快速最好响应式布局(CSS3)
display:flex //伸缩布局模式 给父级加


min-width:盒子最小宽度【小于这个宽度,在缩小页面,盒子不会缩小】
max-width:盒子最大宽度【大于这个宽度,在放大页面盒子不会变大,放大的都是空白】
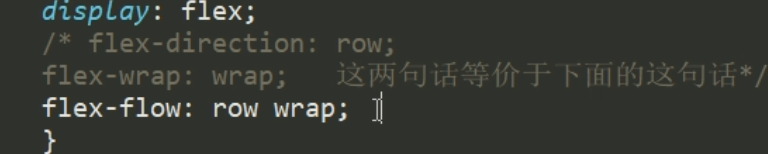
flex-direction:row(默认)|column(竖着划分)


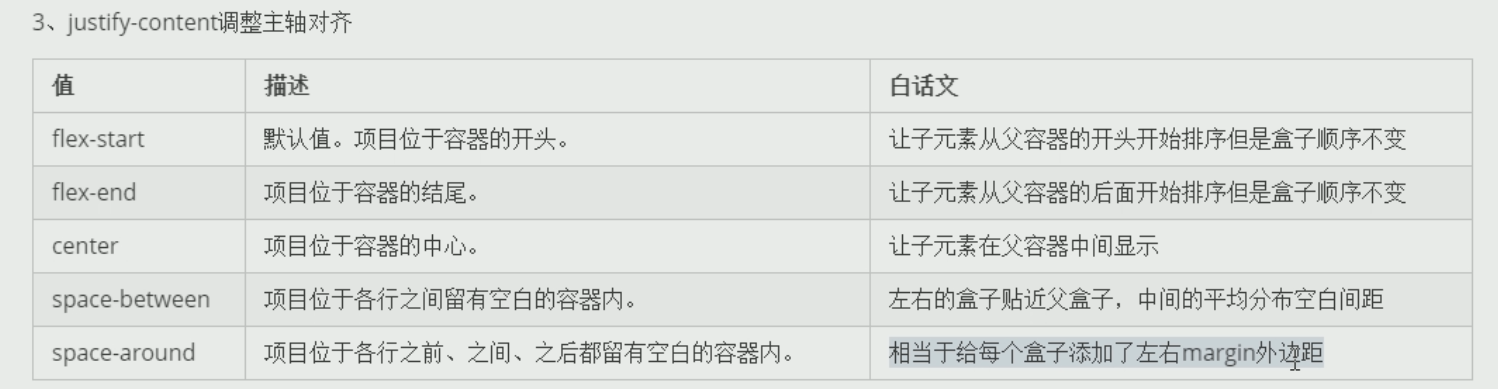
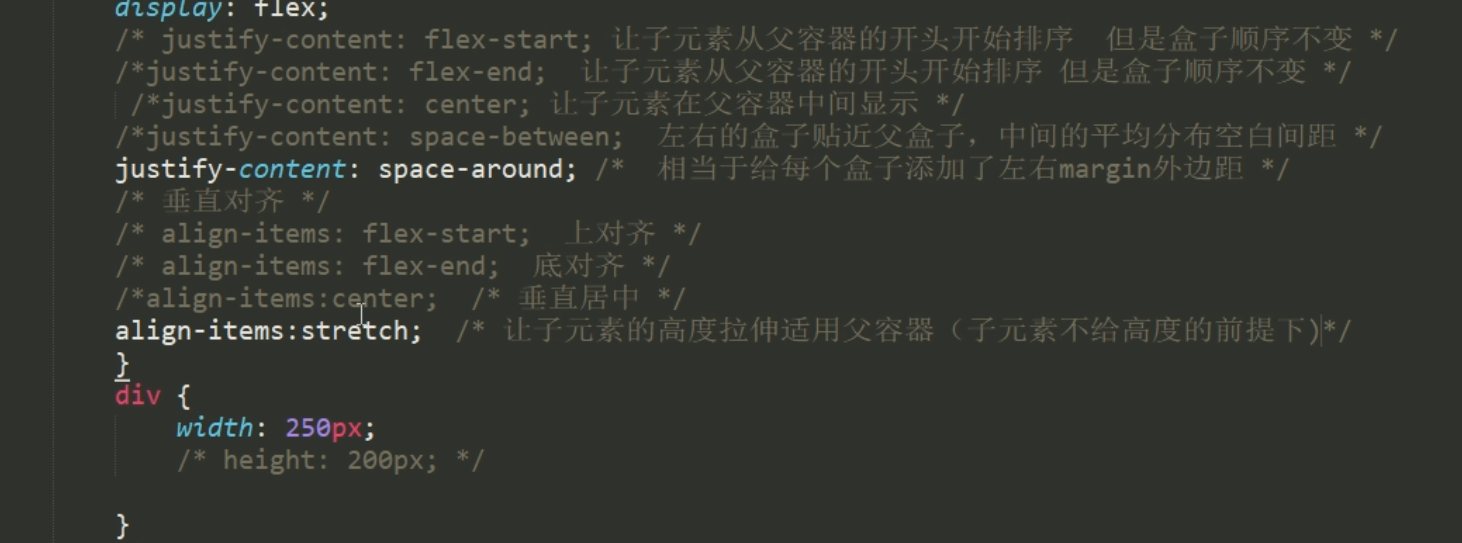
justify-content:flex-start效果如下:【如开头开始布局】//就是子元素充不满父元素的宽度



如果flex-wrap不是默认的nowrap时,即使我们子盒子指定了宽高,它也会压缩子盒子在同一行/列显示