2015.01 零碎知识点
01-04
1. 某些兼容iOS6的项目要求UI也完全一致,包括状态栏的黑条白字(无力吐槽了)。在iOS7以上其实不需要在状态栏之下加黑色view,更优雅的方法是使用一倍高度为44的导航条图片,并且用如下代码
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"nav.png"] forBarPosition:UIBarPositionTopAttached barMetrics:UIBarMetricsDefault];
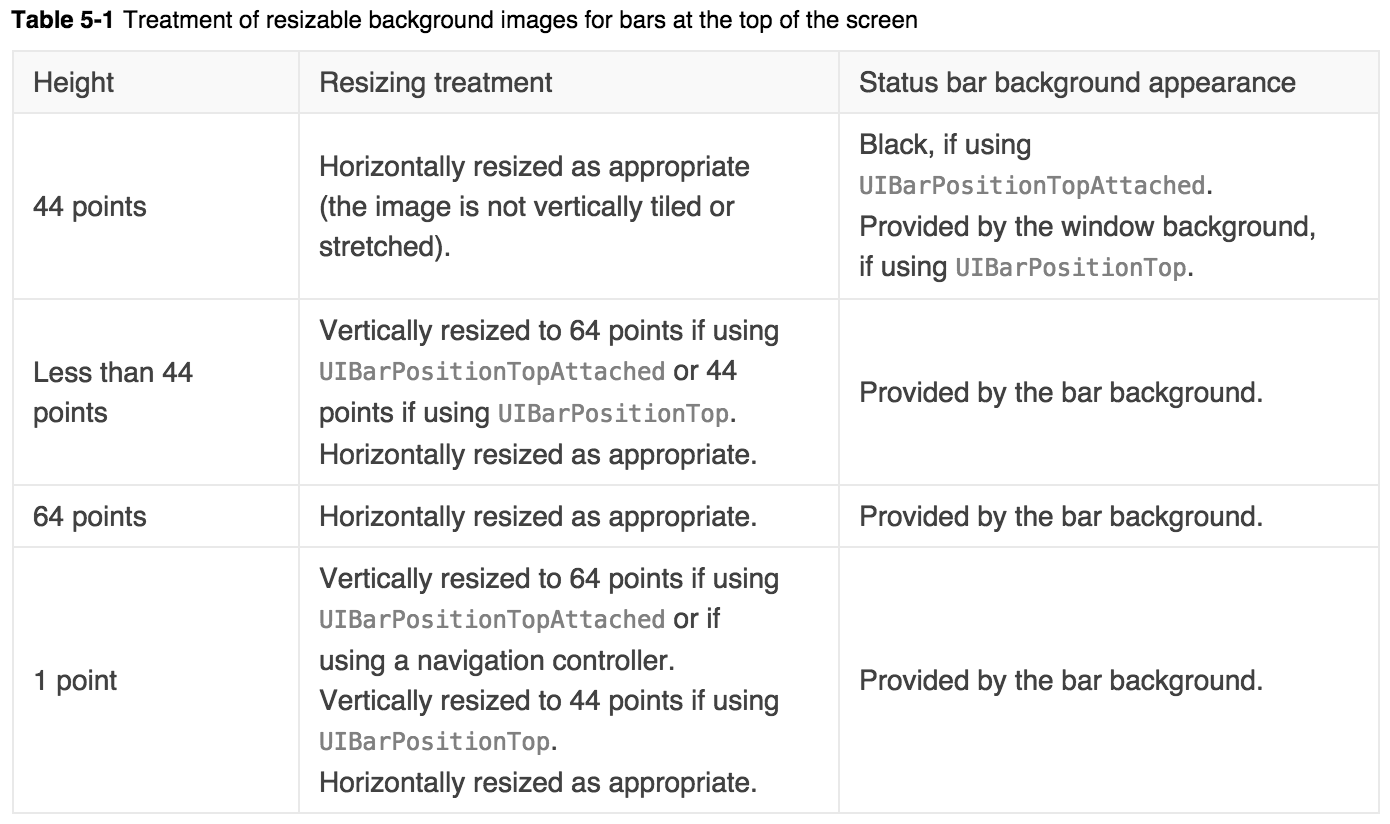
关于UIBarPosition和导航条图片高度组合的效果,有官方文档说明

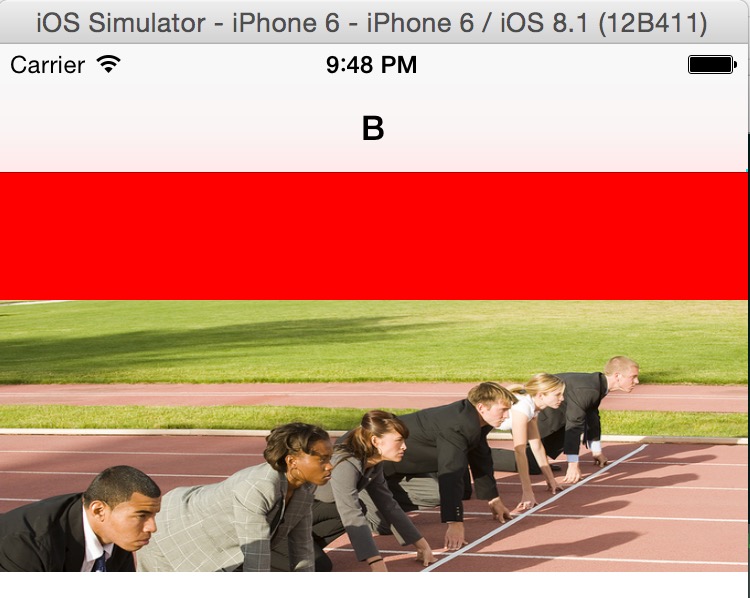
2. iOS7以后,如果ViewController带有NavigationBar或者TabBar,且允许view延伸到Bar之下,此时加到self.view上的scrollView可能会表现的类似设置过偏移量,如图,视图上仅添加一个背景色为红色的scrollView
 图片往下偏移大概一个导航条的高度。(实际这个属性是默认为全屏TableView准备的)
图片往下偏移大概一个导航条的高度。(实际这个属性是默认为全屏TableView准备的)
需要设置self.automaticallyAdjustsScrollViewInsets = NO;才能显示正常。
01-11
3. 为了保证和view hierarchy对应,添加和移除子viewController的正确姿势应该如下:
1 //添加子VC 2 3 AViewController *vc = [[AViewController alloc] init]; 4 [self addChildViewController:vc]; 5 // [vc willMoveToParentViewController:self] 无需手动调用 6 [self.view addSubview:vc.view]; 7 [vc didMoveToParentViewController:self];
1 //移除子VC 2 3 [vc willMoveToParentViewController:nil]; 4 [vc.view removeFromSuperview]; 5 [vc removeFromParentViewController]; 6 // [vc didMoveToParentViewController:nil] 无需手动调用
01-19
4. UIScrollView有一个BOOL型属性scrollsToTop(默认是YES),使得当它是viewController上唯一可见的滚动视图时,用户点击状态栏可以将其滚动到顶端,如果硬要禁用的话置为NO就行了(给把这种iOS特性当Bug提的测试们跪了)
欢迎转载,转载时请注明出处



