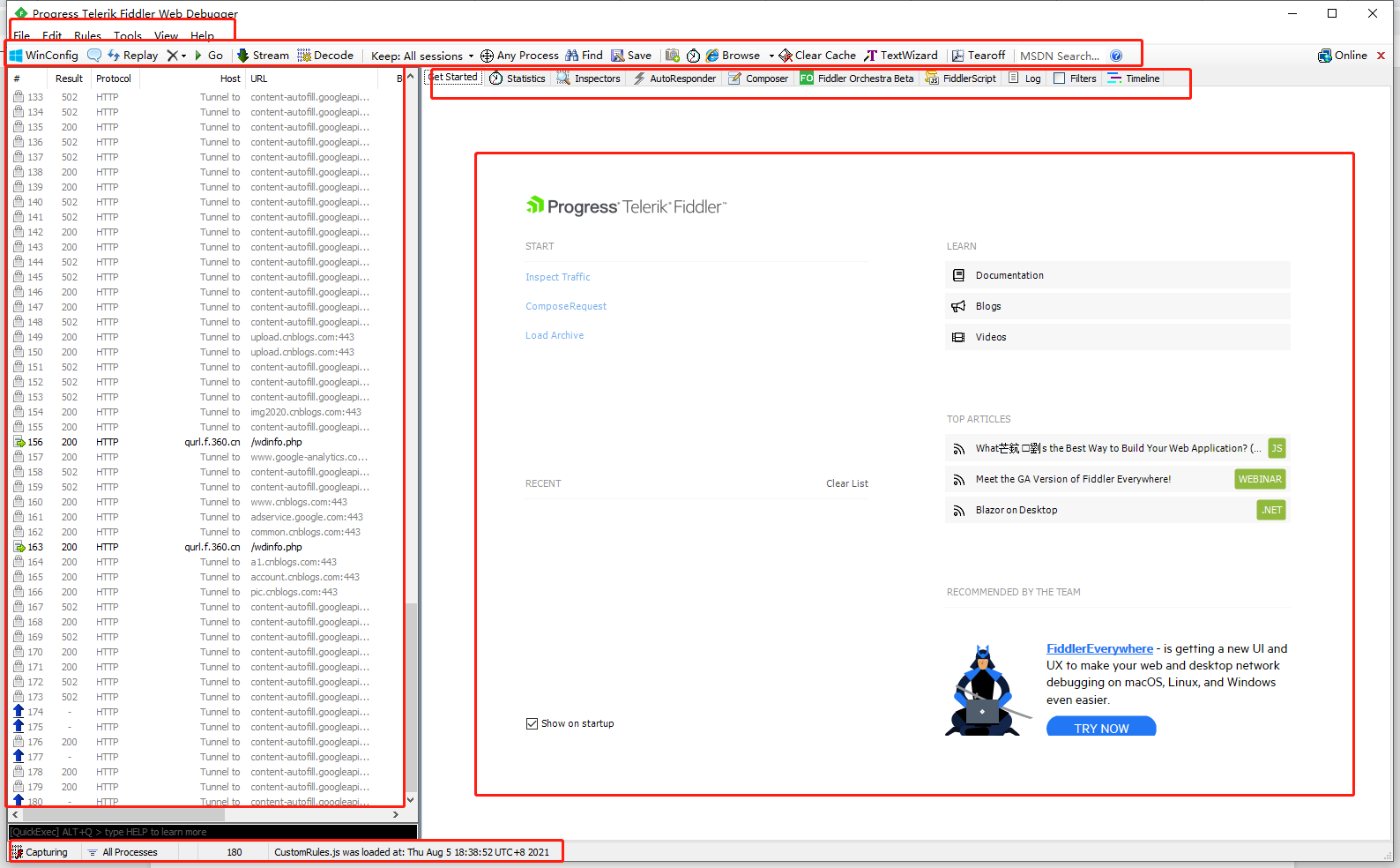
我们可以看一下Fiddler 整体界面,给他整体分了几部分

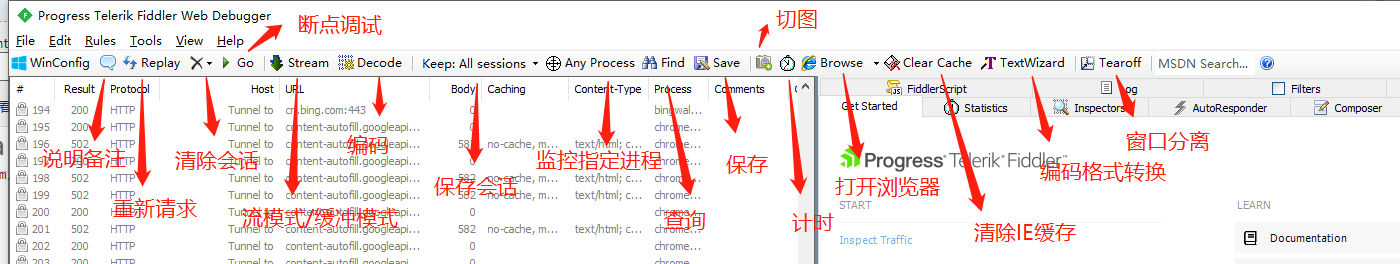
工具面板

Fiddler 两种模式
缓存模式(Buffering Modle):Fiddler 直到HTTP响应完成时才将数据返回到应用程序。可以控制响应,修改响应数据。
流模式(Streaming Modle):Fiddler会即时将HTTP响应的数据返回到应用程序。更接近真实浏览器的性能。时序图更准确,但是不能控制响应。
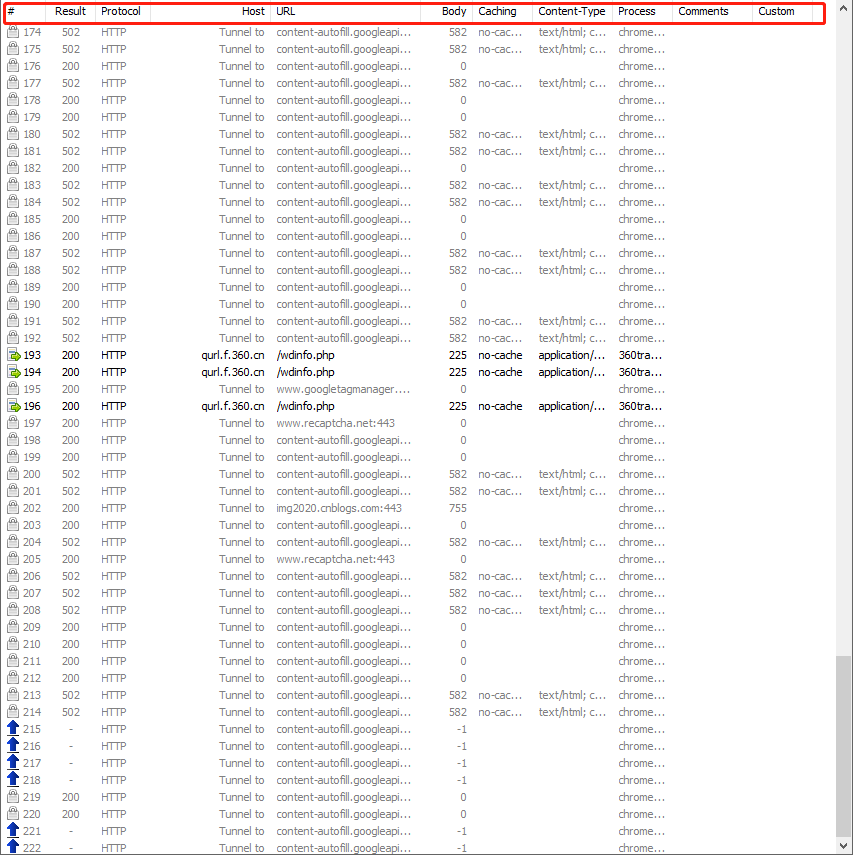
1.1 请求列表(左侧窗口)

# 显示资源类型与编号。
Result 表示HTTP返回的状态码。如 200、302、500等。
Protocol 表示请求的协议:HTTP/HTTPS
Host 请求的IP或网址。
URL 请求的路径。
Body 请求资源的大小。
Caching 请求的缓存过期时间或者缓存控制值。
Content-Type 请求响应的类型。
Process 发送此请求的进程:进程ID。
Comments 允许用户为此回话添加备注。
Custom 允许用户设置自定义值。
一些图标介绍
 : 请求已经发往服务器
: 请求已经发往服务器
 : 已从服务器下载响应结果
: 已从服务器下载响应结果
 : 请求从断点处暂停
: 请求从断点处暂停
 : 响应从断点处暂停
: 响应从断点处暂停
 : 请求使用 HTTP 的 HEAD 方法,即响应没有内容(Body)
: 请求使用 HTTP 的 HEAD 方法,即响应没有内容(Body)
 : 请求使用 HTTP 的 POST 方法
: 请求使用 HTTP 的 POST 方法
 : 请求使用 HTTP 的 CONNECT 方法,使用 HTTPS 协议建立连接隧道
: 请求使用 HTTP 的 CONNECT 方法,使用 HTTPS 协议建立连接隧道
 : 响应是 HTML 格式
: 响应是 HTML 格式
 : 响应是一张图片
: 响应是一张图片
 : 响应是脚本格式
: 响应是脚本格式
 : 响应是 CSS 格式
: 响应是 CSS 格式
 : 响应是 XML 格式
: 响应是 XML 格式
 : 响应是 JSON 格式
: 响应是 JSON 格式
 : 响应是一个音频文件
: 响应是一个音频文件
 : 响应是一个视频文件
: 响应是一个视频文件
 : 响应是一个 SilverLight
: 响应是一个 SilverLight
 : 响应是一个 FLASH
: 响应是一个 FLASH
 : 响应是一个字体
: 响应是一个字体
 : 普通响应成功
: 普通响应成功
 :响应是 HTTP/300、301、302、303 或 307 重定向
:响应是 HTTP/300、301、302、303 或 307 重定向
 : 响应是 HTTP/304(无变更):使用缓存文件
: 响应是 HTTP/304(无变更):使用缓存文件
 : 响应需要客户端证书验证
: 响应需要客户端证书验证
 : 服务端错误
: 服务端错误
 : 会话被客户端、Fiddler 或者服务端终止
: 会话被客户端、Fiddler 或者服务端终止
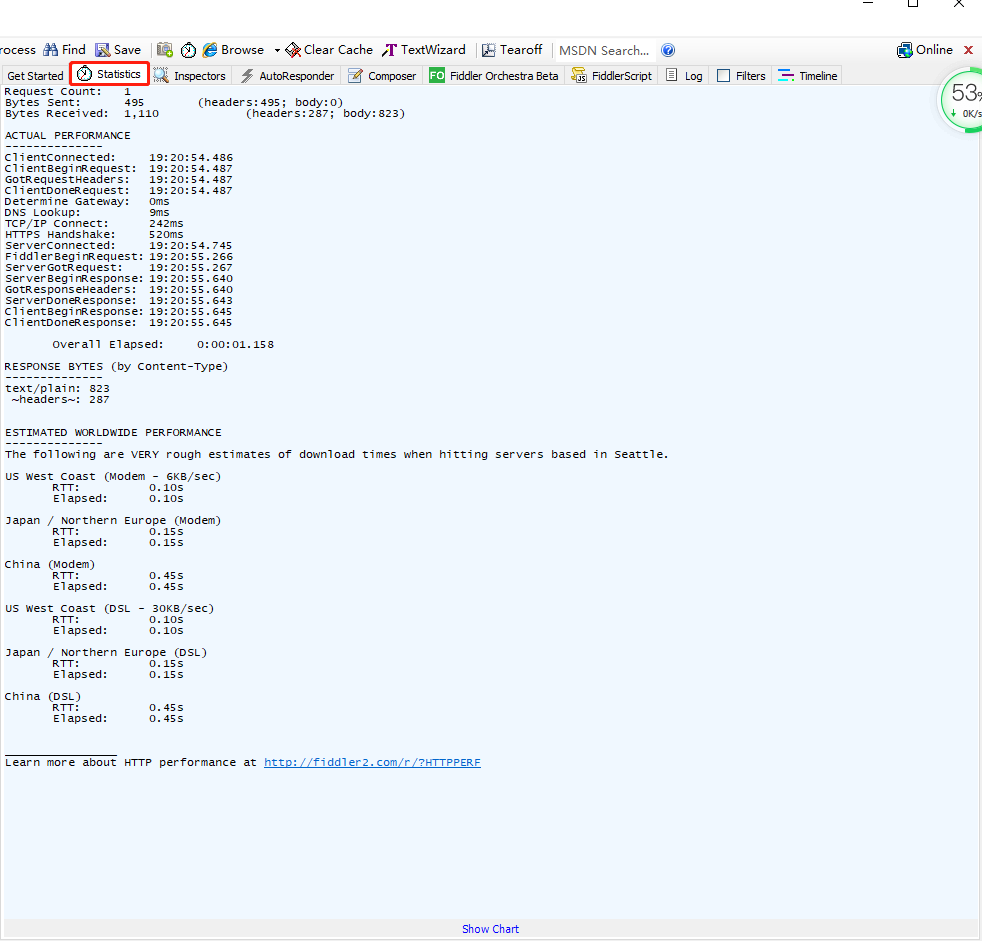
1.2、请求信息(右边窗口介绍)
1.2.1 Statistics 请求的性能数据分析

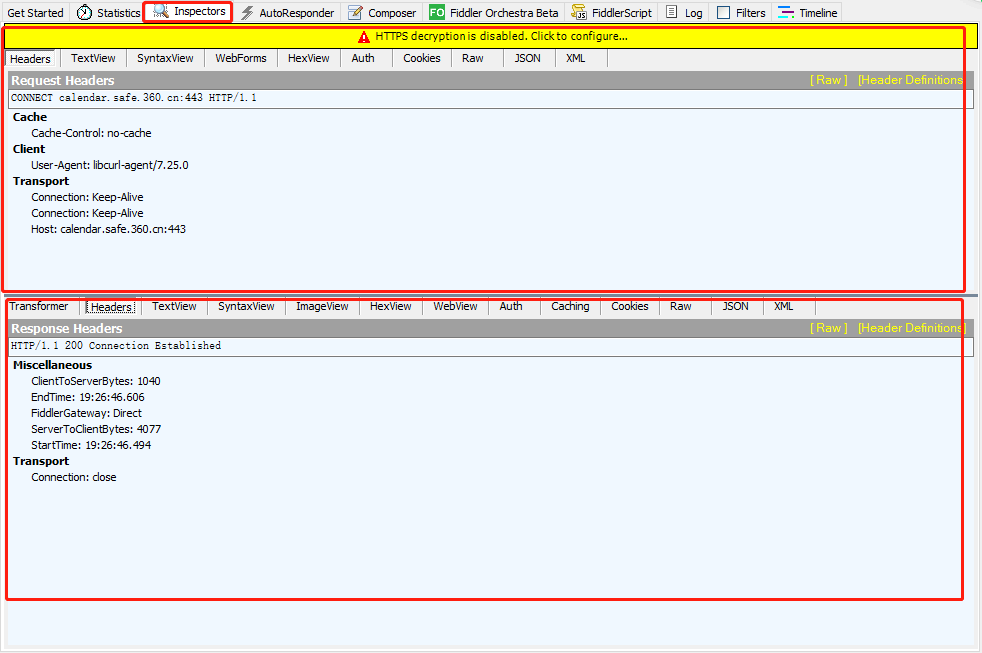
1.2.2 Inspectors 标签
Inspectors是用于查看会话的内容,上半部分是请求的内容,下半部分是响应的内容

上面为请求部分 详解
Headers :显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、传输状态等。
Textview : 显示 POST 请求的 body 部分为文本。
WebForms :显示请求的 GET 参数 和 POST body 内容,特别说明,这里的QueryString为url后接的内容;这里 body 为是 application/x-www-form-urlen-coded 格式。
HexView: 用十六进制数据显示请求。
Auth :显示 header 中的 Proxy-Authorization 和 Authorization 信息。
Cookies:显示请求的cookie信息。
Raw :将整个请求显示为纯文本(用的较多)。
XML:如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它。
下面为响应 部分详解
Transformer :显示响应的编码信息。有时候返回的数据过大,会对数据做编码或者压缩(例如 GZIP),需要转换后才能在 TextView 里正常浏览。点击该区域或者下面的 Remove HTTP Chunked Encoding 按钮,都能执行转换或者解压缩。如果该请求没编码/压缩是看不见此提示的。
HTTP Compression 显示当前请求使用的编码方式,这里没有压缩,所以显示为None
Headers :用分级视图显示响应的 header。
TextView : 使用文本显示相应的 body。
ImageVies :如果请求是图片资源,显示响应的图片,左侧区域会显示图片的大小、宽高、文件格式等信息在下方还可以选择缩放模式:自动缩放、缩放以适应显示区域大小、无缩放。
HexView : 用十六进制数据显示响应。
WebView :响应在 Web 浏览器中的预览效果。
Auth:显示响应 header 中的 Proxy-Authorization 和 Authorization 信息。
Caching : 显示此请求的缓存信息。
Cookies:显示返回的cookie信息。
Raw : 将整个响应显示为纯文本。
JSON:返回的响应内容如果是一个json格式的,这里会显示。
XML:如果相应的 body 是 XML 格式,就是用分级的 XML 树来显示它。


