canvas入门(五)
canvas一样可以使用图形变换。
位移,translate(x, y);
旋转:rotate(deg);
缩放:scale(sx,sy);
但这个过程有个陷阱,如
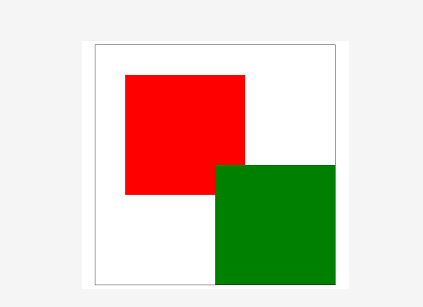
canvas.width = 800; canvas.height = 800; cxt.fillStyle = 'red'; cxt.translate(100, 100); cxt.fillRect(0,0,400,400); cxt.fillStyle = "green"; cxt.translate(300, 300); cxt.fillRect(0,0,400,400);
效果如下:

可以发现,translate的数据叠加了。所以在绘制过程中应该使用save()和restore()。在使用了图形的变换时,都应该使用这两个函数,保证变换的数据的纯粹。
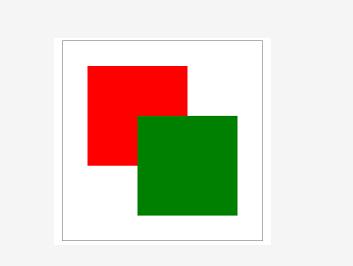
canvas.width = 800; canvas.height = 800; cxt.save(); cxt.fillStyle = 'red'; cxt.translate(100, 100); cxt.fillRect(0,0,400,400); cxt.restore(); cxt.save(); cxt.fillStyle = "green"; cxt.translate(300, 300); cxt.fillRect(0,0,400,400); cxt.restore();
效果回复正常。

rotate(deg)方法旋转当前视图。参数表示旋转的量,用弧度表示。正值表示顺时针方向旋转,负值表示逆时针方向旋转。
注意:先位移后旋转和先旋转后位移的结果是不一样的,默认旋转是以左上角为原点,当先位移后已经改变了默认的原点。
scale(sx,sy)方法缩放当前视图。参数表示在x轴和y轴进行的缩放。
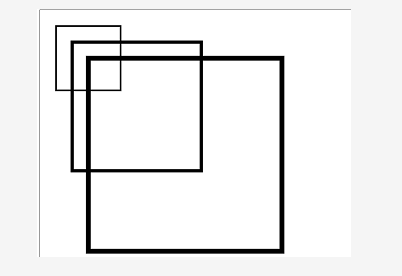
cxt.lineWidth = 5; cxt.save(); cxt.scale(1,1); cxt.strokeRect(50, 50, 200, 200); cxt.restore(); cxt.save(); cxt.scale(2,2); cxt.strokeRect(50, 50, 200, 200); cxt.restore(); cxt.save(); cxt.scale(3,3); cxt.strokeRect(50, 50, 200, 200); cxt.restore();
上面代码所绘制的四边形在没缩放时长宽一样,边框大小一样,缩放后效果如图;

可以看出左上角的坐标同样进行了缩放,图像的其他属性如线条的宽度一样进行了缩放。
还有一个函数 transform() 通过设置矩阵可以进行全方位的变换。
setTransform()函数将当前转换重置为单位矩阵。然后运行transform().。



