如何启动一个Vue3.x项目
1. 安装node.js
2. cd到项目目录下
3. npm run serve
Node.js下载与安装(npm)
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 JavaScript本来只能跑在浏览器上,然后Node.js就
是一种能让js直接运行在操作系统的工具。并且它就能够让JS代码在操作系统上实现一些类似文件操作等功能。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
npm 是JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。 (类似Python中的pip一样。) 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 npm -v 来测试是否成功 安装。命令如下,出现版本提示表示安装成功:
更新npm至最新的稳定版本
npm install npm@latest -g
npm常用命令:
https://segmentfault.com/a/1190000012099112
使用cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,安装依赖包的时候经常会出现超时的问题。我们可以使
用cnpm 代替npm。
cnpm是淘宝团队维护的一个完整 npmjs.org 镜像,用来代替官方版本(只读),同步频率目前为 10分钟 一次以保证
尽量与官方服务同步。
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。
例如: cnpm install bootstrap@3.3.7
webpack介绍
webpack 就是一个把我们在后端写的JS代码打包成浏览器认识的JS文件(当然webpack 很强大它可以打包JS、
CSS、图片等静态资源)。 我们并不关心打包后的JS文件里面的内容都是什么,只要它体积小、浏览器能认识就可
以了。
webpack安装 我们这里安装的是 webpack v4+ 版本,还需要安装CLI工具配合。我们这里安装的是webpack-cli 。执行下面的 命令同时安装webpack 和webpack-cli 。
npm install webpack webpack-cli -g -D
启动一个Vue3.x项目
Vue-CLI安装: Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
vue-cli 是一个Vue官方提供的快速构建Vue项目的脚手架工具,能够极大的提高开发效率。
全局安装最新版本vue-cli
npm install -g @vue/cli
安装完毕后检查vue-cli版本:
vue --version
Vue-CLI使用
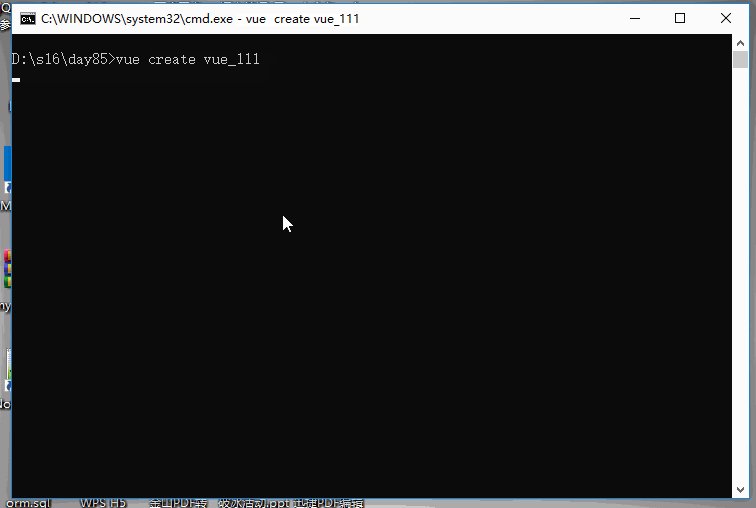
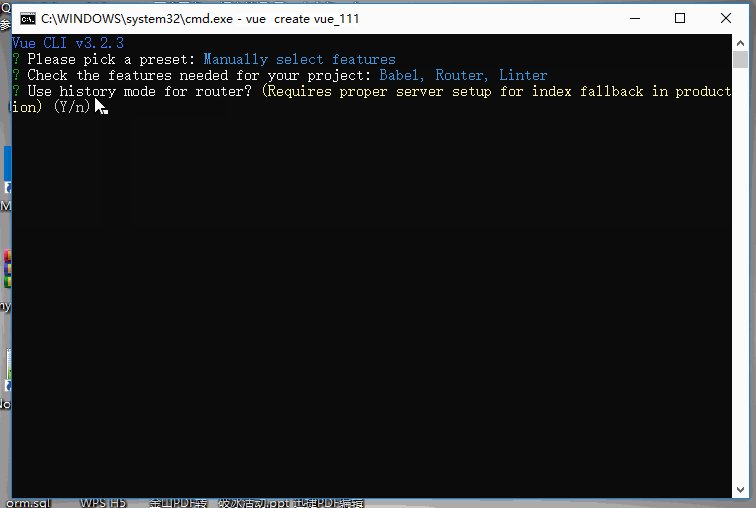
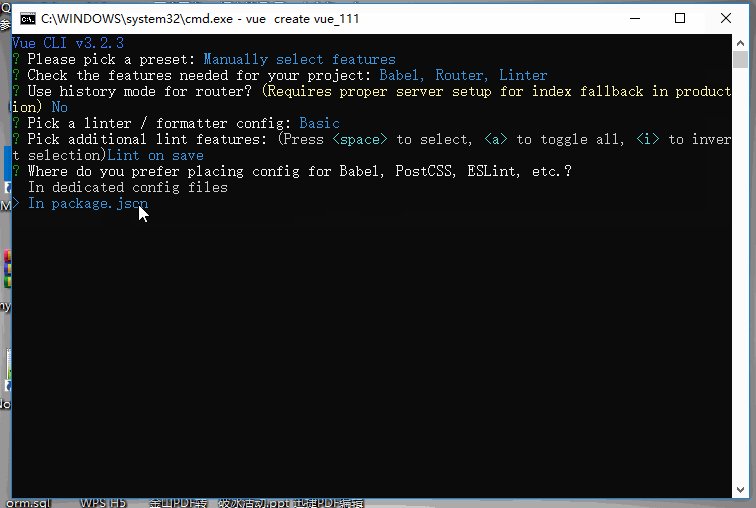
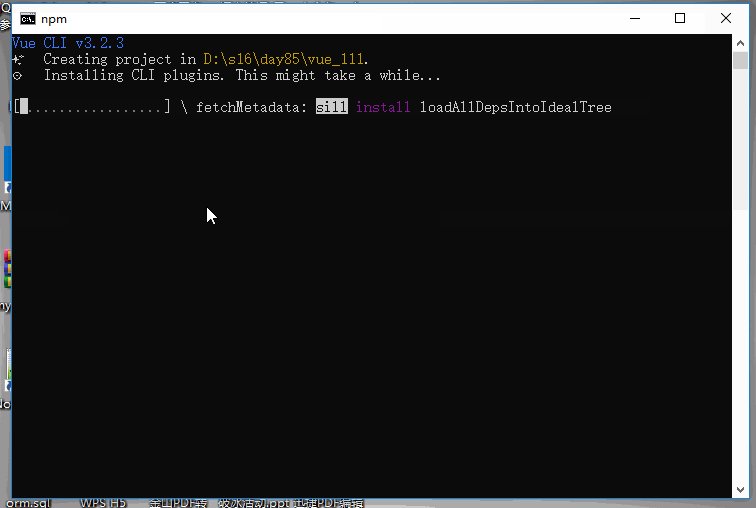
vue create 项目名称
接下来具体创建过程见下方GIF动图:

使用浏览器打开http://localhost:8080/ ,就能看到Vue项目已经搭建好了。
除了上面命令行方式创建Vue项目外,还可以使用vue ui 命令以图形化界面创建和管理项目。
vue ui
补充常用命令(需进入项目目录下执行):
1. 安装项目依赖/配置项目(拿到一个Vue项目之后先运行这个安装包依赖)
npm install
2. 编译并在本地启动一个开发环境
npm run serve
3. 编译并打包一个生产版本
npm run build
4. 运行测试(前提你要写好测试脚本)
npm run test
5. 运行代码检测
npm run lint


