js DOM学习记录[querySelectorAll()无敌方法要记牢]

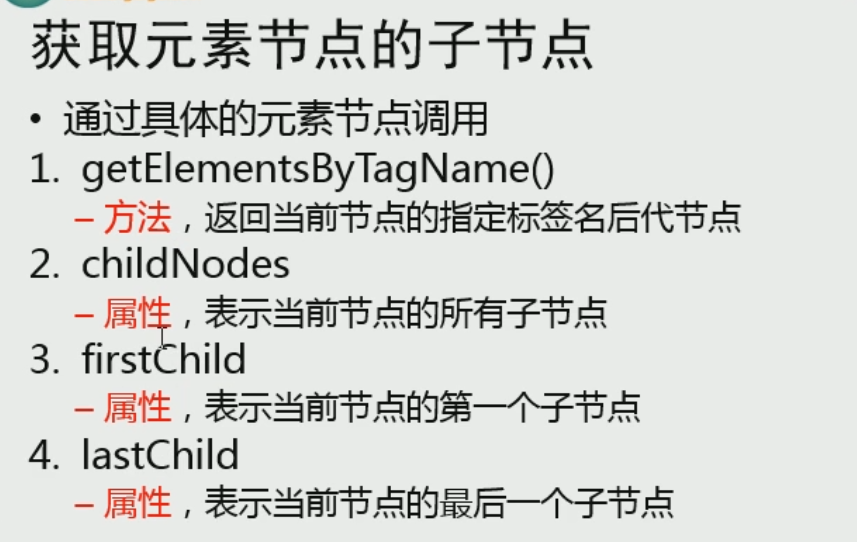
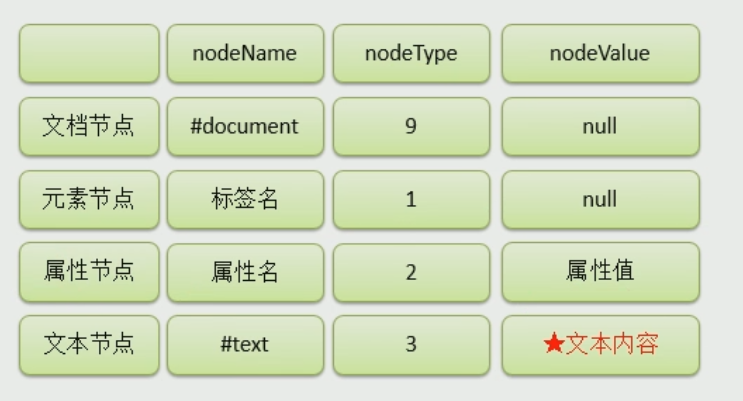
 +children只获取元素节点【这些234获取节点都包含文本节点】
+children只获取元素节点【这些234获取节点都包含文本节点】
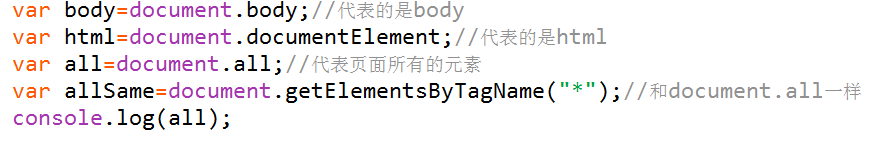
getElementsByTagName()//IE8-不兼容
firstChild与lastChild不兼容IE8-,不推荐用


previousElementSibling获取前一个元素节点,不包含文本节点

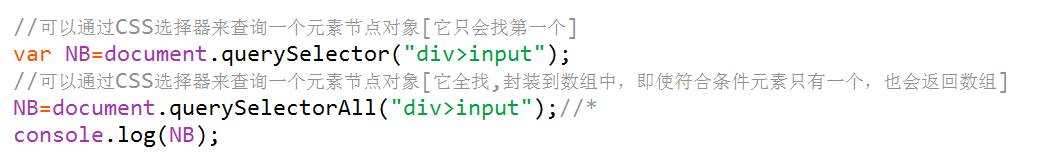
无敌、、、、 querySlectorAll()
他用CSS直接查询元素,无敌,无敌!!!!


js中通过style读取的都是内联样式,因此如果样式没写在内联样式中则读取不到

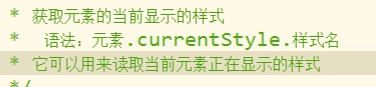
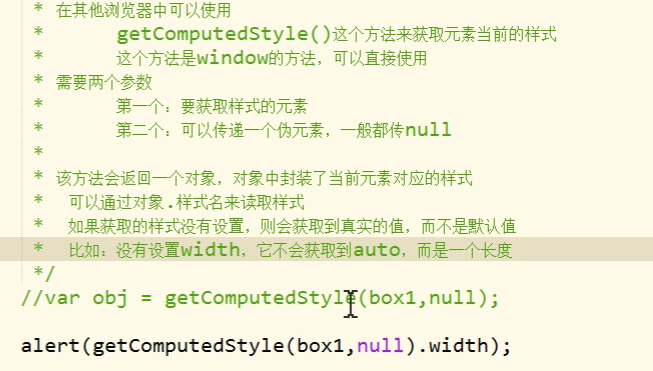
currentStyle只有IE支持,在其他浏览器中使用getComputedStyle//就是用getComputedStyle()就完了



clientWidth/clientHeight //获取元素可见的宽度和高度,包括内容区和内边距
offsetWidth/offsetHeight //获取元素整个的宽度和高度,包括内容区、内边距和边框
offsetParent //获取定位父元素【离他最近的定位符元素,如果都没有会找body】
offsetLeft/offsetTop //获取元素相对于定位父元素的的水平偏移量和垂直偏移量
scrollWidth/scrollHeight //滚动区的宽高
scrollLeft/scrollTop //滚动条滚动的距离
scrollWidth=scrollLeft+clientWidth/scollHeight=scrollTop+clientHeight
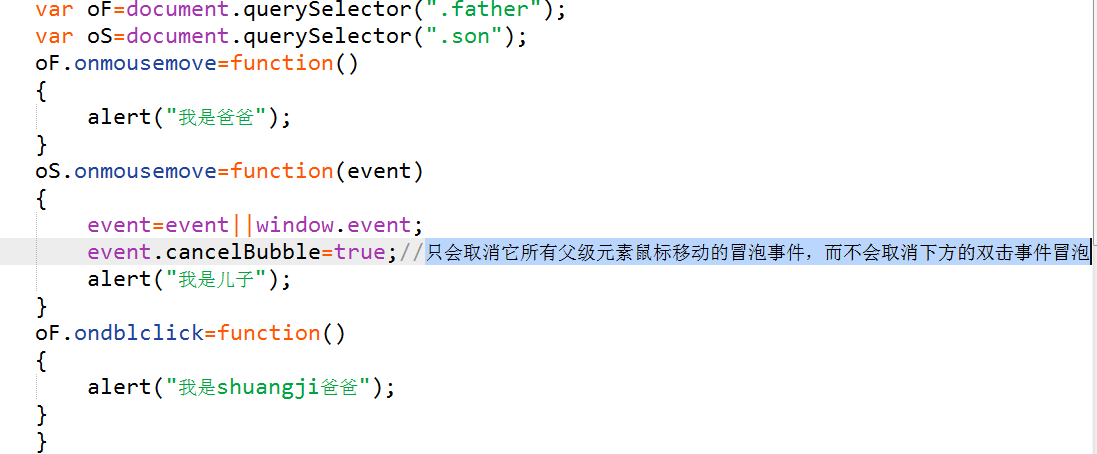
每次调用方法的时候浏览器都会传递一个event,该值存储了各种事件,包括现在坐标,滚轮是否滚动,按下什么键,点击什么事件等等.


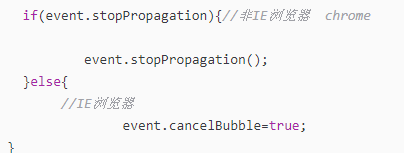
事件冒泡:
 就是绑定该事件的元素的所有父元素的该事件不会触发,就是你阻止点击冒泡,他就不会阻止鼠标移入,除非你也阻止鼠标移入
就是绑定该事件的元素的所有父元素的该事件不会触发,就是你阻止点击冒泡,他就不会阻止鼠标移入,除非你也阻止鼠标移入