cocos creator主程入门教程(七)—— MVC架构
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑。本系列文章以TypeScript为介绍语言。
这一篇将介绍在游戏客户端常用的架构MVC架构。一个游戏的MVC如下划分:
M:1)单例全局的数据中心World,所有游戏模块的数据在World中有入口,2)各个模块自己的数据结构。
V:1)通过creator预制体制作的UI界面、场景,2)各个界面显示逻辑的ViewCtrl
C:1)全局的MainCtrl,2)各个模块的业务逻辑类ModuleCtrl
先介绍M部分。由于一个模块的数据,在其他模块也有访问的需求,例如好友模块,在聊天的时候也需要访问,在排行榜里需要访问。数据应该有一个单例全局的数据中心类World,所有游戏模块的数据类在World中有入口。这些数据可以在玩家登录后从服务器获取并设置。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | export class World { private static instance: World = null; private _test: TestData = null; /** * 单例模式 */ private constructor() { } /** * 获取实例 */ public static get inst(): World { if (!World.instance) { World.instance = new World(); } return World.instance; } // FOR TEST public set test(val: TestData) { this._test = val; } public get test(): TestData { return this._test; }} |
这样模块间可以独立设计自己的数据结构,通过发送消息请求对应模块的ModuleCtrl更改,通过World读取。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | export class TestData { private _text: string = null; public constructor() { } public set text(val: string) { this._text = val; } public get text(): string { return this._text; }} |
上一章介绍过消息分发。数据的更新时可以派发消息,界面可以监听消息做刷新。
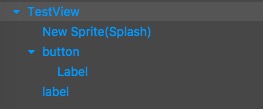
下面介绍界面和脚本代码的关联。前面篇章中介绍过,cocos creator是基于组件模式。我将每个ui界面都做成一个预制体,每个预制体都可以添加一个脚本组件,用于控制这个界面的显示逻辑。


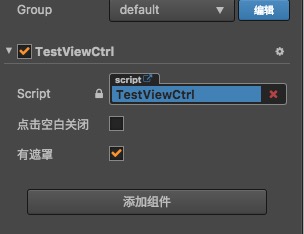
在弹窗管理里提到我设计了一个继承cc.Component的类叫ViewCtrl,所有界面的显示逻辑类都继承ViewCtrl,并添加到对应的界面预制体。前面提到数据更新时会派发消息,ViewCtrl监听数据更新消息,刷新关联的界面。
1 2 3 4 5 | const {ccclass, property} = cc._decorator;@ccclassexport default class TestViewCtrl extends ViewCtrl {} |
ViewCtrl只处理界面的显示逻辑,不处理数据业务逻辑,模块的数据业务逻辑由该模块的ModuleCtrl处理。ViewCtrl响应用户操作,派发消息,ModuleCtrl监听消息处理。大部分模块的ModuleCtrl主要做网络通信,和对本模块缓存数据的修改。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | export class TestCtrl { public constructor() { } public init(): void {} public start(): void { NotifyCenter.addListener(MSG_TEST_HTTP, (src: any, data: any) => { this.testHttp(); }, this); } public testHttp(): void { let data = { mod: 1, // 模块 cmd: 1, // 命令 } let params: HttpReq = { path: "", method: HTTP_METHOD_GET } MainCtrl.inst.http.sendData(data, params, (data: NetData) => { World.inst.test = new TestData(); World.inst.test.text = "123"; }, (code: number, reason: string) => {}); }} |
前面提到,C层还有一个全局单例的MainCtrl。该类主要负责模块注册、提供全局的操作接口(例如界面/场景的显隐)、网络通信处理。
MVC架构先说到这里,下一篇我们将介绍代码组织。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!