js 知识学习 重点委派【就是委托】【还有json,格式等等怎么转化!!!】
有时间参照jQuery的delegate,很好用,先学习一下js中的委派,毕竟jQuery的基础就是js嘛

event.target//获取目前点击的是哪个
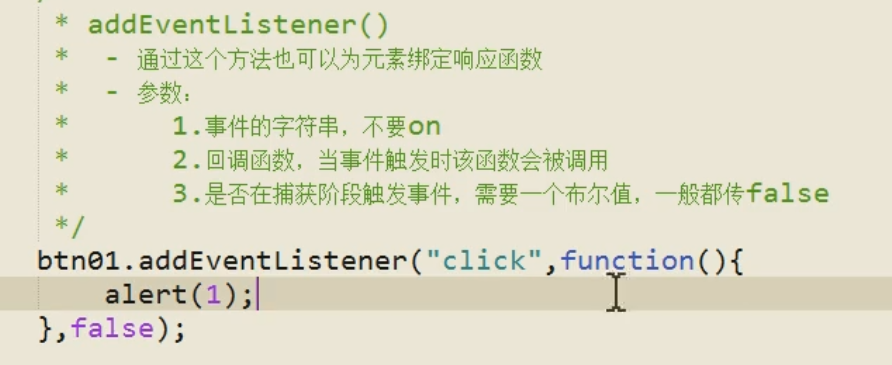
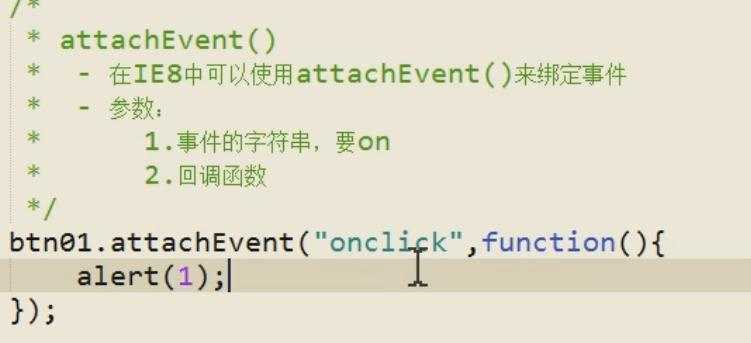
addEventListener()//绑定多个事件,不覆盖。 //不兼容IE8- 》》attachEvent() ||jquery的on无敌函数,并且可以自己定义事件名,如click.nxj 也是click事件


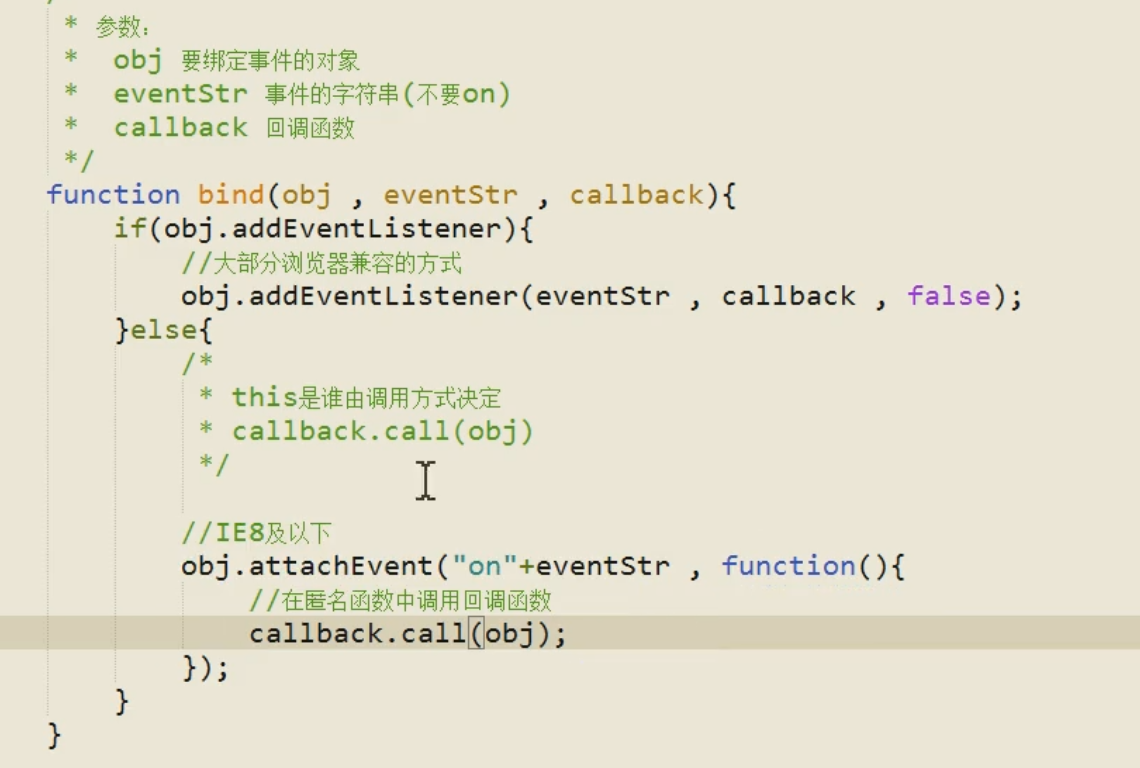
下方之所以在处理兼容IE8-的attachEvent中写匿名函数的作用是,让浏览器调用匿名函数,我们自己调用callback函数,这样就是修改内部的this,因为attachEvent默认this指向window

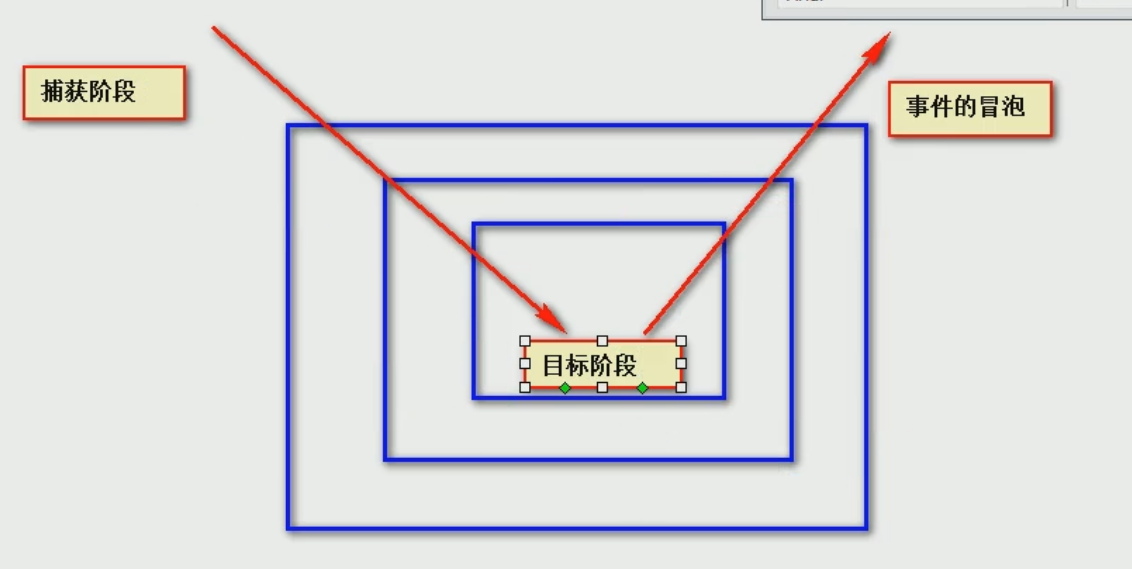
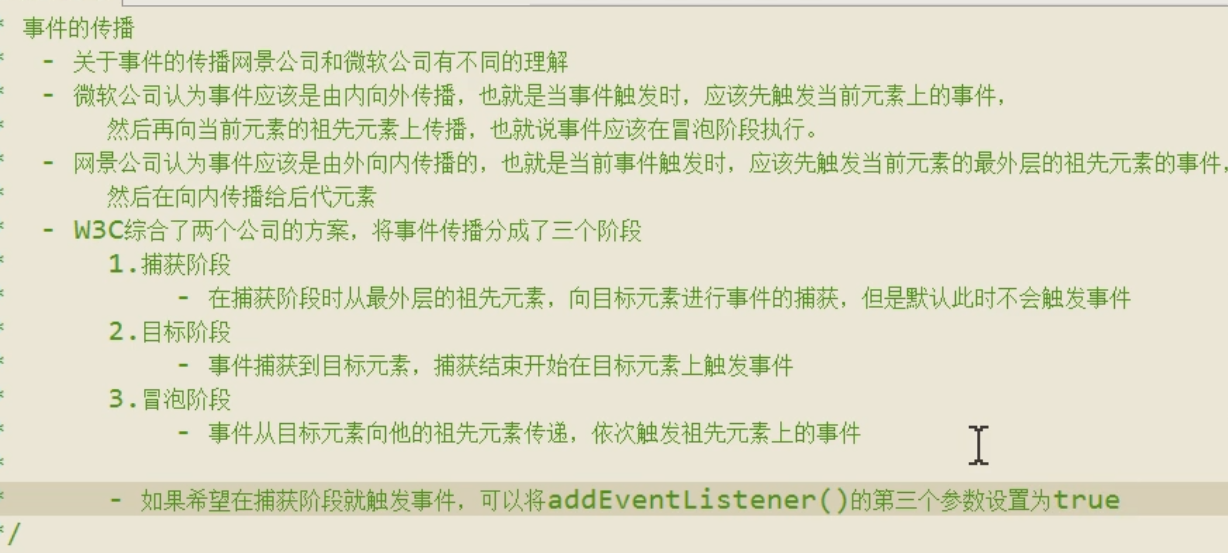
冒泡和捕获



IE8-不支持preventDefault,以下方法兼容

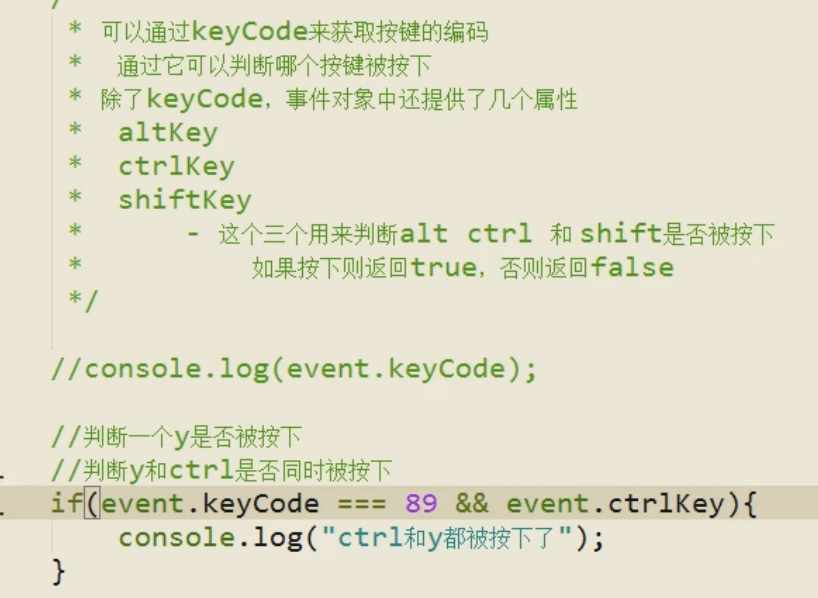
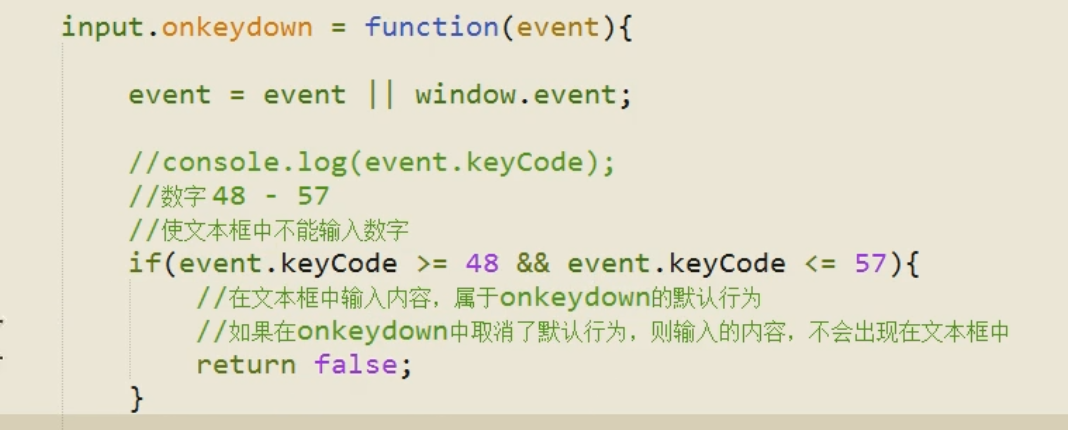
键盘事件:一般都会绑定给可以获取焦点的对象或者是document

输入框中的onkeydown是默认行为,如果取消则无法输入

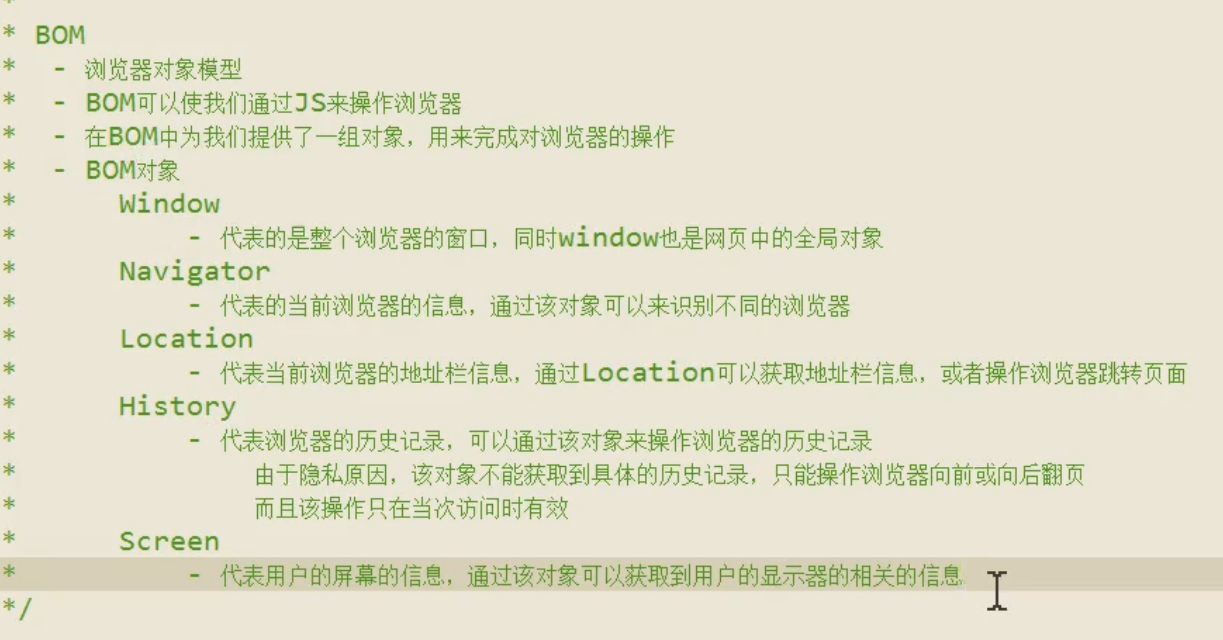
BOM 使用时候直接查文档就行


 //如果这个是true,则一定是IE
//如果这个是true,则一定是IE
history//当次有效
go() back() forward()
location
直接打印location可以获取到地址栏的信息 、、、 document.url
直接修改location会使当前页面跳转到修改的地址去
reload(true)//强制刷新 reload(fasle)//如果页面没变化存在缓存则不刷新,否则重新拉取【还是用true吧】

//添加事件的时候,给每个标签自定义属性,下次使用的时候这届获取自定义属性买就知道他是第几个了

js中动画效果,实际就是定位加上定时器实现的,也没啥、
通过style属性来修改元素的样式,每修改一个样式,浏览器就需要重新渲染一次页面。
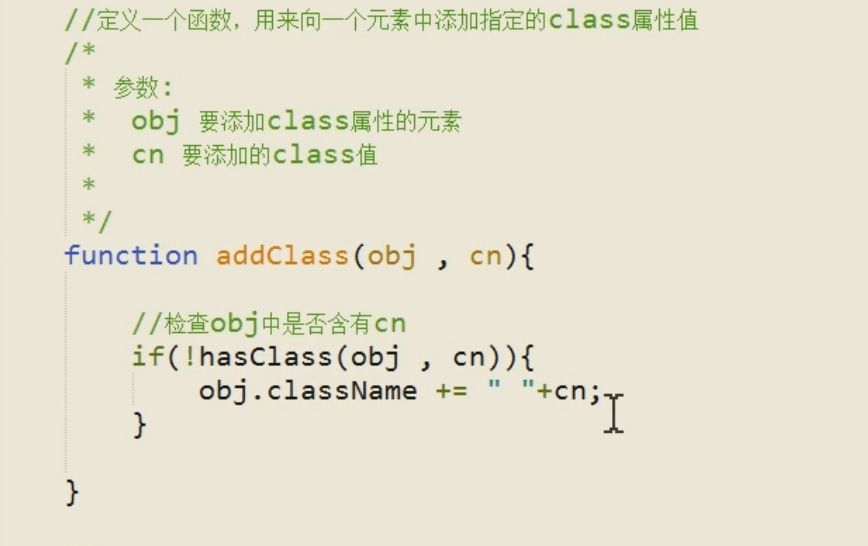
1.我们可以通过修改class属性,间接修改样式
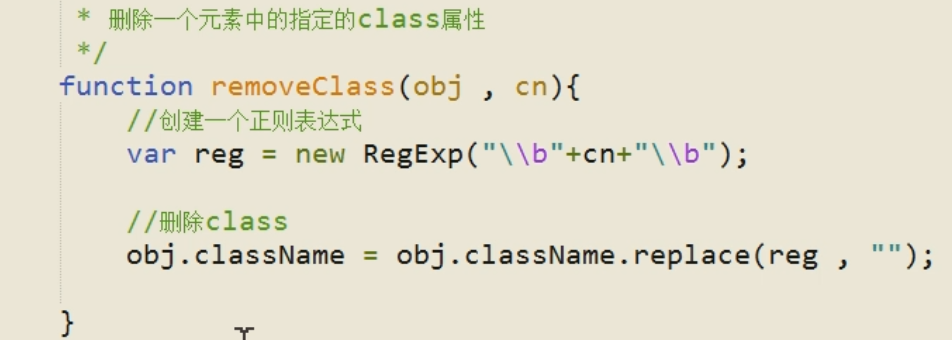
检查obj中是否含有该类cn //下方方法表示正则俩种形式都得记啊,因为 /\bcn\b/无法用,因为这里面cn不会当成变量




删除内联样式方法就是把其设置为空字符串

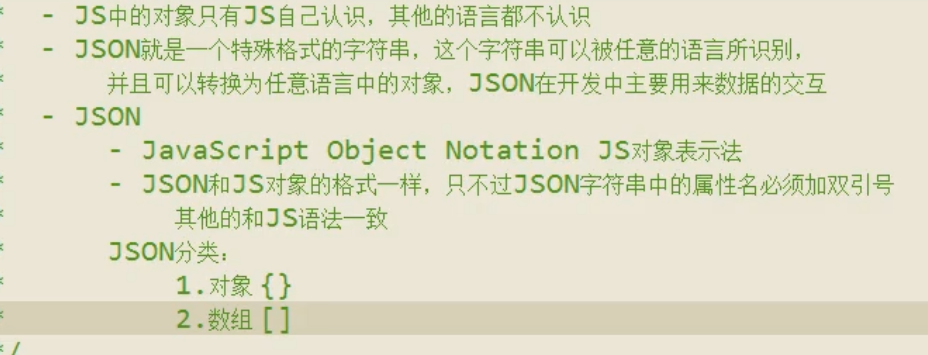
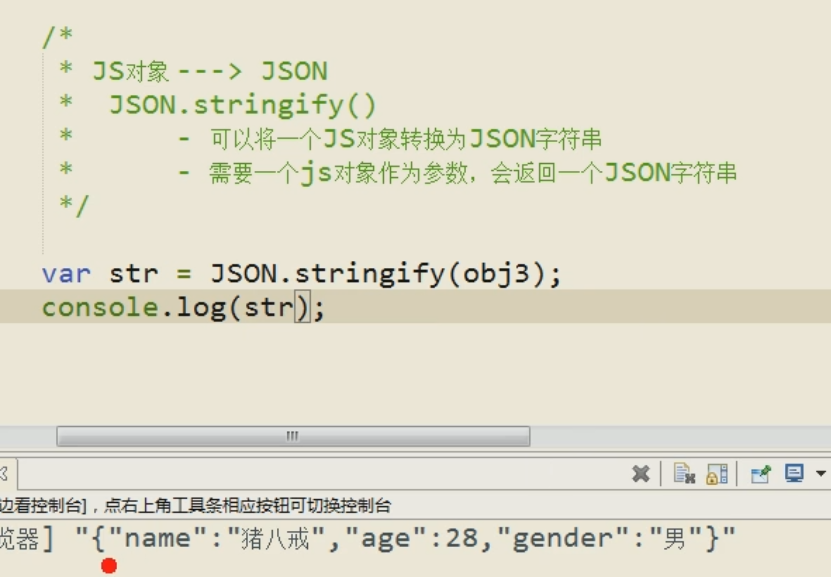
json(JavaScript Object Notation, JS 对象简谱)
js向后语言传递的时候,将它变成字符串,且记属性名只能加双引号,单引号是不行的。js中转化是有方法的,下面
属性名必须加双引号
js中json格式 》不加单引号括起来是对象,只有变成字符串才是json

JSON.parse


js中JSON这个对象在IE7-不支持
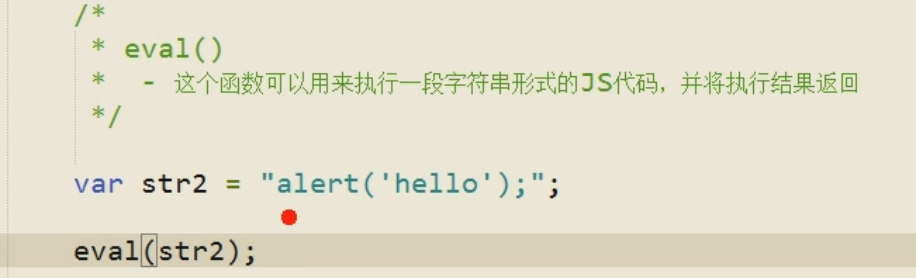
eval()

下面叙述很重要

//js外部文件用来转化json,文件没有...,真要的话上网看吧