下载svg图片转化为字体使用!!!!!!
1.输入icomoon.io转到外网
2.点击右上角 》》进入到【https://icomoon.io/app/#/select】
》》进入到【https://icomoon.io/app/#/select】
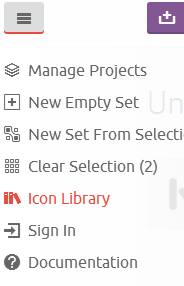
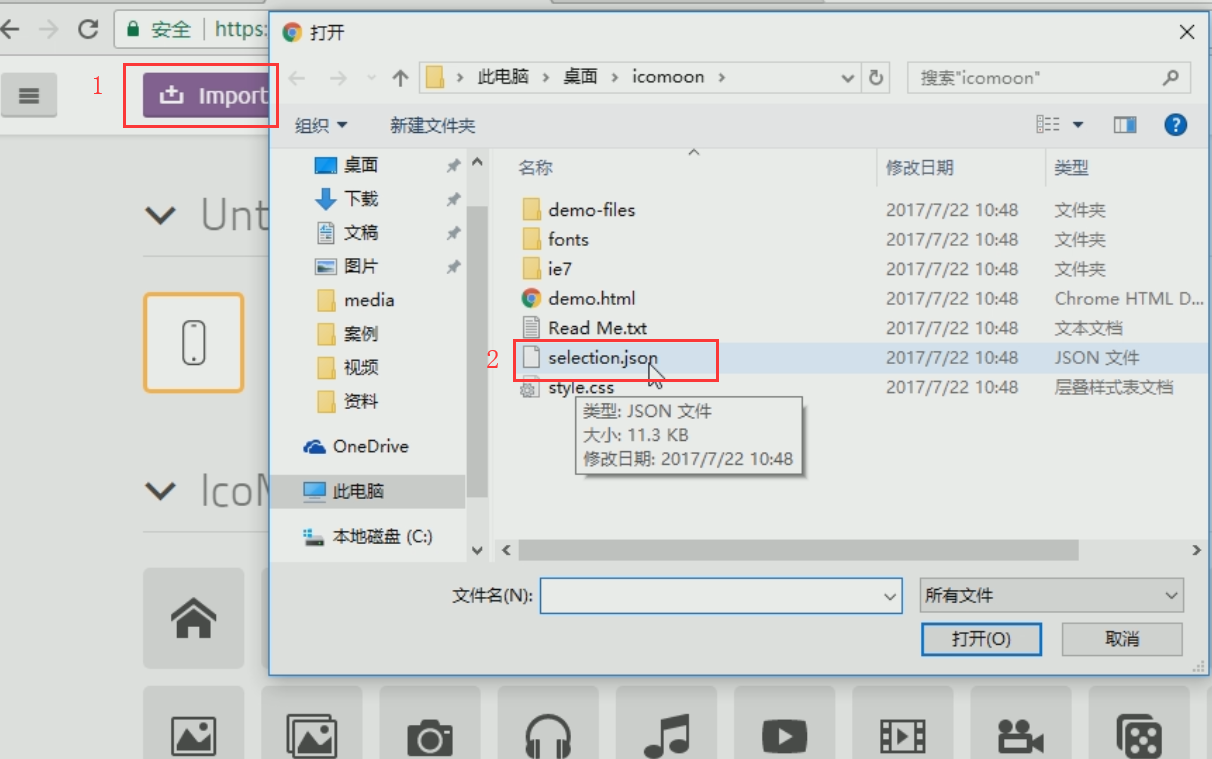
3.在左上角 下
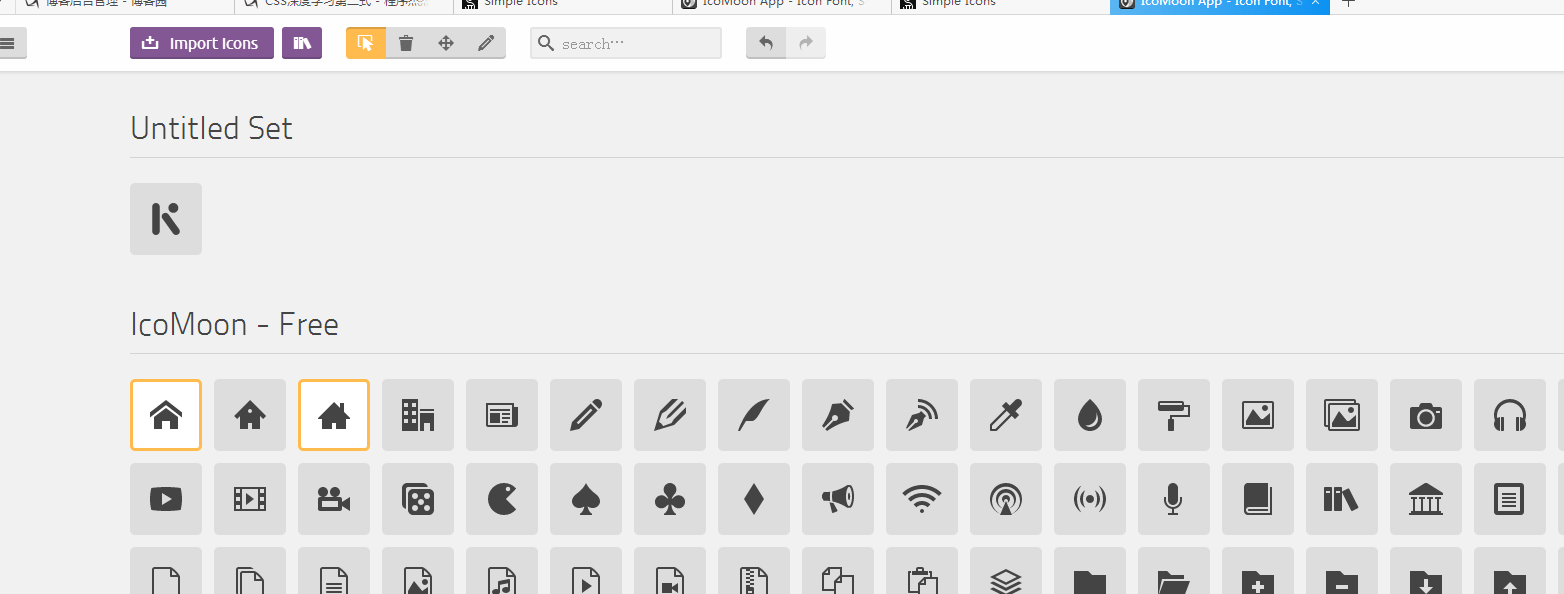
下 iconl ibrary进去更多图片,下载完了把图片(.svg)拖到
iconl ibrary进去更多图片,下载完了把图片(.svg)拖到
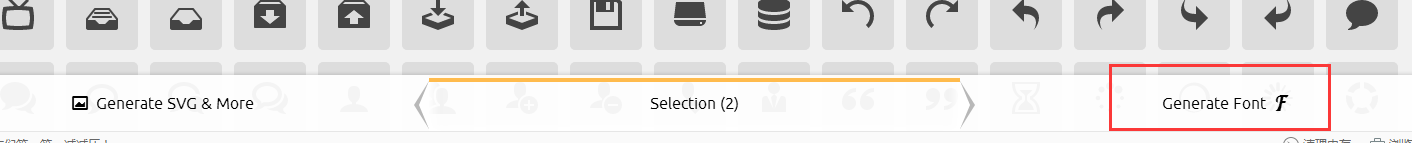
选中多个点击下方

进入下一个页面后点右下角download.

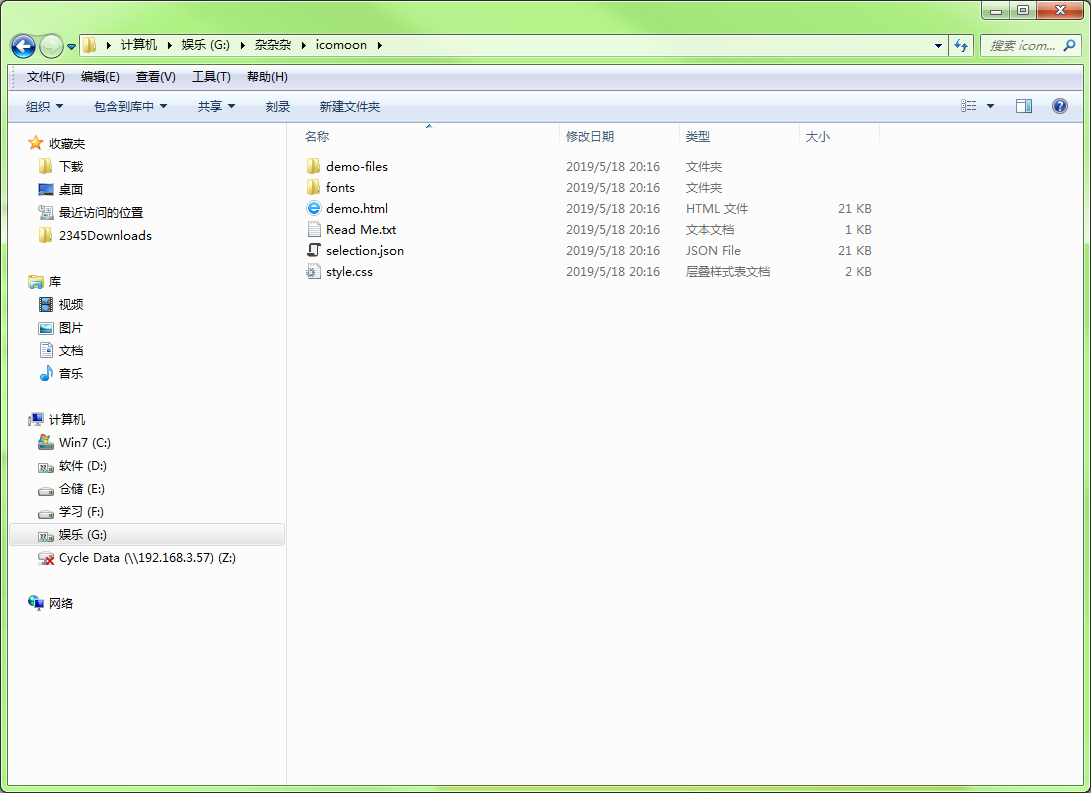
下载完解压

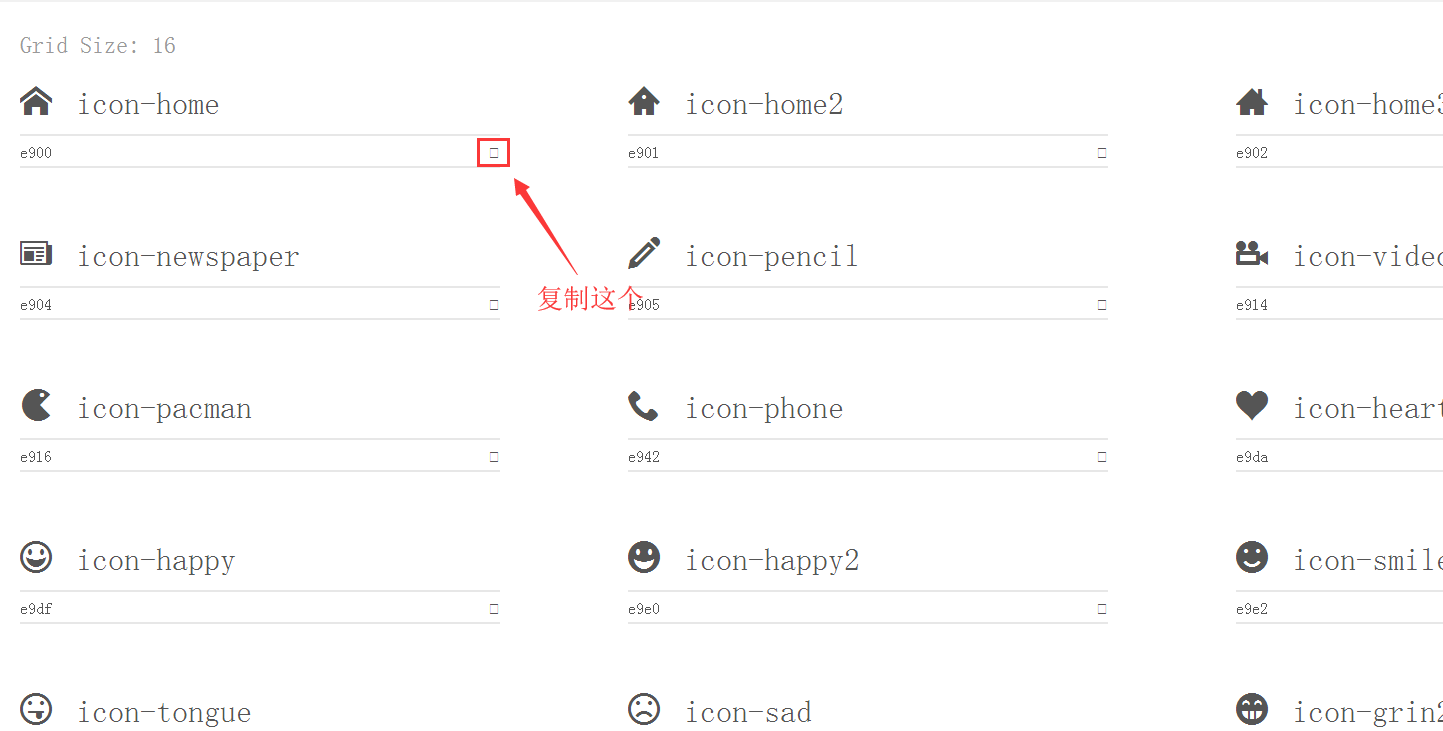
打开demo.html等下显示要用
把fonts文件夹复制

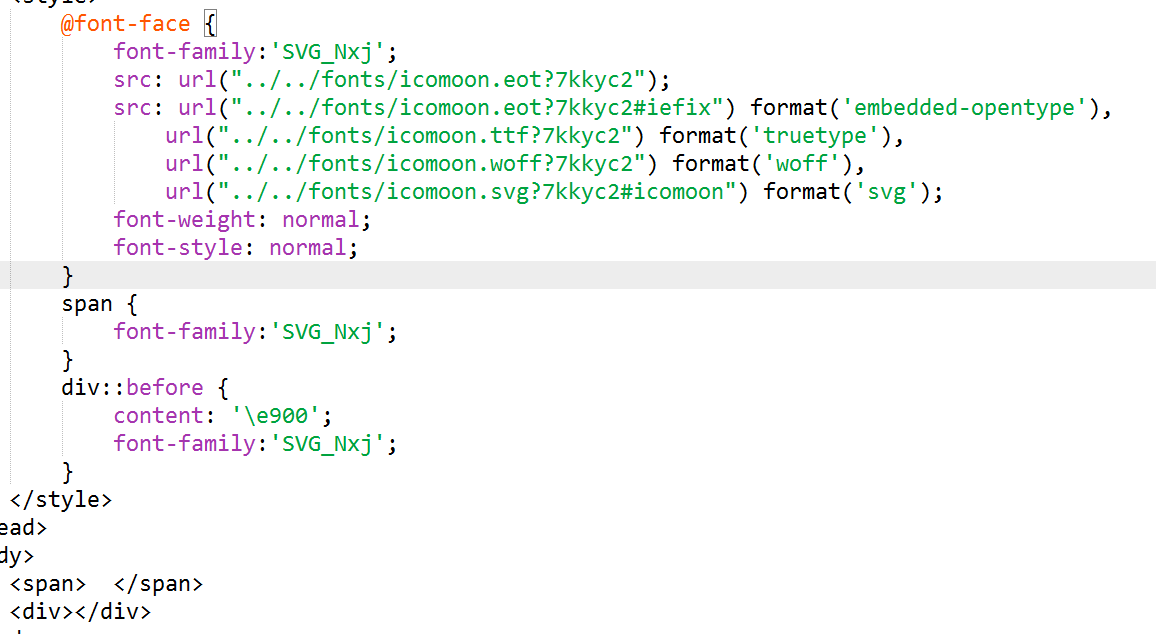
在style下写:
@font-face {
font-family:'SVG_Nxj';/*自定义字体名,和宋体一样*/
src: url("../../fonts/icomoon.eot?7kkyc2");
src: url("../../fonts/icomoon.eot?7kkyc2#iefix") format('embedded-opentype'),
url("../../fonts/icomoon.ttf?7kkyc2") format('truetype'),
url("../../fonts/icomoon.woff?7kkyc2") format('woff'),
url("../../fonts/icomoon.svg?7kkyc2#icomoon") format('svg');
font-weight: normal;
font-style: normal;
}

俩种引用,span中的空是复制粘贴刚刚打开的demo.html后面的框
div写的是demo.html文本,content中文本要在它基础上加\

这样页面就有显示了,我们可以通过字体样式随意控制他们
追加:

重复上面操作下载即可,所以最开始下载的压缩文件包不能丢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号