Spring-Security对CSRF攻击的支持
何时使用CSRF保护
什么时候应该使用CSRF保护?我们的建议是使用CSRF保护,可以通过浏览器处理普通用户的任何请求。如果你只是创建一个非浏览器客户端使用的服务,你可能会想要禁用CSRF保护。(即所有处理来自浏览器的请求需要是CSRF保护,如果后台服务是提供API调用那么可能就要禁用CSRF保护)
配置CSRF保护
CSRF保护默认情况下使用Java配置启用
前提注意:SpringBoot实例中应用CSRF
|
The URL that triggers log out to occur (default is |
CSRF在SpringSecurity中默认是启动的,那么你的退出请求必须改为POST请求。这确保了注销需要CSRF令牌和一个恶意的用户不能强制注销用户
所以在SpringSecurity中需要重新配置登出
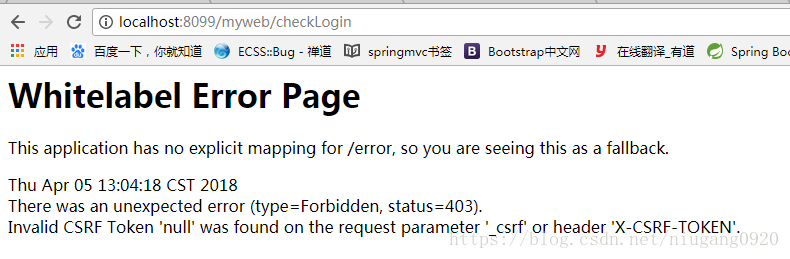
在登录页面输入用户名和密码,点击登录,页面报如下错误
这就是页面在登录时没有向后台传入后台颁发的令牌,具体代码如下:
这样才能登录成功
对于Ajax和JSON的异步请求
每次在提交请求之前先设置header里面的token,这样才能正常运行
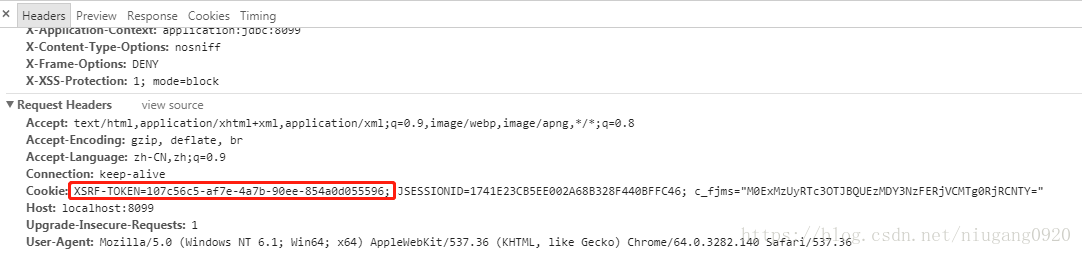
用户想要坚持CSRF Token在cookie中。 默认情况下CookieCsrfTokenRepository将编写一个名为 XSRF-TOKEN的cookie和从头部命名 X-XSRF-TOKEN中读取或HTTP参数 _csrf。
示例显式地设置cookieHttpOnly=false. 这是必要的,允许JavaScript(例如AngularJS)读取它。 如果你不需要使用JavaScript直接读取cookie的能力,建议省略 cookieHttpOnly=false (通过使用new CookieCsrfTokenRepository()代替) 提高安全性.
|
The URL that triggers log out to occur (default is |
微信公众号