【jQuery】serializeArray()与serialize()的区别
serialize()序列化表单元素为字符串,用于 Ajax 请求。
serializeArray()序列化表单元素为JSON数据。
具体实例如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <script type="application/javascript" src="jquery-1.10.2.js"></script> 6 <title>serializeArray()与serialize()</title> 7 <script type="text/javascript"> 8 function onClik(){ 9 $("#results").html("serializeArray()与serialize()的区别如下:"); 10 11 var data1 = $("#form1").serializeArray(); //自动将form表单封装成json 12 $("#results").append("<br/><b>serializeArray:</b>"); 13 $.each(data1, function(i, field){ 14 $("#results").append(field.name+":"+field.value+" "); 15 }); 16 17 $("#results").append("<br/>"); 18 var data2 = $("#form1").serialize(); //自动将form表单封装成json 19 $("#results").append("<b>serialize():</b>"+data2); 20 } 21 </script> 22 </head> 23 24 <body> 25 <form id="form1" name="form1" method="post" action=""> 26 <p>进货人 : 27 <label for="name"></label> 28 <input type="text" name="name" id="name" /> 29 </p> 30 <p>性别: 31 <label for="sex"></label> 32 <select name="sex" size="1" id="sex"> 33 <option value="男">男</option> 34 <option value="女">女</option> 35 </select> 36 </p> 37 <table width="708" border="1"> 38 <tr> 39 <td width="185">商品名</td> 40 <td width="205">商品数量</td> 41 <td width="296">商品价格</td> 42 </tr> 43 <tr> 44 <td><label for="pro_name"></label> 45 <input type="text" name="pro_name" id="pro_name" /></td> 46 <td><label for="pro_num"></label> 47 <input type="text" name="pro_num" id="pro_num" /></td> 48 <td><label for="pro_price"></label> 49 <input type="text" name="pro_price" id="pro_price" /></td> 50 </tr> 51 <tr> 52 <td><input type="text" name="pro_name2" id="pro_name2" /></td> 53 <td><input type="text" name="pro_num2" id="pro_num2" /></td> 54 <td><input type="text" name="pro_price2" id="pro_price2" /></td> 55 </tr> 56 </table> 57 <p id="results"></p> 58 <input type="button" name="submit" onclick="onClik();" value="提交"/> 59 </form> 60 </body> 61 </html>
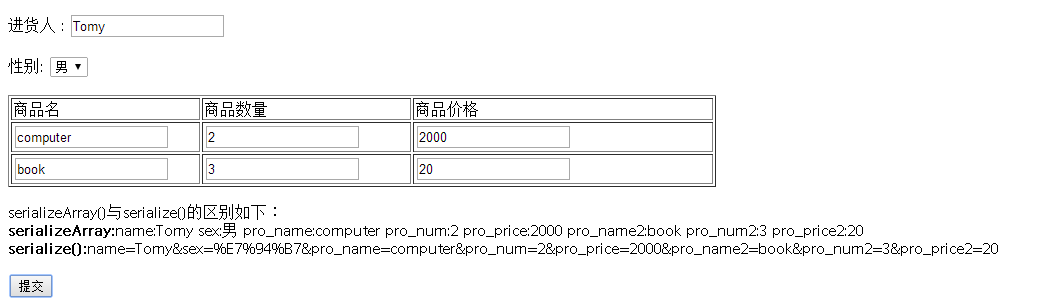
结果如下:

备注:file、image、button、submit、reset都不会被序列化
参考资料:
http://hi.baidu.com/lbhlamp/item/6b2812c66a4d6dc5994aa00e





