vue项目使用axios
 1、在项目目录下安装axios
1、在项目目录下安装axios

使用方法有两种第一种
2(1 可以直接在main.js中引入axios,并配置好axios,最后挂载在vue上



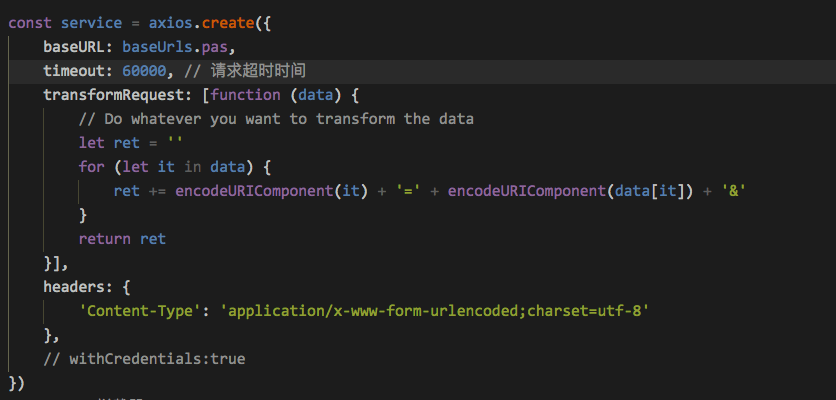
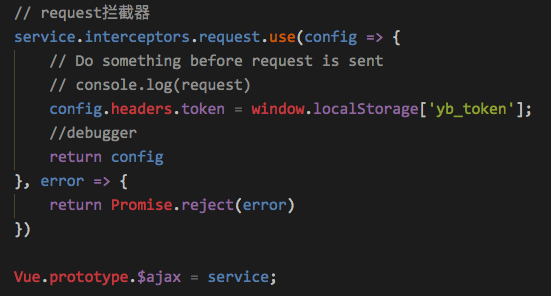
2(2 新建一个js文件 比如fetch.js,在fetch文件下配置axios ,当需要使用时引入fetch文件使用
1 import axios from 'axios' 2 import router from '../../router/index' 3 // import baseUrls from './url.config' 4 // import store from '../store' 5 // import { BASE_API } from '../config/env' 6 7 // 创建axios实例 8 9 const service = axios.create({ 10 //baseURL: baseUrls.ybapi, // api的base_url 11 timeout: 60000, // 请求超时时间 12 transformRequest: [function (data) { 13 14 // Do whatever you want to transform the data 15 let ret = '' 16 for (let it in data) { 17 ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&' 18 } 19 return ret 20 }], 21 headers: { 22 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8' 23 }, 24 }) 25 26 // request拦截器 27 service.interceptors.request.use(config => { 28 // Do something before request is sent 29 if (config.url.indexOf('ips_api') == -1) { 30 config.headers.token = window.localStorage['yb_token']; 31 } 32 33 //debugger 34 return config 35 }, error => { 36 // Do something with request error 37 return Promise.reject(error) 38 }) 39 40 // respone拦截器 41 service.interceptors.response.use( 42 response => { 43 return response; 44 }, 45 error => { 46 return Promise.reject(error) 47 } 48 ) 49 50 export default service
具体使用参考:http://blog.lee-cloud.xyz/post/1/Axios-zhong-wen-wen-dang

