svg自己记得文档
位图:canvas(由一个个像素构成,放大会失真,容纳颜色多)
矢量图:svg(由数学矢量,放大不会失真,容纳颜色比位图少)



给父元素设置
Transform-style:preserve-3d
Perspective:800px.
俩个结合用使得3D效果愈发明显


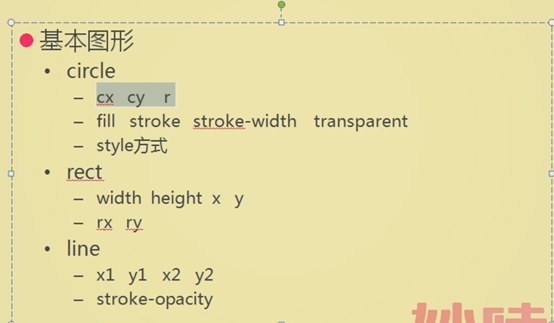
【坐标和多边形一样也可以通过逗号或者空格来隔开】
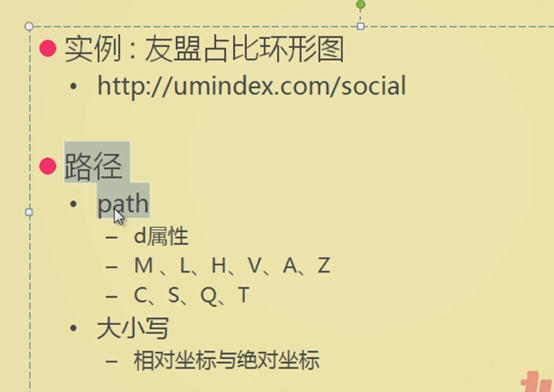
path标签
d属性下很多:
M:起始坐标点命令
L:后续坐标点的命令
Z:自动绘制path路径收尾闭合
H:水平绘制
V:垂直绘制
大写是绝对坐标,小写是相对坐标
A:绘制弧

A:X半径,Y半径,角度,弧长(0小弧1大弧),方向(0逆时针1顺时针),终点坐标X,终点坐标Y
对于圆的话X半径,Y半径就是一样的,即半径
终点坐标X,终点坐标Y【终点结束的坐标】


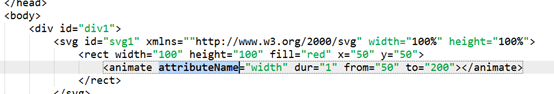
注意他写在rect和/rect之内



