QT5的QChart使用记录
如果需要在QT中使用QChart类,需要在安装的时候勾选QChart选项,在工程的 .pro 文件里面添加 QT += charts 语句,包含 QChart 头文件就行了。
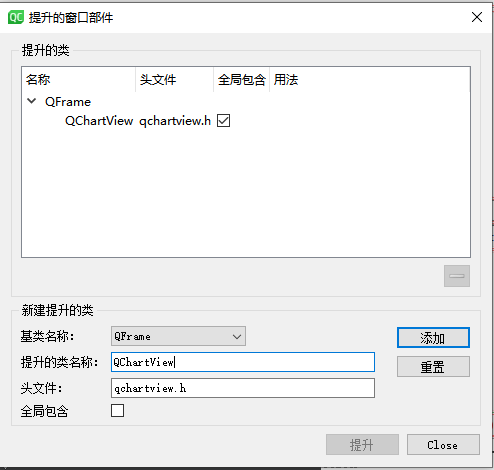
对于图表的显示,可以先拖出来一个控件,比如 widget、Graphics等控件,将其提升为 QChartView 类用于显示 chart。右键该控件选择提升,输入内容可以以图片中的形式作为参考,提升的类名称填写QChartView,头文件名称会根据填写的内容自动生成。
1.折线图
2.柱状图
先创建一个 QBarSet 指针,比如 QBarSet *set0 = new QBarSet(tr("温度")); 这个指针可以作为柱状图的一个显示系列的数据,可以通过 *set0 << 95.26 << 92.38 << 89.5 <<78.9 << 99.0;形式给这个系列赋值,也可以使用对应的函数挨个添加值。之后使用 QBarSeries *series = new QBarSeries(this); 创建一个显示系列,并且把建立的数据加进去 series->append(set0); 剩下的就是把 QBarSeries 添加到 QChart 里面,建立坐标轴,然后使用提升的 QChartView 控件显示 QChart 。

1 QBarSet *set0 = new QBarSet(tr("温度")); 2 *set0 << 95.26 << 92.38 << 89.5 <<78.9 << 99.0; 3 4 QBarSeries *series = new QBarSeries(this); 5 series->append(set0); 6 7 QChart *chart = new QChart(); 8 chart->addSeries(series); 9 chart->setAnimationOptions(QChart::SeriesAnimations); 10 11 QStringList categories;//横轴坐标的显示内容 12 categories << "一个" << "两个" << "三个" << "四个" << "五个"; 13 QBarCategoryAxis *axisX = new QBarCategoryAxis(); 14 axisX->append(categories); 15 chart->addAxis(axisX, Qt::AlignBottom); 16 series->attachAxis(axisX); 17 18 QValueAxis *axisY = new QValueAxis(); 19 axisY->setRange(0,110);//设置Y轴数据范围 20 chart->addAxis(axisY, Qt::AlignLeft); 21 series->attachAxis(axisY); 22 23 chart->legend()->setVisible(true);//设置柱状图的系列名称 24 chart->legend()->setAlignment(Qt::AlignBottom); 25 26 ui->Bar_View->setChart(chart);
正常显示完成后可以调整柱状图的一些属性,设置柱状图的颜色是通过设置QBarSet实现的
1 set0->setLabelColor(Qt::darkRed);//设置该系列数据显示的柱状图颜色
如果希望在柱状图上面显示出当前柱状图的数值,可以对QSeries进行操作;setLabelsFormat 函数可以使柱状图数据后面附带一种标识,比如代码中的 A。
1 /* 设置图例的柱状图数据显示位置并开启显示 */ 2 series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); 3 series->setLabelsVisible(true); 4 5 //设置显示的后缀符号 6 //series->setLabelsFormat("@value A");



