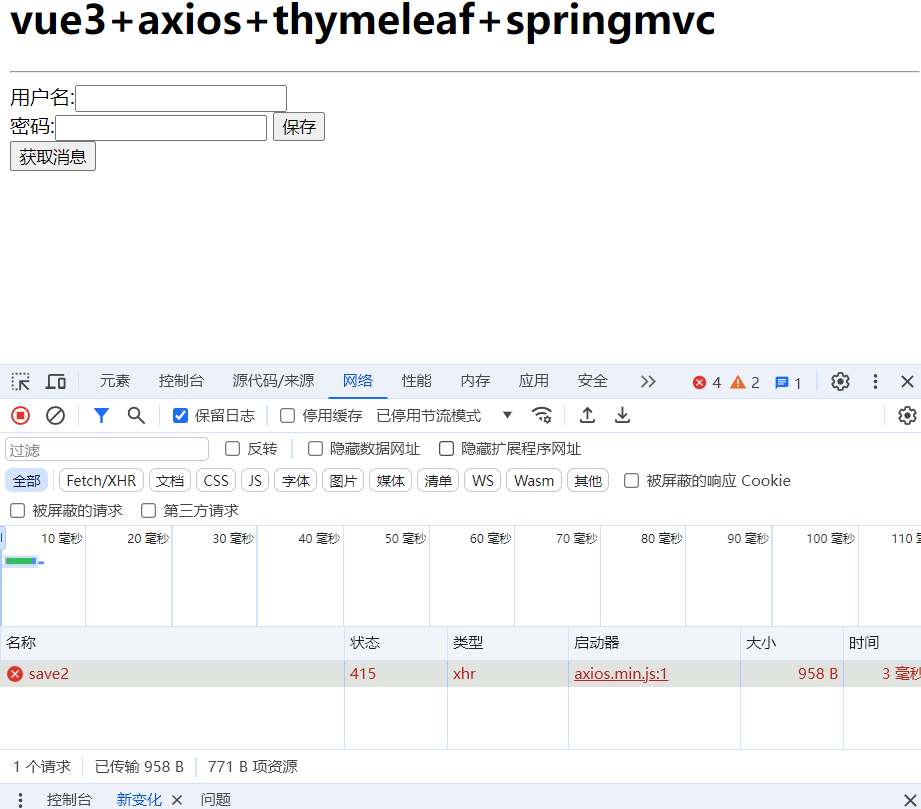
Http请求携带JSON字符串,报错415
//使用ajax向后端发送post请求,响应415
let jsonObj={"username":"zhangsan","password":"1234"} Vue.createApp({ data(){ return{ message:'' } }, methods : { //异步方法(ajax 请求多数情况下都是异步请求) async getMessage(){ let response=await axios.post([[@{/}]]+'save2',JSON.stringify(jsonObj),{ //通过ajax发送post请求 设置headrs内容 headers:{ "Content-Type":"application/json" } }) this.message=response.data } } }).mount("#app")

查阅了网上其他的资料,说可能是响应头类型出错(未设置
"Content-Type" : "application/json"
) ,
但是我已经设置了,依然报错,经查 原来是idea中未安装axios



