Nextjs Contentful GraphQL Vercel Edges
配置contentful
1. 创建免费账号
2. 根据提示进行操作,
Content Model - 创建页面属性模板 (personalWebsite)
content entry - 根据属性模板,添加内容,最后发布
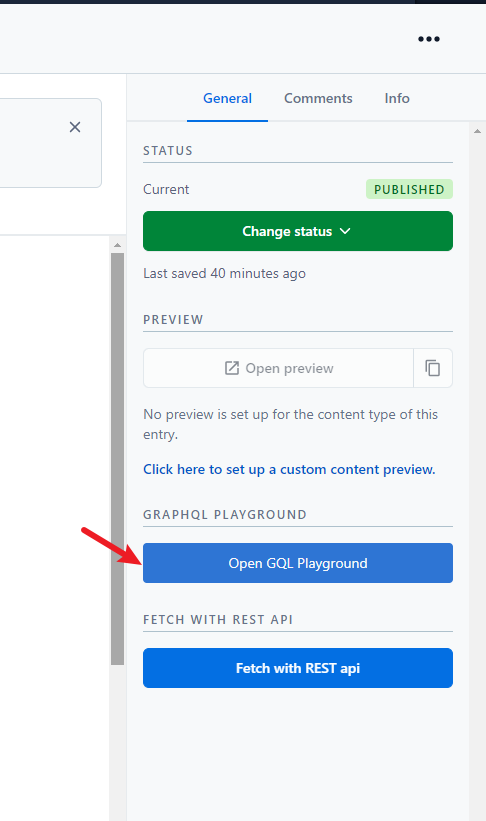
API call - 发布后,可以使用Graph QL 或者 REST Api 获取内容
在Settings -> API Keys 中,添加新的API key. (系统默认会创建几个,所以可以直接使用或者自己创建.)
保存Space ID, Content Delivery API - access token, 如果有预览网页的话,可以保存下
2. 创建react项目,这里我创建的是Nextjs项目
npx create-next-app@latest --typescript
Next中有关于GraphQL的模板,我没有使用: npx create-next-app next-with-apollo
使用Apollo Client插件来连接API
npm install @apollo/client graphql
初始化Apollo - `apollo-client.js`
// apollo-client.ts import { ApolloClient, InMemoryCache } from "@apollo/client"; const client = new ApolloClient({ uri: `https://graphql.contentful.com/content/v1/spaces/${process.env.CONTENTFUL_SPACE_ID}/environments/master?access_token=${process.env.CONTENTFUL_DELIVERY_API_KEY}`, cache: new InMemoryCache(), }); export default client;
Query 部分,点击Open GQL Playground会给你基本模板,然后添加自己需要的属性ID就可以

下面是我的主页代码, 调用GraphQL 来获取Contentful数据
// page/index.tsx const Home: NextPage = (props:any) => { const {contentfulData} = props return ( <div className={styles.container}> { JSON.stringify(contentfulData) } </div> ) } export async function getStaticProps() { const {data} = await client.query({ query: gql` query contentfulData { lasalleCollege(id: "5vl5HzuiPl2LaZfbvLDKya") { lciCampuses, title } } `, }); return { props: { contentfulData: data, }, }; } export default Home
Jest - Unit 测试
根据官方文档即可 https://nextjs.org/docs/testing#jest-and-react-testing-library
// package.json "test": "jest", “test-c": "jest --coverage"
4. Cypress - E2E 测试
同样根据官方文档即可 https://docs.cypress.io/guides/getting-started/installing-cypress
//package.json "cypress": "cypress run", // 命令行测试 "cypress-open": "cypress open", // 打开UI窗口进行测试
创建测试文件 cypress/e2e/spec.cy.ts
describe('Check Vercel Preview', () => {
it('Check Campus', () => {
cy.visit(`https://xxxxxxxxxxxxxxxxxxxxxxxx`)
// cy.visit(`http://localhost:3000`)
cy.get('#Montreal h1').should('have.length', 1)
cy.get('#Vancouver h1').should('have.length', 1)
})
})
5. Vercel 的关联
方法一(此方法只适用于部署,不适用于 测试+部署 )
- 关联github,并选择需要的仓库
- 在仪表板界面
- Add New添加新项目, 选择对应仓库,并import
- 如果没有特殊要求来配置build命令,启动命令,可以直接使用默认选择,有需求可以修改
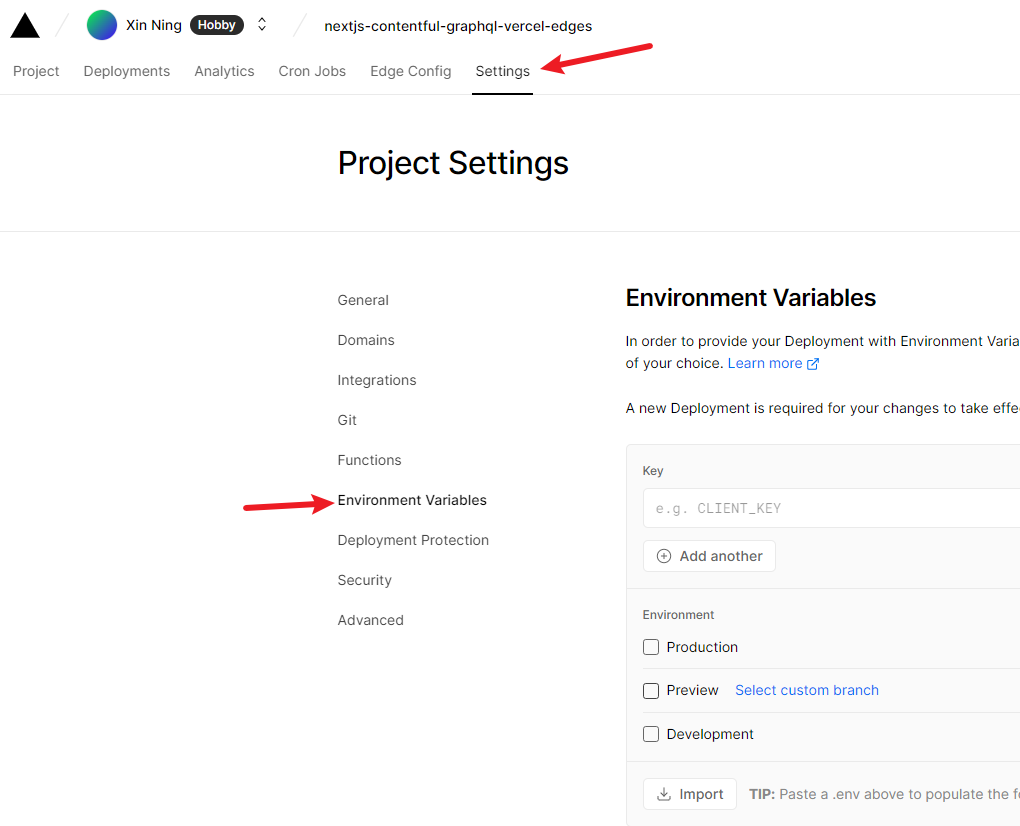
- 如上中需要用到ENV值,所以需要在项目的 Settings -> Environment Variables中配置所需的ENV参数, 否则在build过程中会失败,它会自动调用接口测试是否成功

- 另外,vercel关联项目后,会自动根据push,自动重新部署项目。
- 如果先要使用vercel自带的Analytics,需要开启并重新部署项目。(注意:个人账户只能对一个项目启动该功能), 步骤很简单,根据提示点击即可
- Edge
- 同样在Edge Config中点击connect Store来链接项目
方法二(通过Github的action来进行CICD)
- 本地安装vercel cli
- npm i -g vercel 全局安装
- vercel --version 检测是否安装成功
- 在项目目录下运行 vercel
- 根据提示步骤进行操作
- 结束会生成
.vercel文件夹,project.json中有当前项目所对应的`orgId` 和 `projectId`
- 项目根目录下(同.vercel), 创建文件.github/workflows/deploy.yml
- 此处会用到vercel-action插件
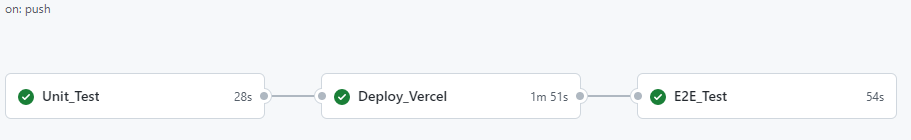
- 然后进行yml的配置,如下为我的配置,部署前进行Jest 单元测试,然后部署到preview,最后进行E2E测试
-
name: Deploy CI on: push: branches: - main pull_request: types: [opened, synchronize, reopened] jobs: Unit_Test: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Set up Node.js uses: actions/setup-node@v2 with: node-version: '16' - name: Install dependencies run: npm install - name: Unit Test run: npm run test Deploy_Vercel: needs: [Unit_Test] runs-on: ubuntu-latest if: "!contains(github.event.head_commit.message, '[skip ci]')" steps: - name: Checkout uses: actions/checkout@v3 - name: Set up Node.js uses: actions/setup-node@v2 with: node-version: '16' - name: Deploy to Vercel Action uses: amondnet/vercel-action@v20 #deploy with: vercel-token: ${{ secrets.VERCEL_TOKEN }} # Required github-token: ${{ secrets.GH_TOKEN }} #Optional vercel-org-id: ${{ secrets.VERCEL_ORG_ID}} #Required vercel-project-id: ${{ secrets.VERCEL_PROJECT_ID}} #Required E2E_Test: needs: [Deploy_Vercel] runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Set up Node.js uses: actions/setup-node@v2 with: node-version: '16' - name: Install dependencies run: npm install - name: Cypress Test run: npm run cypress

- 本地安装vercel cli





