GitLab的安装及使用教程
摘要: GitLab是利用Ruby on Rails一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目,与Github类似。本篇教程将教你如何安装部署及使用GitLab。
GitLab基本介绍
GitLab是利用Ruby on Rails一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。
与Github类似,GitLab能够浏览源代码,管理缺陷和注释。可以管理团队对仓库的访问,它非常易于浏览提交过的版本并提供一个文件历史库。团队成员可以利用内置的简单聊天程序(Wall)进行交流。
它还提供一个代码片段收集功能可以轻松实现代码复用,便于日后有需要的时候进行查找。
本篇教程将教你如何安装部署及使用GitLab。
Git的家族成员
Git:是一种版本控制系统,是一个命令,是一种工具。
Gitlib:是用于实现Git功能的开发库。
Github:是一个基于Git实现的在线代码托管仓库,包含一个网站界面,向互联网开放。
GitLab:是一个基于Git实现的在线代码仓库托管软件,你可以用gitlab自己搭建一个类似于Github一样的系统,一般用于在企业、学校等内部网络搭建git私服。
Gitlab的服务构成
Nginx:静态web服务器。
gitlab-shell:用于处理Git命令和修改authorized keys列表。
gitlab-workhorse: 轻量级的反向代理服务器。
logrotate:日志文件管理工具。
postgresql:数据库。
redis:缓存数据库。
sidekiq:用于在后台执行队列任务(异步执行)。
unicorn:An HTTP server for Rack applications,GitLab Rails应用是托管在这个服务器上面的。
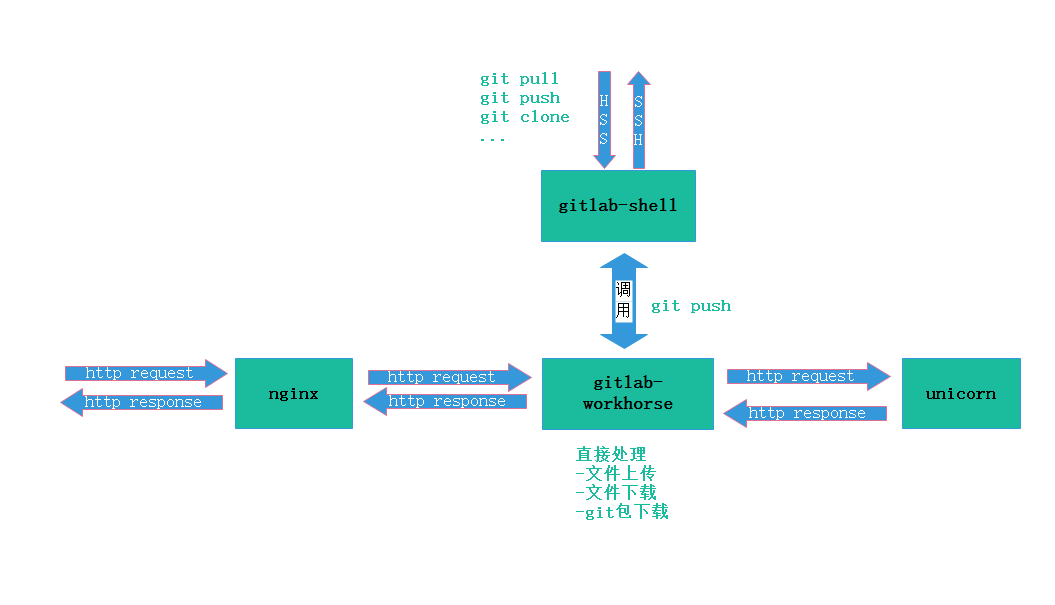
GitLab工作流程

GitLab Shell
GitLab Shell有两个作用:为GitLab处理Git命令、修改authorized keys列表。
当通过SSH访问GitLab Server时,GitLab Shell会:
- 限制执行预定义好的Git命令(git push, git pull, git annex)
- 调用GitLab Rails API 检查权限
- 执行pre-receive钩子(在GitLab企业版中叫做Git钩子)
- 执行你请求的动作 处理GitLab的post-receive动作
- 处理自定义的post-receive动作
当通过http(s)访问GitLab Server时,工作流程取决于你是从Git仓库拉取(pull)代码还是向git仓库推送(push)代码。
如果你是从Git仓库拉取(pull)代码,GitLab Rails应用会全权负责处理用户鉴权和执行Git命令的工作;
如果你是向Git仓库推送(push)代码,GitLab Rails应用既不会进行用户鉴权也不会执行Git命令,它会把以下工作交由GitLab Shell进行处理:
- 调用GitLab Rails API 检查权限
- 执行pre-receive钩子(在GitLab企业版中叫做Git钩子)
- 执行你请求的动作
- 处理GitLab的post-receive动作
- 处理自定义的post-receive动作
GitLab Workhorse
GitLab Workhorse是一个敏捷的反向代理。它会处理一些大的HTTP请求,比如文件上传、文件下载、Git push/pull和Git包下载。其它请求会反向代理到GitLab Rails应用,即反向代理给后端的unicorn。
Gitlab环境部署
ECS配置要求:内存2G以上
方法一:镜像部署
点击购买,免费获得GitLab全套环境镜像。
GitLab代码管理(Centos 64位 | GitLab)


GitLab 是一个用于仓库管理系统的开源项目。使用Git作为代码管理工具,并在此基础上搭建起来的web服务。
进入镜像详情页面,单击立即购买,按提示步骤购买 ECS 实例。
购买完成之后,登录“ECS 管理控制台”,在左边导航栏里,单击“实例”,进入 ECS 实例列表页,选择所购 ECS 实例所在的地域,并找到所购 ECS 实例,在“IP 地址”列获取该实例的公网 IP 地址。
注意:镜像部署好后默认是禁止远端访问的,所以直接访问ECS服务器的公网IP是不能访问到GitLab的登录界面的,请先运行/alidata目录下的gitlab_opennet.sh脚本,开启远程访问,然后再通过浏览器访问公网IP来访问GitLab的主页。
方法二:手动部署:
1、配置yum源
vim /etc/yum.repos.d/gitlab-ce.repo
[gitlab-ce] name=gitlab-ce baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el6 Repo_gpgcheck=0 Enabled=1 Gpgkey=https://packages.gitlab.com/gpg.key
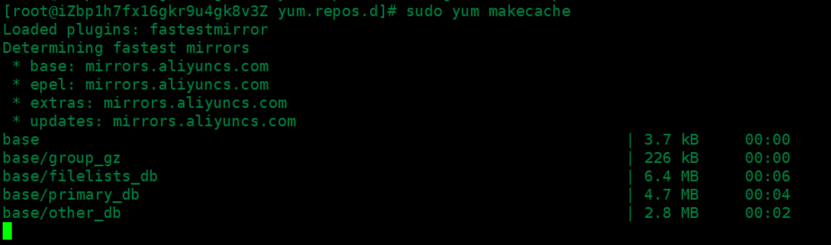
2、更新本地yum缓存
sudo yum makecache

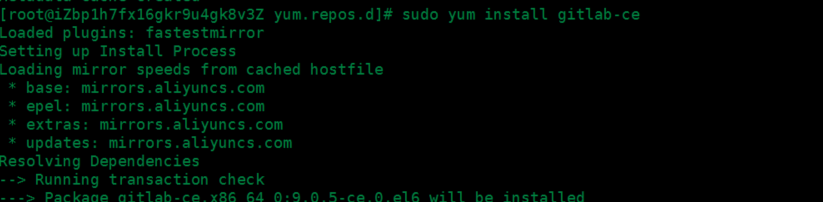
3、安装GitLab社区版
sudo yum install gitlab-ce #自动安装最新版 sudo yum install gitlab-ce-x.x.x #安装指定版本

GitLab常用命令
sudo gitlab-ctl start # 启动所有 gitlab 组件; sudo gitlab-ctl stop # 停止所有 gitlab 组件; sudo gitlab-ctl restart # 重启所有 gitlab 组件; sudo gitlab-ctl status # 查看服务状态; sudo gitlab-ctl reconfigure # 启动服务; sudo vim /etc/gitlab/gitlab.rb # 修改默认的配置文件; gitlab-rake gitlab:check SANITIZE=true --trace # 检查gitlab; sudo gitlab-ctl tail # 查看日志;
GitLab使用
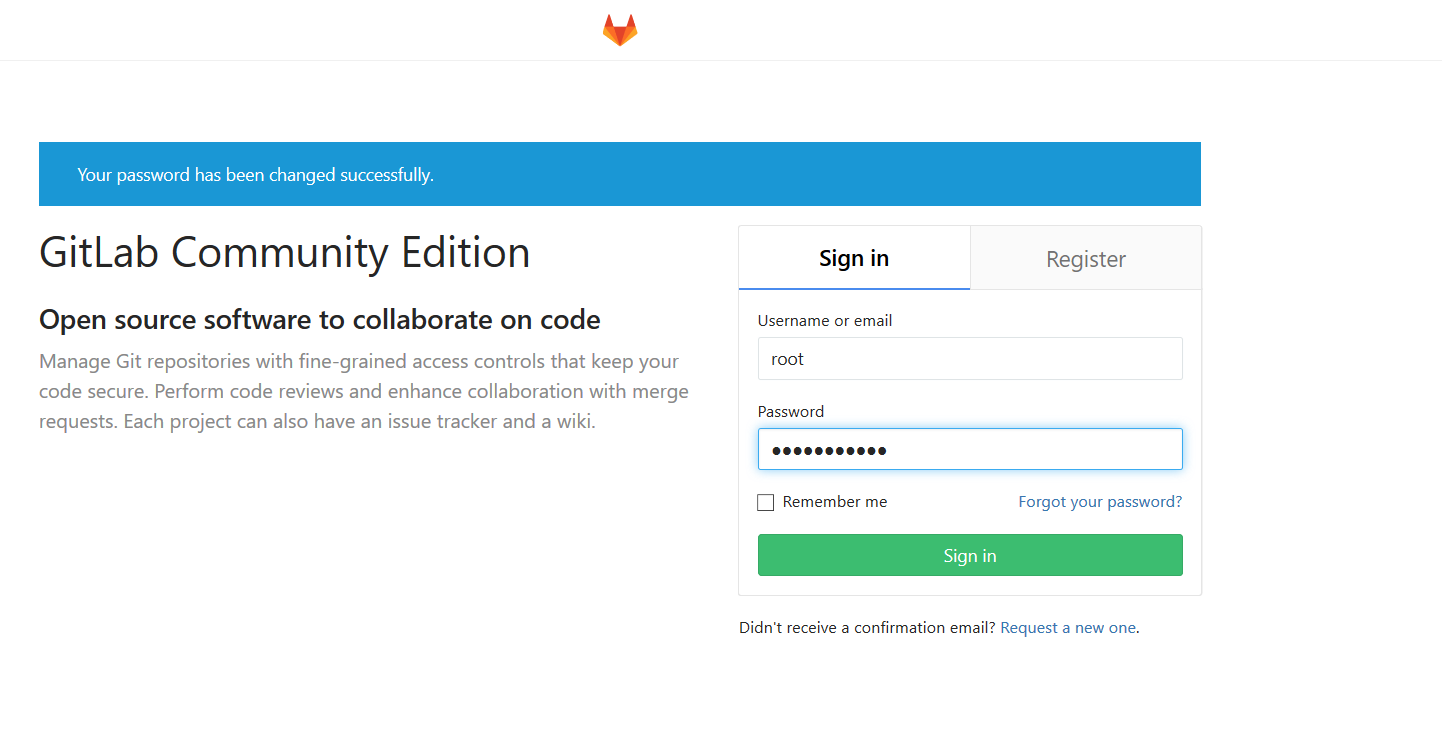
登录GitLab
1、在浏览器的地址栏中输入ECS服务器的公网IP即可登录GitLab的界面,第一次登录使用的用户名和密码为 root 和 5iveL!fe。

2、首次登录会强制用户修改密码。密码修改成功后,输入新密码进行登录。
创建Project
1、安装Git工具linux:安装Git,使用自带的源安装。
yum install git
2、生成密钥文件:使用ssh-keygen生成密钥文件.ssh/id_rsa.pub。


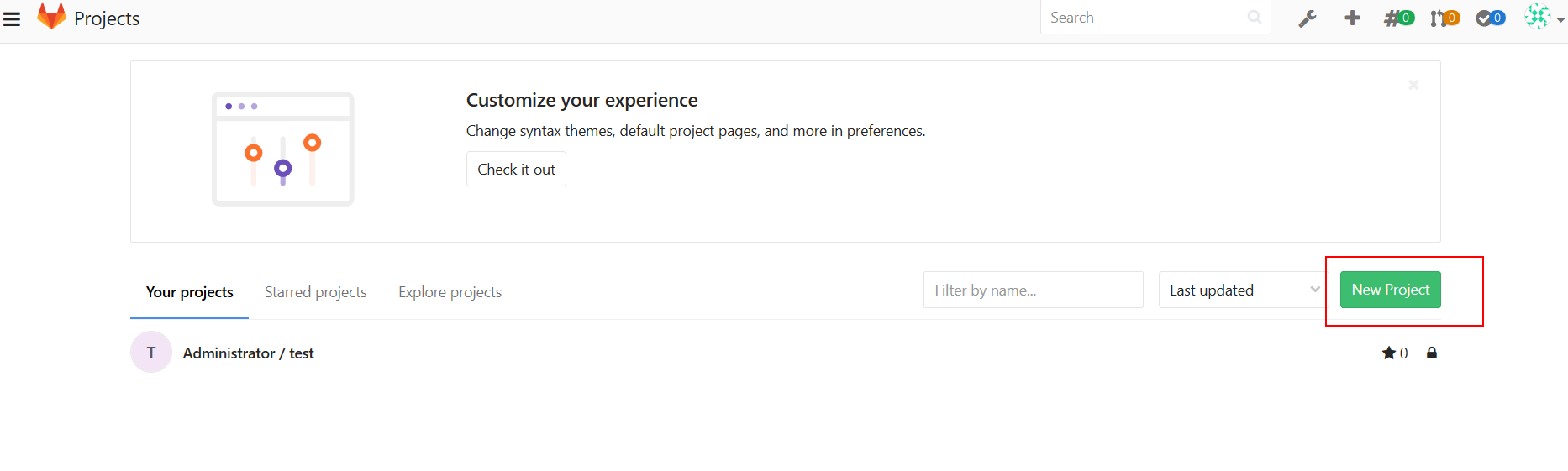
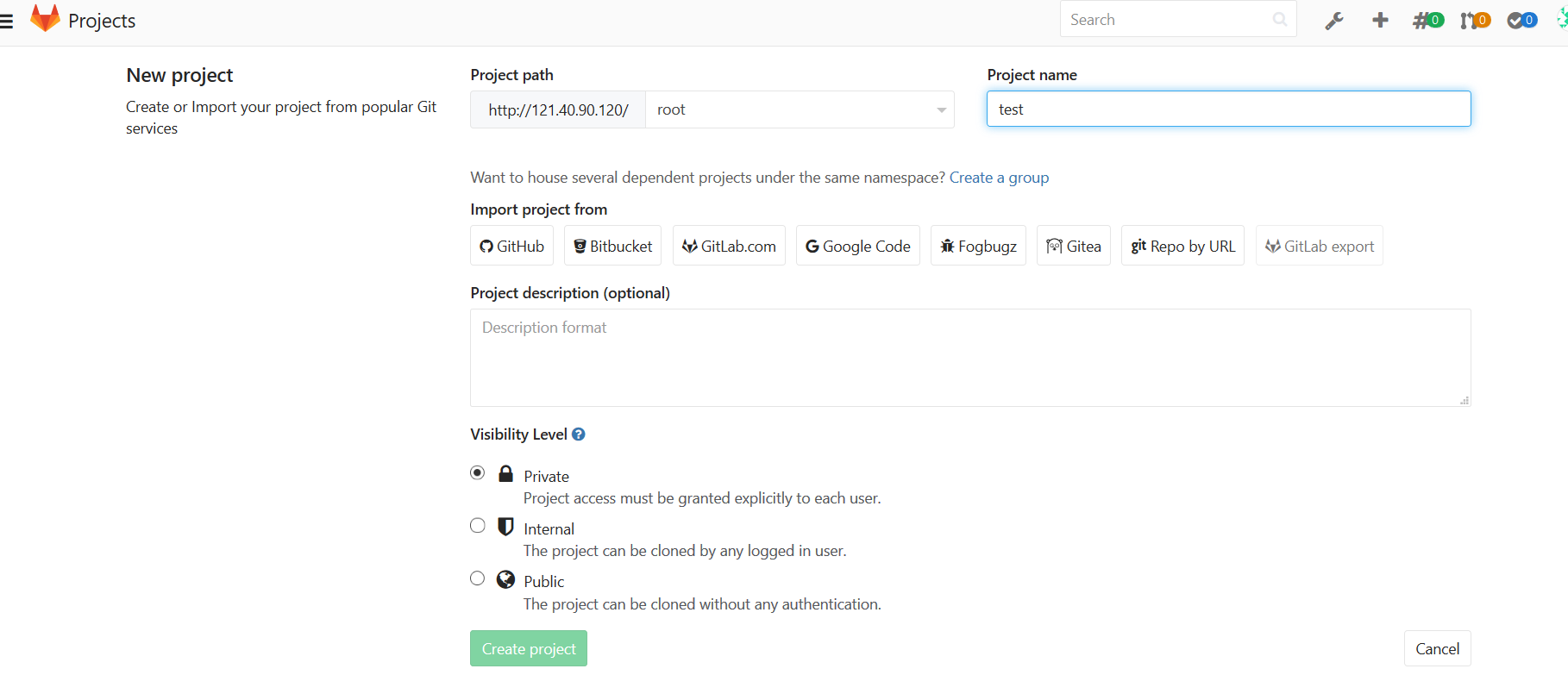
3.在GitLab的主页中新建一个Project


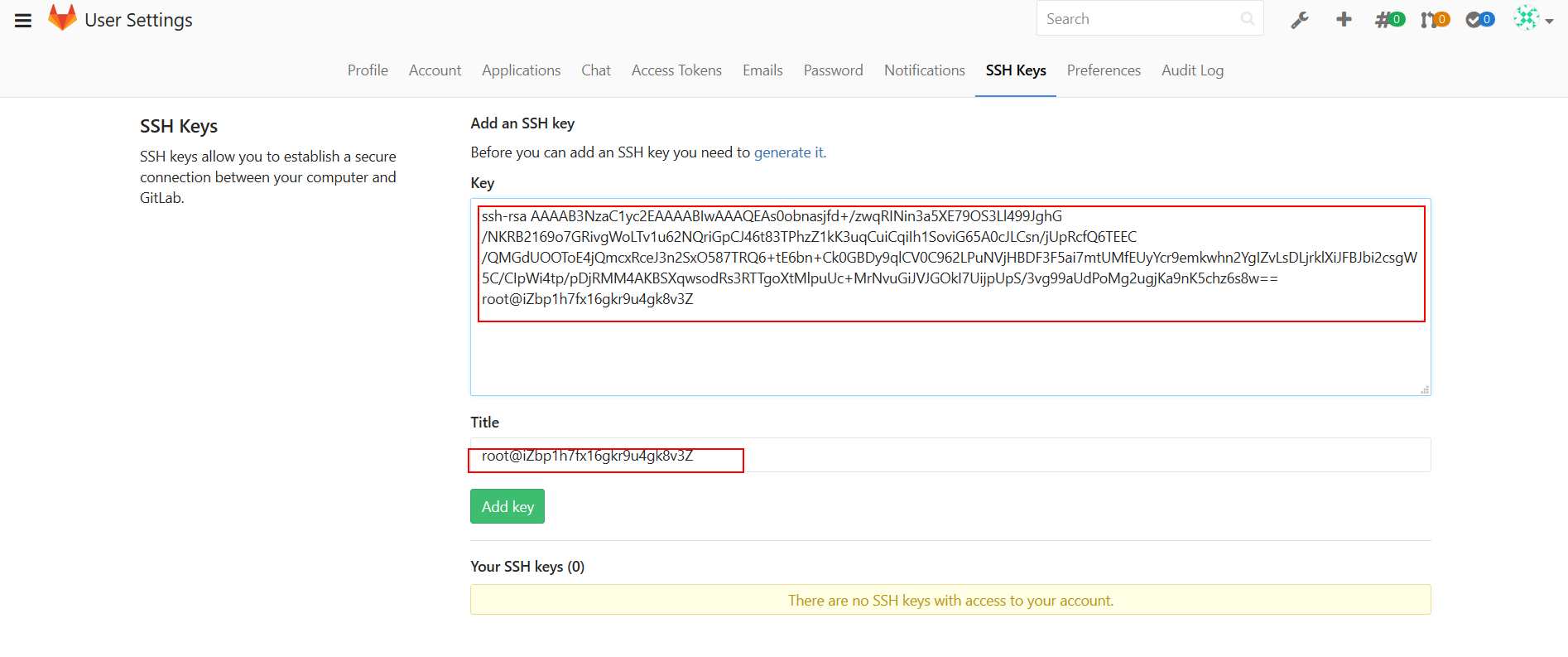
4.添加ssh key导入步骤2中生成的密钥文件内容:


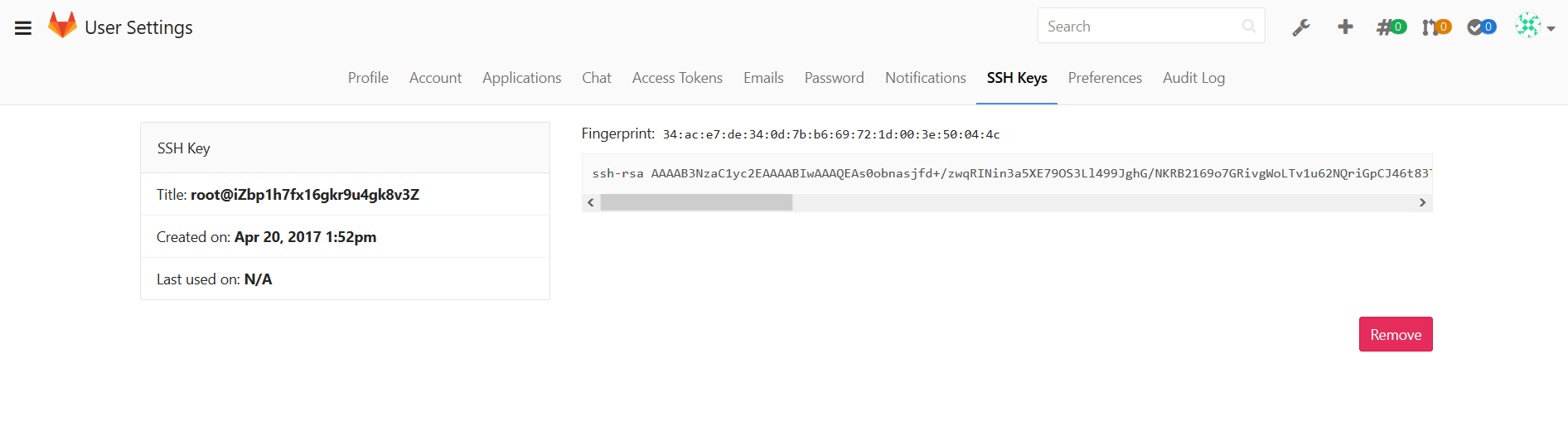
ssh key添加完成:

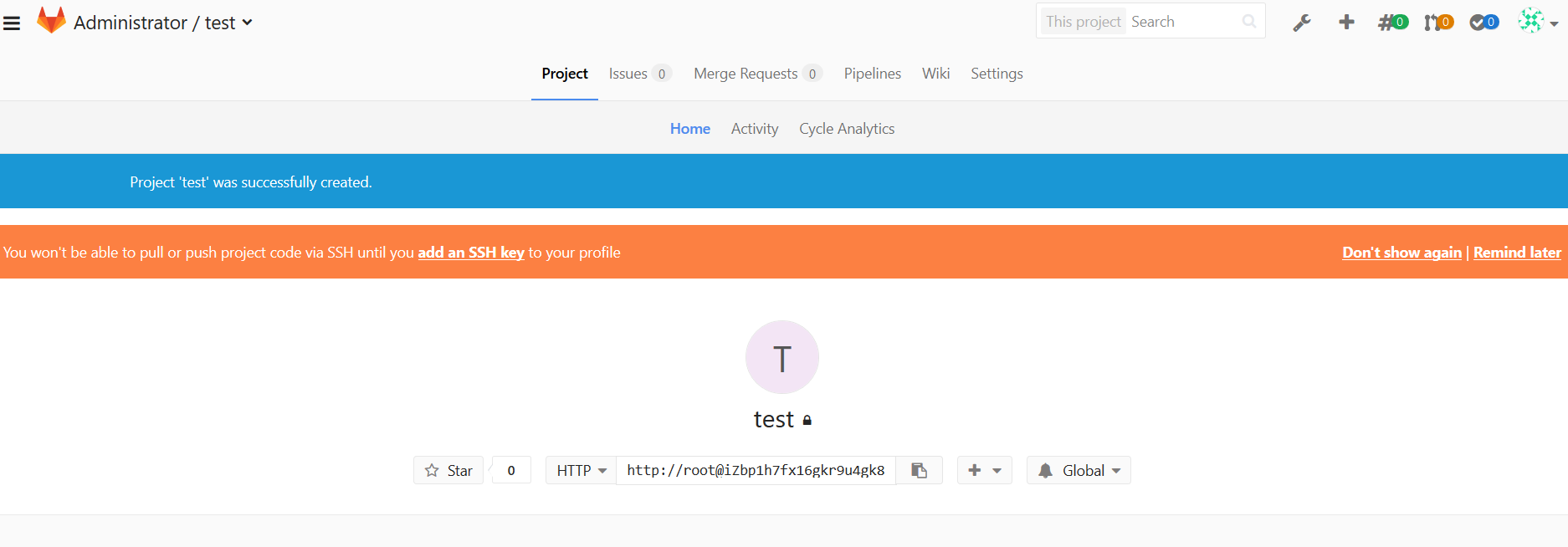
项目地址,该地址在进行clone操作时需要用到:

简单配置
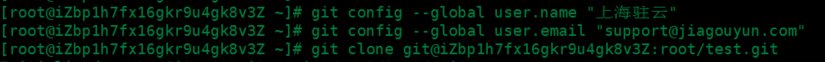
1、配置使用Git仓库的人员姓名(以上海驻云为例)
git config --global user.name "上海驻云"
git config --global user.email "support@jiagouyun.com"
git clone git@iZbp1h7fx16gkr9u4gk8v3Z:root/test.git

上传文件
1、进入到项目目录
cd test/
echo “test” > /root/test.sh
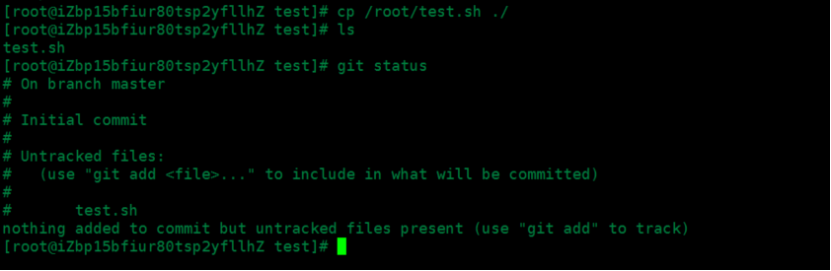
cp /root/test.sh ./

4、将test.sh文件加入到索引中
git add test.sh
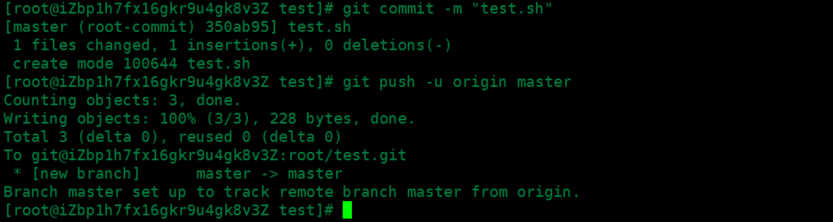
git commit -m “test.sh”
git push -u origin master

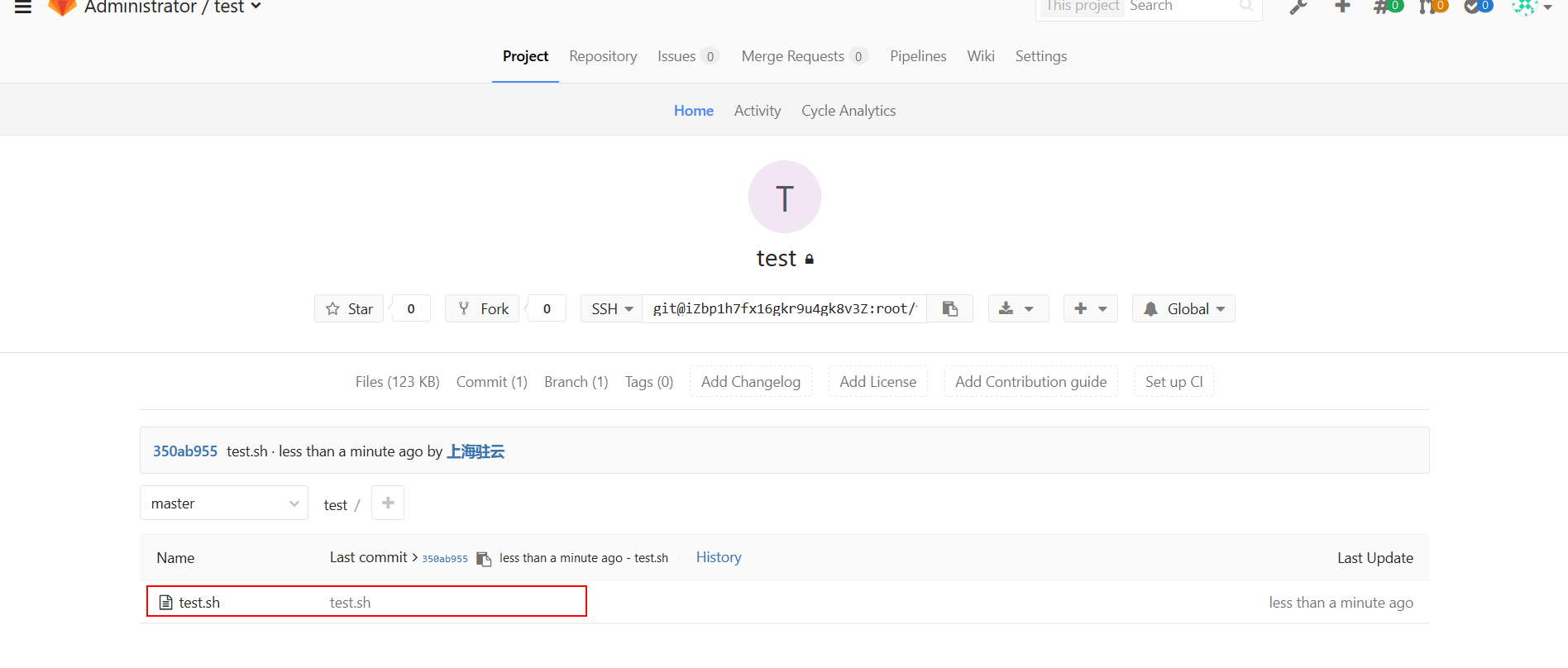
7、在网页中查看上传的test.sh文件已经同步到GitLab中




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」