ASP.NET MVC5入门2之Ajax实现数据查询--转载
转自:https://www.cnblogs.com/imstrive/p/6598393.html#autoid-0-0-0,侵删
开发环境:VS2013
数据库:SQL Server2008R2
架构:ASP.NET MVC5
开发语言:C#
代码下载链接:http://download.csdn.net/detail/u010312811/9789790
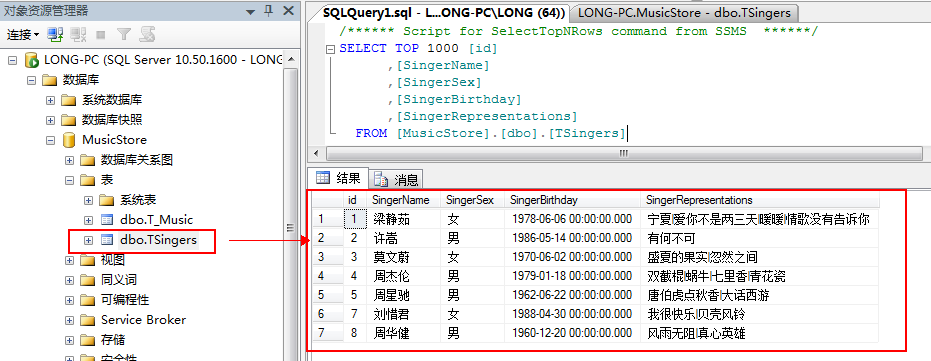
数据库数据:
数据库结构:

数据库数据:

ASP.NET MVC5:
1.创建项目:

新建 “ASP.NET Web应用程序” 项目

选择“MVC”项目,“添加测试单元”作为可选项

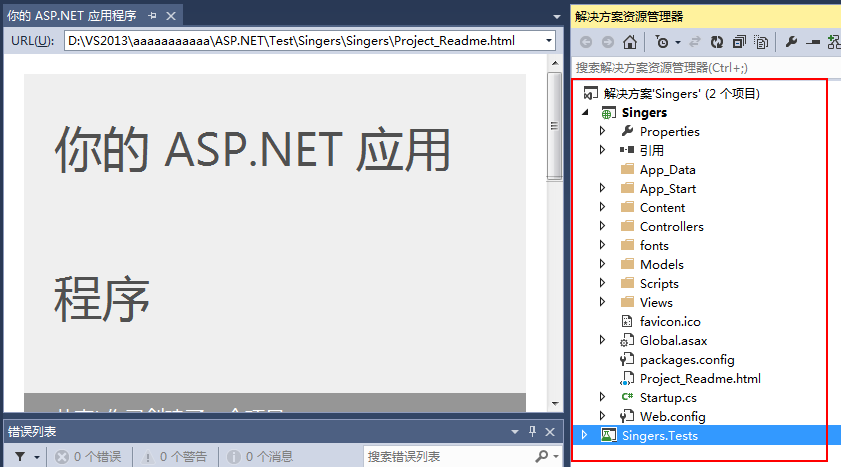
项目新建完成,项目的架构如下:

2.新建数据模型

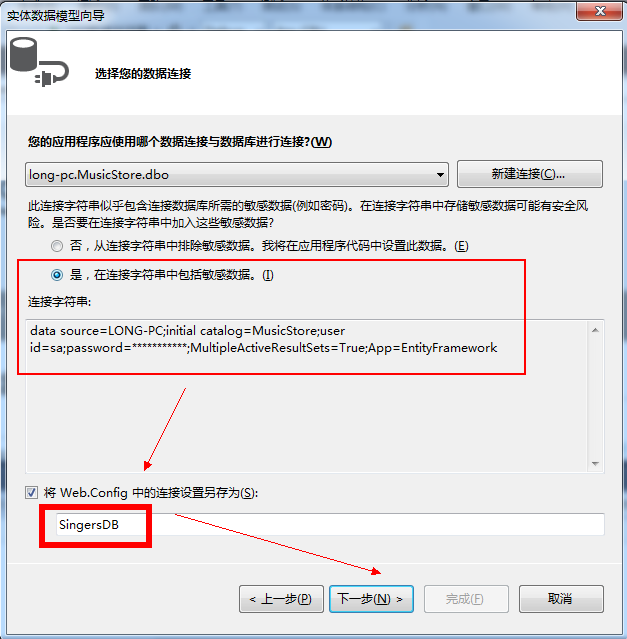
选择:“数据”-->“ADO.NET 实体数据模型”,并为数据连接命名

选择“来自数据库的CodeFirst”

设置数据库的连接,最后一定“测试连接”,成功后再点击“确定”

此处的连接设置不推荐修改名字,默认即可

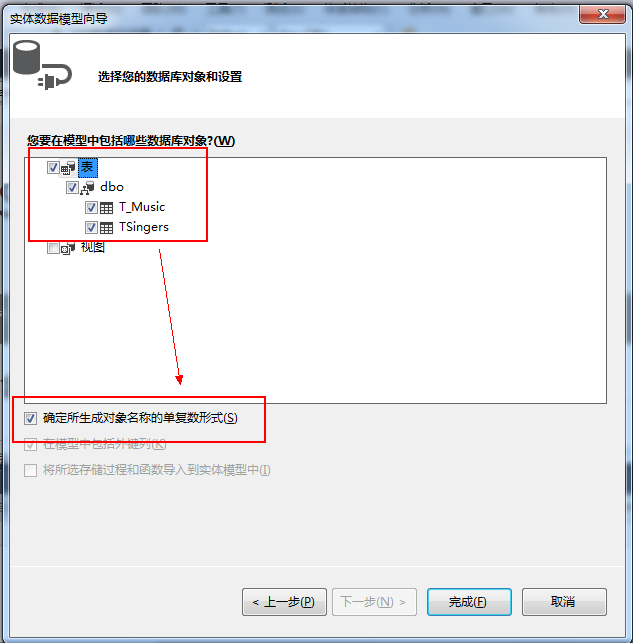
选择希望访问的数据库

点击“完成”后,项目自动完成创建,默认生成的项目结构如下:

对生成的SingersDB文件进行修改,修改后的代码如下:
1 public partial class SingersDB : DbContext
2 {
3 //public SingersDB()
4 // : base("name=SingersDB")
5 //{
6 //}
7 public virtual DbSet<TSinger> TSingers { get; set; }
8 public virtual DbSet<T_Music> T_Music { get; set; }
9 }
2.添加图片资源

添加图片资源

3.添加布局页


_BasicPage页生成以后,会添加一些默认的代码:
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <title>@ViewBag.Title</title> 7 </head> 8 <body> 9 <div> 10 @RenderBody() 11 </div> 12 </body> 13 </html>
将布局页代码进行修改,修改之后为:
1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width,initial-scale=0.1" />
6 <title>@ViewBag.Title</title>
7 @Styles.Render("~/Content/css")
8 @Styles.Render("~/bundles/modernizr")
9 </head>
10 <body>
11 <nav class="navbar navbar-default navbar-fixed-top">
12 <div class="container" style="text-align:left;height:25px">
13 <div class="navbar-header">
14 <a href="#" class="navbar-brand">龙的音乐</a>
15 </div>
16 <img src="~/Images/龙.jpg" style="width:50px;height:30px;top:10px;position:fixed" class="img-rounded" alt="Alternate Text" />
17 <ul class="nav navbar-nav navbar-right">
18 <li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li>
19 <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li>
20 </ul>
21 </div>
22 </nav>
23 <div>
24 @RenderBody()
25 </div>
26 @Scripts.Render("~/bundles/jquery")
27 @Scripts.Render("~/bundles/bootstrap")
28 @RenderSection("scripts", required: false)
29 </body>
30 </html>
新添加的代码以黄色背景标注:
- 7~8:引入样式
- 11~22:导航栏,12~21:导航栏的大小及样式,13~15:添加一行文本,并设置超链接,16:添加一个图片,17~22:添加注册及登录功能
- 26~28:引入jquery
注:jquery引入一般在body结束之前,所有的标记之后,这样使得页面响应最快
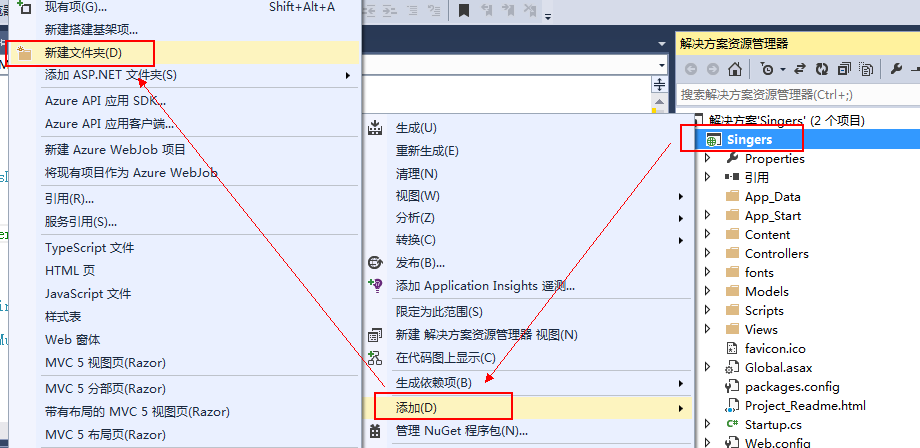
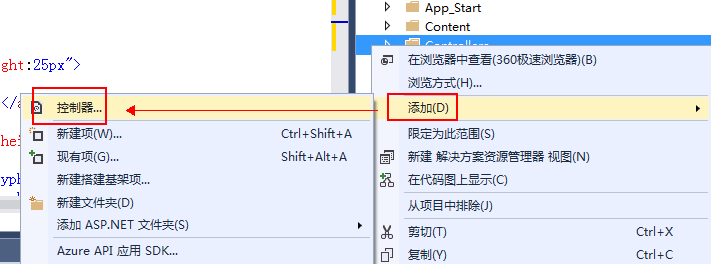
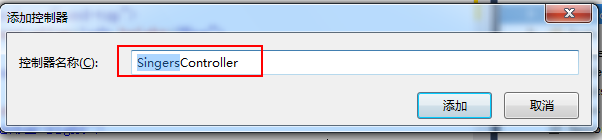
4.添加控制器



此时会新建一个名为SinfersController的控制器,并包含有默认的代码:

修改代码如下:
1 public class SingersController : Controller
2 {
3 SingersDB SingerDB = new SingersDB();
4 // GET: Singers
5 public ActionResult Index()
6 {
7 ViewBag.Message = "Index";
8 return View();
9 }
10 }
如此,则SingersController控制器中的Index方法指向一个名为Index的页面。
5.添加(带有布局的)视图页
Views-->Singers文件夹-->添加-->带有布局的MVC5视图页(Razor)

将布局页名称命名为“Index”,对应Controller中的Index方法。

选择之前创建的“_BasicPage.cshtml”布局页

新建成的Index.cshtml中只有一行代码,如下:
1 @{
2 Layout = "~/Views/Shared/_BasicPage.cshtml";
3 }
此时该页面将引用布局页,直接调试,就可以打开Index页面

6.使用Ajax访问数据库
(1)安装Ajax

(2)编写ajax数据访问的分部页,并命名为:_SingersSearch.cshtml

向_SingersSearch.cshtml中添加代码如下:
1 @model IEnumerable<Singers.Models.TSinger>
2
3 <div id="searchresults">
4 <ul>
5 @foreach (var item in Model)
6 {
7 <li>@item.SingerName</li>
8 }
9 </ul>
10 </div>
这段代码的作用是遍历获取的数据,将SingerName以列表的形式显示,注意id为:searchresults
(3)在Index中添加Ajax的访问代码
1 @{
2 ViewBag.Title = "Music Home";
3 }
4 <div class="panel panel-default">
5 <div class="panel-heading">搜索</div>
6 <div class="panel-body">
7 @using (Ajax.BeginForm("ArtistSearch", "Singer",
8 new AjaxOptions
9 {
10 InsertionMode = InsertionMode.Replace,
11 HttpMethod = "GET",
12 OnFailure = "searchFailed",
13 LoadingElementId = "ajax-loader",
14 UpdateTargetId = "searchresults",
15 }))
16 {
17 <input type="text" name="name" />
18 <input type="submit" value="search" />
19 <img id="ajax-loader"
20 src="@Url.Content("~/Images/ajax-loader.gif")"
21 style="display:none" />
22 }
23 <div id="searchresults"></div>
24 </div>
25 </div>
26
27 @section Scripts{
28 <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
29 }
注意,因为此处使用了Ajax,所以需要在页脚27~29处添加对Ajax的引用,但是不建议在模板页引用,这样会使所有的页面加载Ajax,降低网页的访问速度。
- 7:指明调用SingerController类中的ArtistSearch方法
- 12:指定数据检索失败的方法,一般使用一个jquery方法
- 13:指定网页加载中显示一个滚动的图片
- 14:检索结果放置的目标区域
- 19~22:只有当数据检索过程中才会显示,并且数据检索完毕后图片消失
- 27~29:ajax的脚本引用
(4)在控制器中添加代码
1 public ActionResult ArtistSearch(string name)
2 {
3 var singers = GetSingers(name);
4
5 return PartialView("_SingersSearch", singers);
6 }
7
8 private List<TSinger> GetSingers(string name)
9 {
10 return MusicDB.TSinger
11 .Where(a=>a.SingerName.Contains(name))
12 .ToList();
13 }
函数GetSingers用于获取数据库中的Singer名称,ArtistSearch用于指向分部页
最终效果如图:





