js记录
2019-05-21 typeof检查类型

整数运算没有问题
使用js进行浮点运算,可能得到一个不精准的结果(如0.1+0.2=0.300000000000004)
所以对于精确度较高的运算不要用js来算
强制类型转换,【将其他的数据类型,转换为string number boolean】
string :一.调用被转化类型的tostring()方法【对于null和undefined会报错】;二.调用String()函数
 //就用String(a);
//就用String(a);
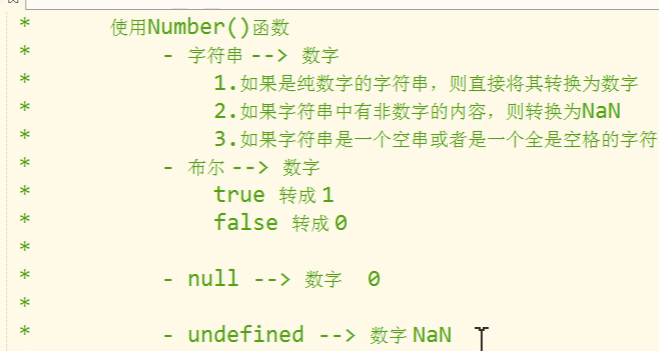
number:一.调用Number();二parseInt()/parseFloat()




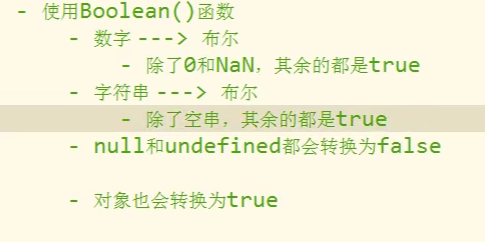
boolean:使用Boolean()函数

除了加法中任何值和字符串相加都转换成字符串外,其余运算,也会把字符串转成相应数字
String(a)==a+""==+a
Number(a)==a-0 / a*1 / a/1
Boolean(a)==!!a

js中除了object是引用类型,其余都是值类型
使用instanceof可以检查一个对象是否是一个类的实例
 ‘’
‘’


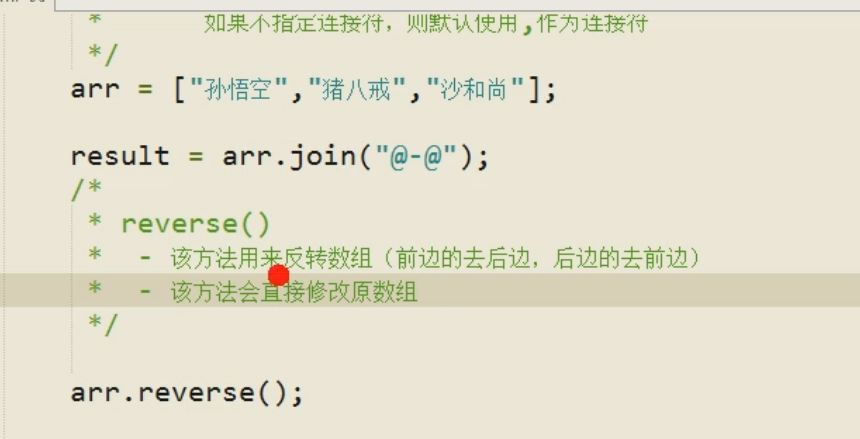
数组Array;数组可以存任何东西,lnj讲过 splice(index,deleteNum,d1,d2,...)//无敌方法


sort()按照unicode编码排序

call() 和apply() 是用来修改调用者的this
apply(obj,arr)/call(obj,p1,p2,...) //将this修改为指向obj,并且参数在后面给上
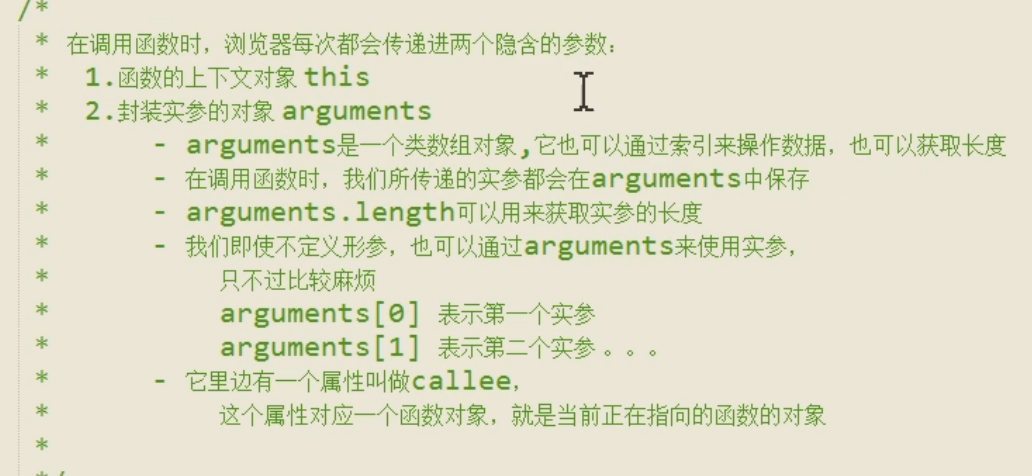
arguments //浏览器默认传给我们一个是this,另一个就是arguments

d.getTime() == Date.now()/时间戳

var str=12;
str.tostring();'//实际上是浏览器调用String()方法将str临时转换成String对象,调用后再转换回原基本类型,因此使用基本类型调用tostring方法没报错 Number()与Boolean()也是一样
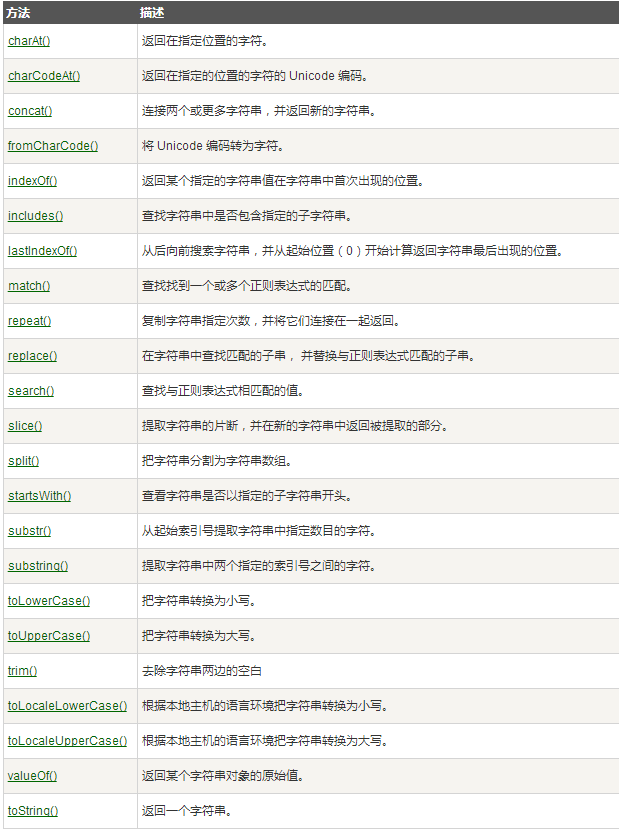
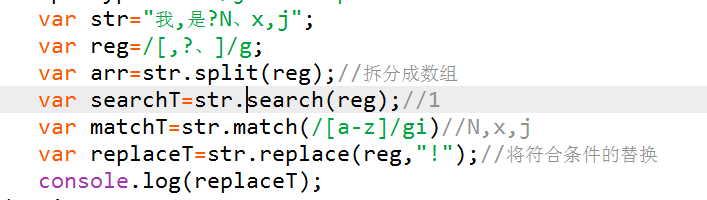
字符串重要方法:
在底层字符串是以数组形式保存的
charAt() //返回字符串中指定位置的字符str.charAt(2)
charCodeAt()//返回字符串指定位置的字符的Unicode编码 str.charCodeAt(2)
fromCharCode()//可以根据字符编码去获取字符 // String.fromCharCode(74)//J //16进制打印出相应图案
//16进制打印出相应图案
indexOf()//返回第一次出现的索引,没有则返回-1【可以指定第二个参数,指定开始查找的位置】
lastIndexOf()//和indexOf()相反,是从后往前找 str.lastIndexOf("p",5);

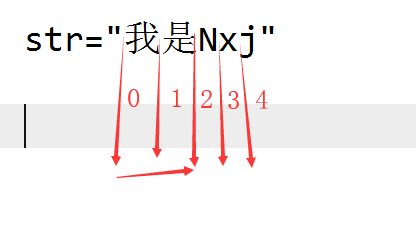
自己总结的图:十分重要,js一般截取都遵循这种原则【我们把每个字前后画线,每根线代表一个序号,比如从0截取到2实际上是截取了前三根线,就是字符串的0和1,而字符串的索引2并未包含在内】

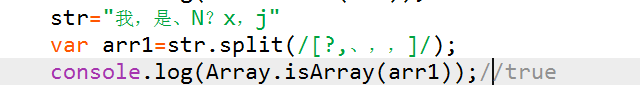
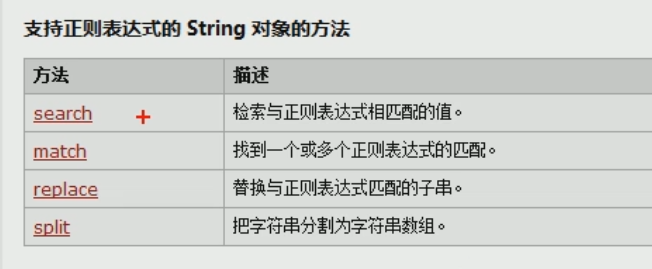
split()按照多个字符拆分字符串为数组
如果传递一个空字符串作为参数,则会将每个字符串都拆分为数组中的一个元素。下方写按照正则表达式拆分,简单得多。

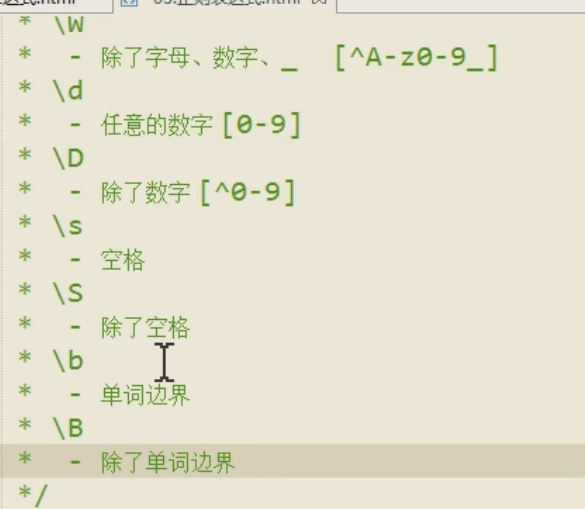
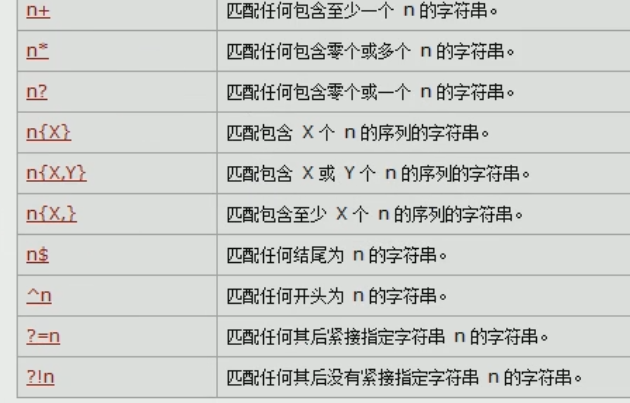
正则表达式【i忽略大小写,g全局匹配模式】【|或者的意思】
var 变量=/正则表达式/匹配模式
test() var reg=/a/ig; res.test("A");//true
var reg=/a|b/ig //有a或b
var reg=/[a-z]/gi //任意一个字母
var reg=/[^ab] //除a和b
 重要:
重要:
正则表达式,如果不指定全局g或忽略大小写i,它只会找第一个符合并且不会为我们忽略大小写
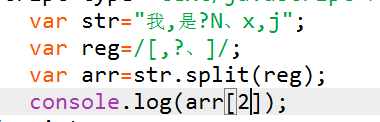
split()

search()//搜索到指定内容,返回第一次出现的索引,如果没搜索到,返回-1
match()//可以根据正则表达式,从一个字符串中将符合条件的内容提取出来
replace()//将符合条件的替换为第二个字符串

如果不用正则/g 比如用replace('a',"");它只会替换第一个
所有以后应用字符串这些方法的时候,就用正则来写,一点毛病没有!

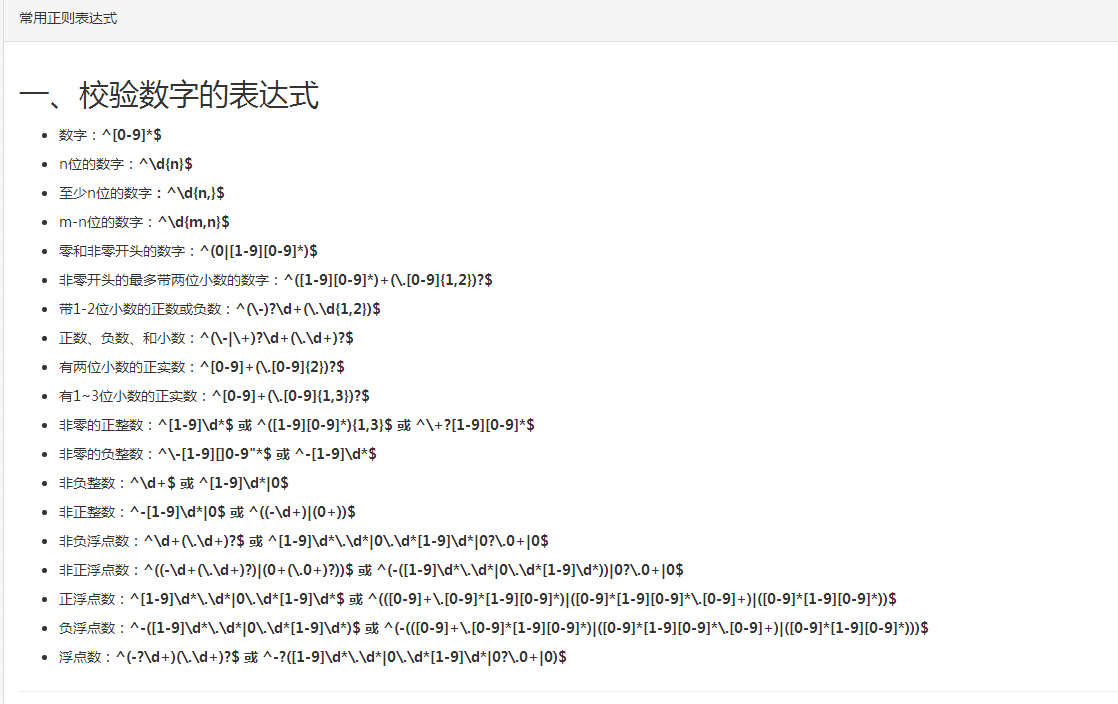
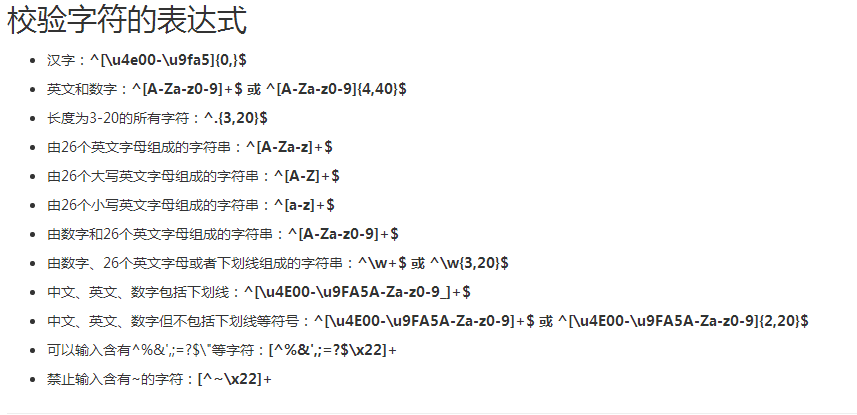
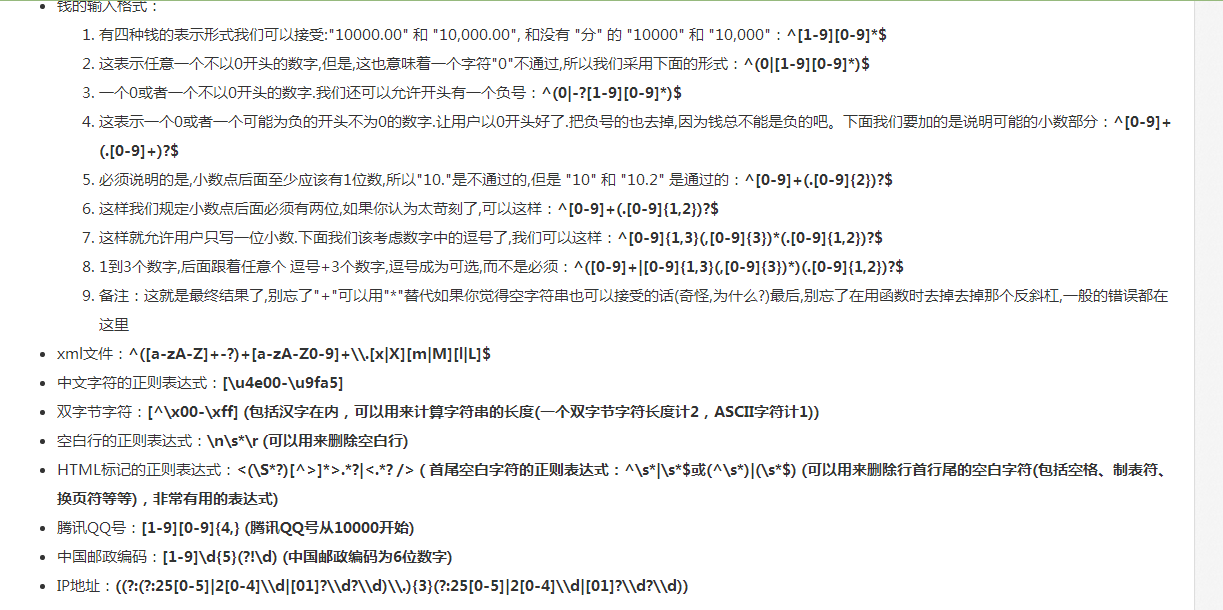
https://c.runoob.com/front-end/854
以下截取全部来自上述网址