echarts使用记录
使用echarts过程中,遇到的点记录下来。
1、切换后,图表缩成一团
使用tab切换时,解决切换后图表缩成一团的问题。
this.$nextTick(()=>{ //解决切换后图表缩成一团的问题 const myEvent = new Event('resize'); window.dispatchEvent(myEvent); })
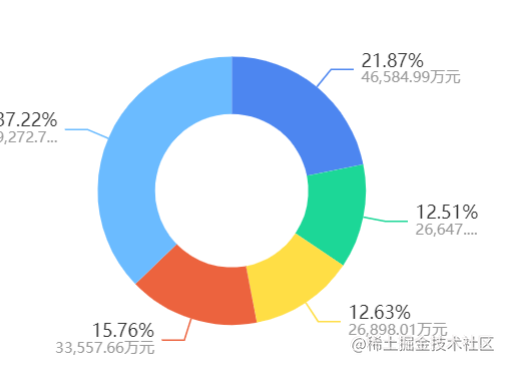
2、饼图提示配置
自定义饼图的提示及其样式。

data = [{ money: 46584.99, name: "0-50万元", value: 21.87 }] series: [ { type: 'pie', radius: ['40%', '70%'], //表示外半径为可视区尺寸(容器高宽中较小一项)的 75% 长度。 label: { //饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。 show: true, position: 'outside', formatter: function (data) { return data.data.value+`%\n{money|${data.data.money}万元}` }, rich: { money: { fontSize: 10, color: '#999' } } }, data: data, emphasis: { //高亮状态的扇区和标签样式。 itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ]
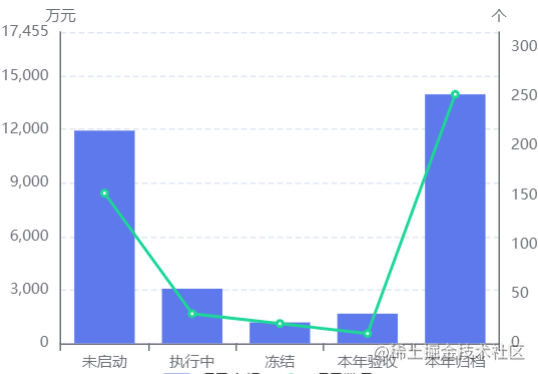
3、配置双y轴
要记得配置yAxisIndex,不然虽然显示俩y轴,但都会用左边y轴。

yAxis: [{ //左边轴配置 ...... },{ //右边轴配置 ...... }], series: [{ //左边轴数据 ...... },{ //右边轴数据 yAxisIndex: 1, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用。 }]
4、y轴刻度数值被遮挡
解决方法:设置containLabel属性,横轴和纵轴都会被包含到区域内。
//直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。
grid:{ top:10, right:0, bottom:10, left:2, containLabel:true //grid 区域是否包含坐标轴的刻度标签。 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通