IEDA使用技巧
快捷键
https://jetlicense.nss.im
-------------------代码自动生成-----------------
代码自动补全 Alt+
自动生成构造函数等 Alt+insert
Ctrl+J 自动生成代码模板
Ctrl+shift+Enter 补全结尾
-------------------代码优化------------------
Alt+回车 导包或者修正已经导入的包
Ctrl+Alt+L 格式化代码
Ctrl+Alt+I 代码自动缩进
Ctrl+E 显示最近更新的代码
Ctrl+P 方法参数提示
Ctrl+Alt+T 把选中的代码放入if等语句里
-------------------代码编辑-----------------
Ctrl+W 自动选中代码
Ctrl+G 跳转到指定行
Ctrl+Shift+W 反选代码
Ctrl+Shift+U 转换大小写
Alt+↑ 或+↓移动光标到上/下一个方法
---------------------查询----------------------
Ctrl+N 查找类
Ctrl+Shift+N 查找文件
Ctrl+G 定位行
Ctrl+F 查找当前窗口文本
Ctrl+R 当前窗口文本替换
Ctrl+E 最近打开的文件
----------------其他-----------------------
Ctrl+Shift+U 大小写切换
常用快捷键
| 快捷键 | 功能 |
|---|---|
| Ctrl + X | 删除行 |
| Ctrl + D | 复制行 |
| Ctrl + N | 查找类 |
| Ctrl + F | 查找文本 |
| Ctrl + J | 自动代码 |
| Ctrl + H | 显示类结构图 |
| Ctrl + Q | 显示注释文档 |
| Ctrl + P | 方法参数提示 |
| Ctrl + E | 最近打开的文件 |
| Ctrl + R | 替换当前文本中的代码 |
| Ctrl + End | 跳到文件结尾 |
| Ctrl + Home | 跳到文件开头 |
| Ctrl + Space | 代码提示 |
| Ctrl + Shift + N | 查找文件 |
| Ctrl + Shift + R | 替换项目中的代码 |
| Ctrl + Alt + L | 格式化代码 |
| Ctrl + Alt + O | 优化导入的类和包 |
| Ctrl + Shift + Space | 自动补全代码 |
| Alt + Shift + C | 对比最近修改的代码 |
| Alt + Insert | 生成代码(如构造函数等) |
| Ctrl + Alt + Space | 类名或接口名提示 |
| Alt + Enter | 自动导包 |
| Alt + left / right | 切换代码视图 |
| Ctrl + B | 快速打开光标处的类或方法 |
| Alt + Up / Down | 在方法间快速移动定位 |
| F2 或 Shift + F2 | 高亮错误或警告快速定位 |
| Ctrl + Shift + Up / Down | 代码向上 / 下移动 |
| Ctrl+E 或者 Alt+Shift+C | 最近更改的代码 |
| Ctrl + Shift + Alt + N | 查找类中的方法或变量 |
| Ctrl + Alt + left / right | 返回至上次浏览的位置 |
| Ctrl + / 或 Ctrl + Shift + / | 单行注释或多行注释 |
| fori + Tab 键 | 快速创建 for 循环 |
| psvm + Tab 键 | 快速创建主函数 |
| sout + Tab 键 | 快速创建输出语句 |
DeBug快捷键
-
F7 :在 Debug 模式下,进入下一步,如果当前行断点是一个方法,则进入当前方法体内, 如果该方法体还有方法,则不会进入该内嵌的方法中;
-
F8 :在 Debug 模式下,进入下一步,如果当前行断点是一个方法,则不进入当前方法体内;
-
F8 :在 Debug 模式下,进入下一步,如果当前行断点是一个方法,则不进入当前方法体内;
添加jar包
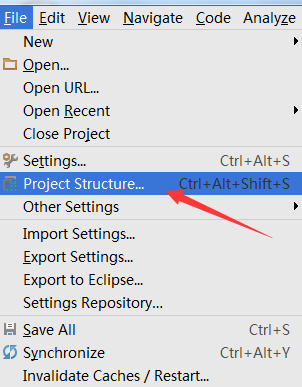
首先,通过菜单栏中的“File”进入到“Project Structure”

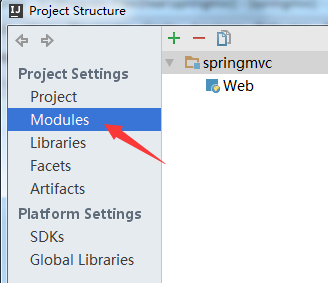
然后,选择左侧的“Modules”,

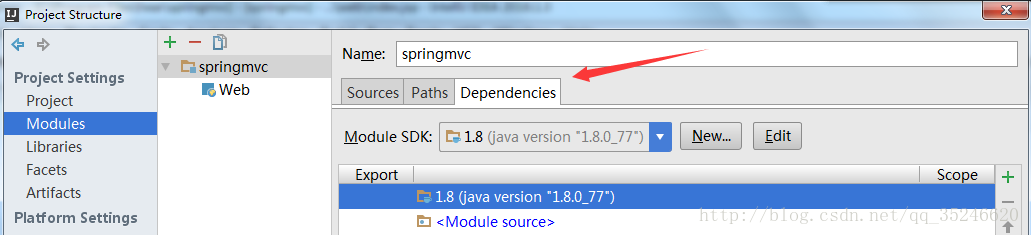
再选择右侧对应的“Dependencies”,

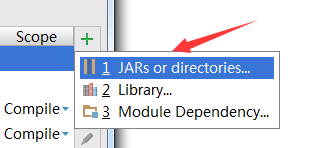
接下来,点击最右侧“绿色的加号”,选择“1 JARs or directories”,然后就是咱们说了算啦,任意添加咱们想要的 jar 包即可(前提是咱得事先下载对应的 jar 包)

最后,别忘了点击“Apply”或者“OK”
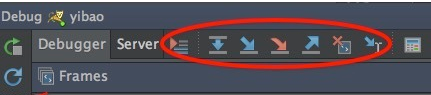
Debug

如上图所示:从“Server”开始,往后图标依次为:
- Show Execution Point :显示执行端点(Alt + F10)
- Step Over :跳到下一步 (F8)
- Step Into :进入代码或者说进入到方法内部(F7)
- Force Step Into :强制进入代码或者说进入到方法内部(Alt + Shift + F7)
- Step Out :跳到下一个断点或者跳出方法(Shift + F8)
- Drop Frame :放弃当前debug,重新执行debug
- Run to Cursor :运行到光标处(Alt + F9)
说完第一排图标,咱们再说说第一列图标,上从上向下依次为:
- Rerun ‘tomcat’ :重启tomcat服务器,还需要在点击“小骷髅”图标(Command + R)
- Update ‘tomcat’ Application :更新tomcat应用程序(Command + F10)
- Resume Program :从debug模式中恢复程序,执行到底(Alt + Command + R)
设置默认Maven的两种方法
第一种:
在 IntelliJ IDEA 的初始化界面中,依次选择“Configure”—>“Project Defaults”—>“Settings”,然后在“Default Preferences”里的“Maven”中进行配置,即可。
第二种:
在项目中,依然选择“File”—>“Others Settings”,然后在“Default Preferences”里的“Maven”中进行配置,即可。
以上两种方法,都是为了进入到“Default Preferences”中,在其中进行配置,自然就可以默认到新建的 Project 中啦!
控制台输出中文乱码问题的解决方法
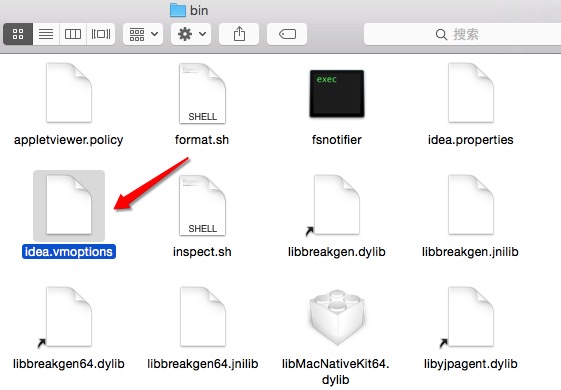
首先,找到 IntelliJ IDEA 的安装目录,进入bin目录下,定位到idea.vmoptions文件,如下图所示:

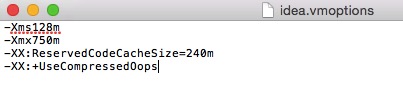
双击打开idea.vmoptions文件,如下图所示 :

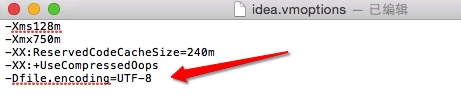
然后,在其中追加-Dfile.encoding=UTF-8代码,如下图所示:

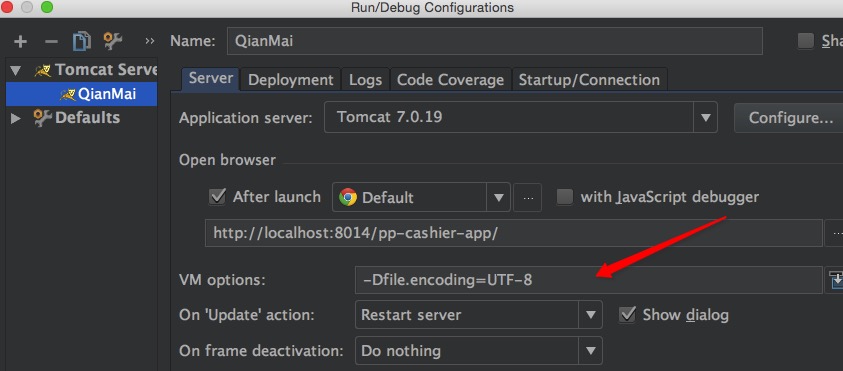
最后,在 IntelliJ IDEA 中的“Run/Debug Configurations”中,修改虚拟机参数“ VM options ”,内容与在文件idea.vmoptions中追加的内容相同,皆为-Dfile.encoding=UTF-8,具体如下图所示:

恢复代码的方法
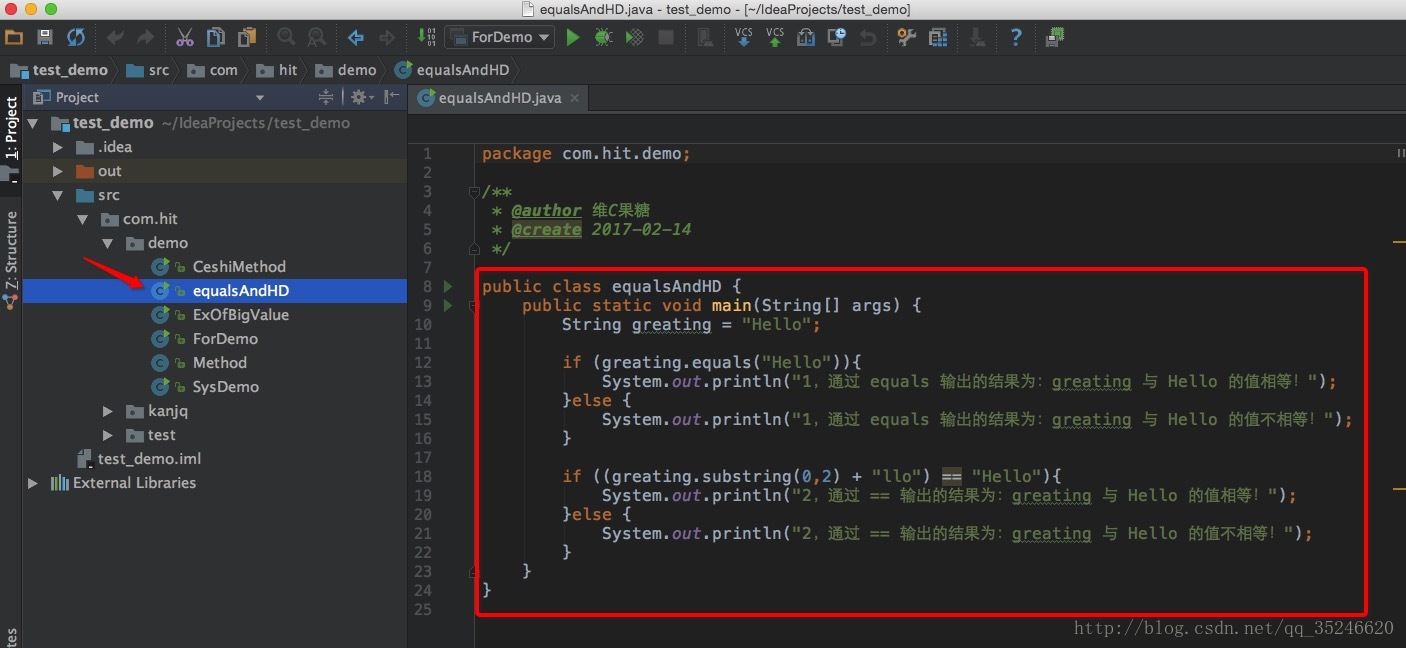
在咱们正常开发项目的时候,难免遇到在开发过程中由于某种原因,想要将代码恢复到前一版本的情景。特别是在咱们删除了某些代码,想要恢复之前删除的代码的时候,了解这个在 IntelliJ IDEA 中恢复代码的方法就显得尤为重要啦!现在,以一些测试代码为例,进行详细的讲解: 
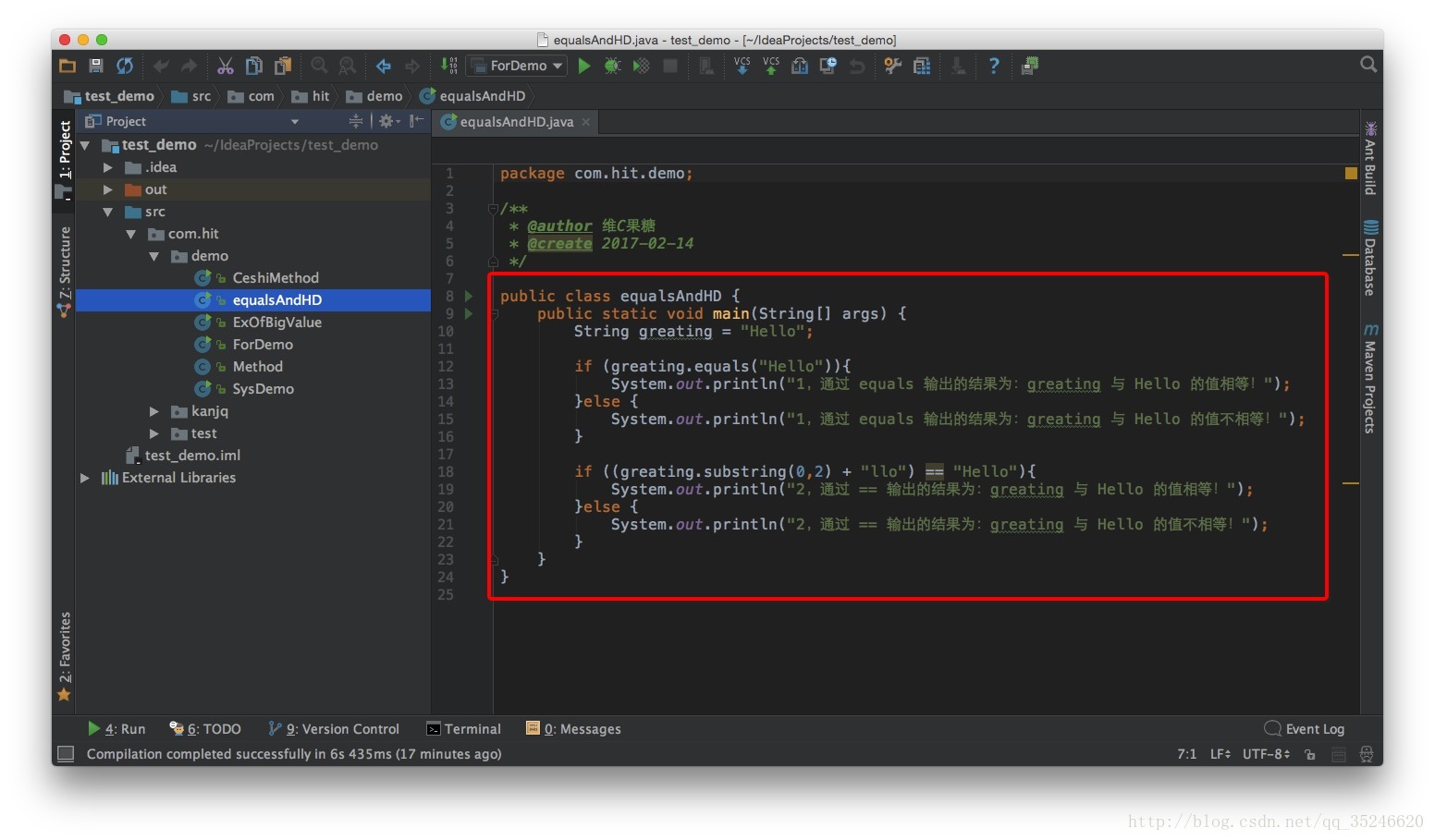
如上图所示,这是博主之前写的测试恒等运算符和equals()区别的测试类。接下来,咱们在这段代码中添加一条输出语句: 
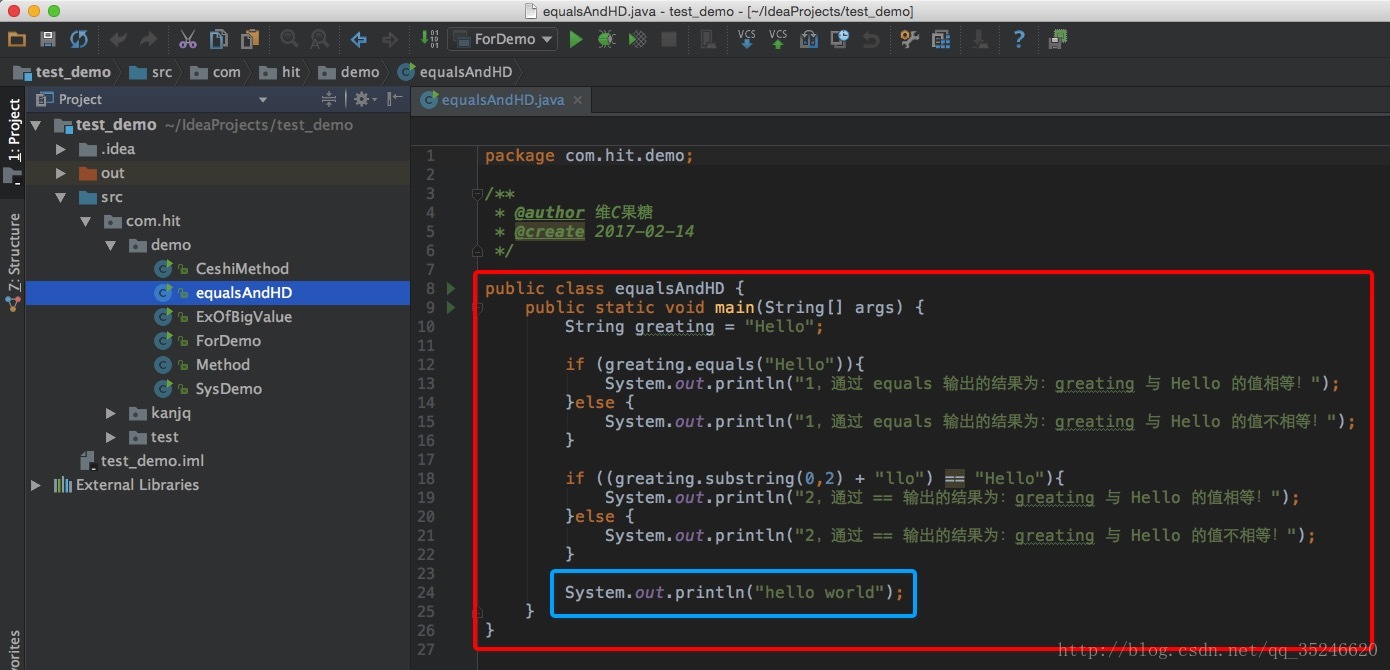
如上图所示,咱们添加了一条输出hello world的代码。现在嘛,有这样一个场景,那就是:要求咱们仅输出==和equal()的区别即可,不需要添加额外的输出语句。这就要求咱们将代码恢复到之前的状态啦!在此忽略直接删除代码的方法,那该怎么办呢?
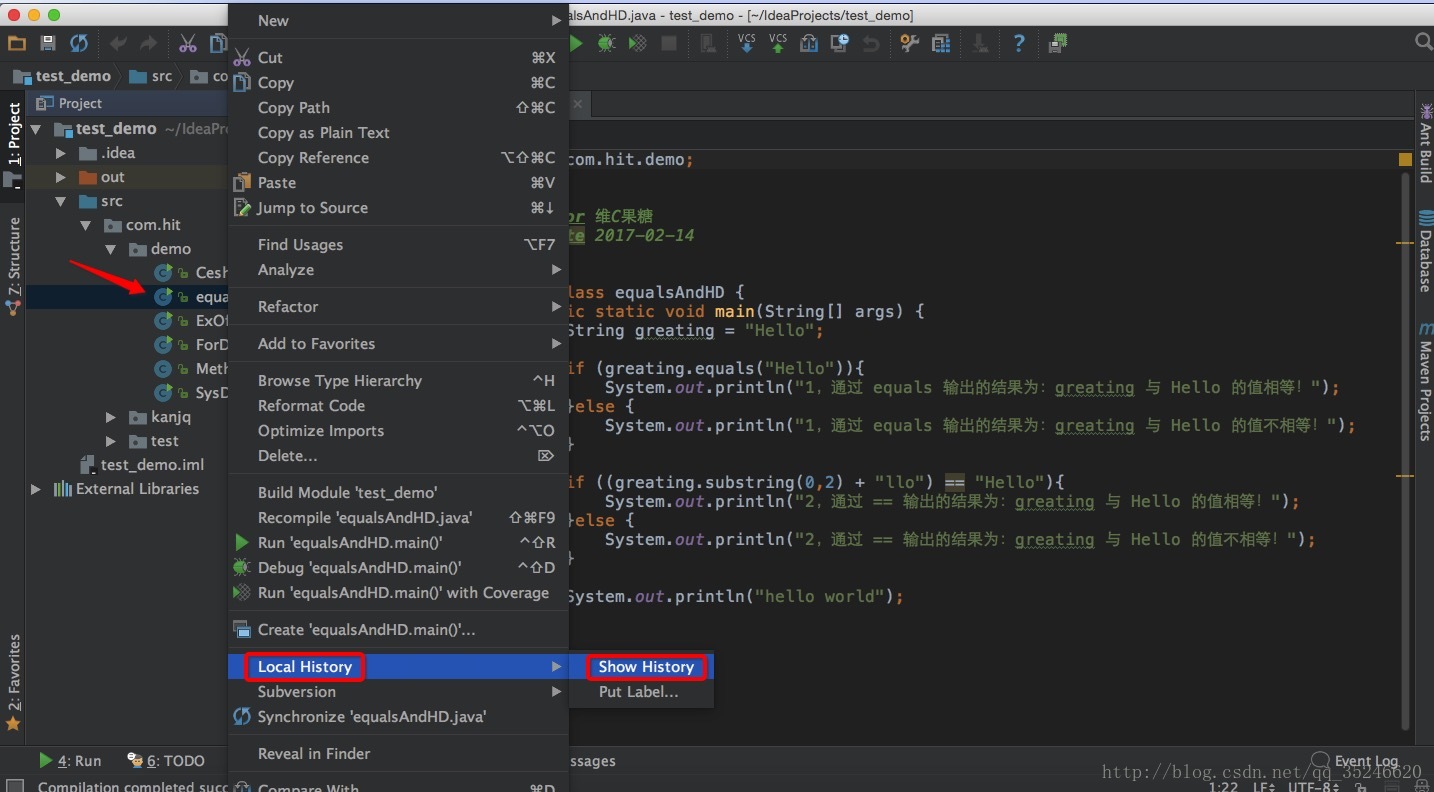
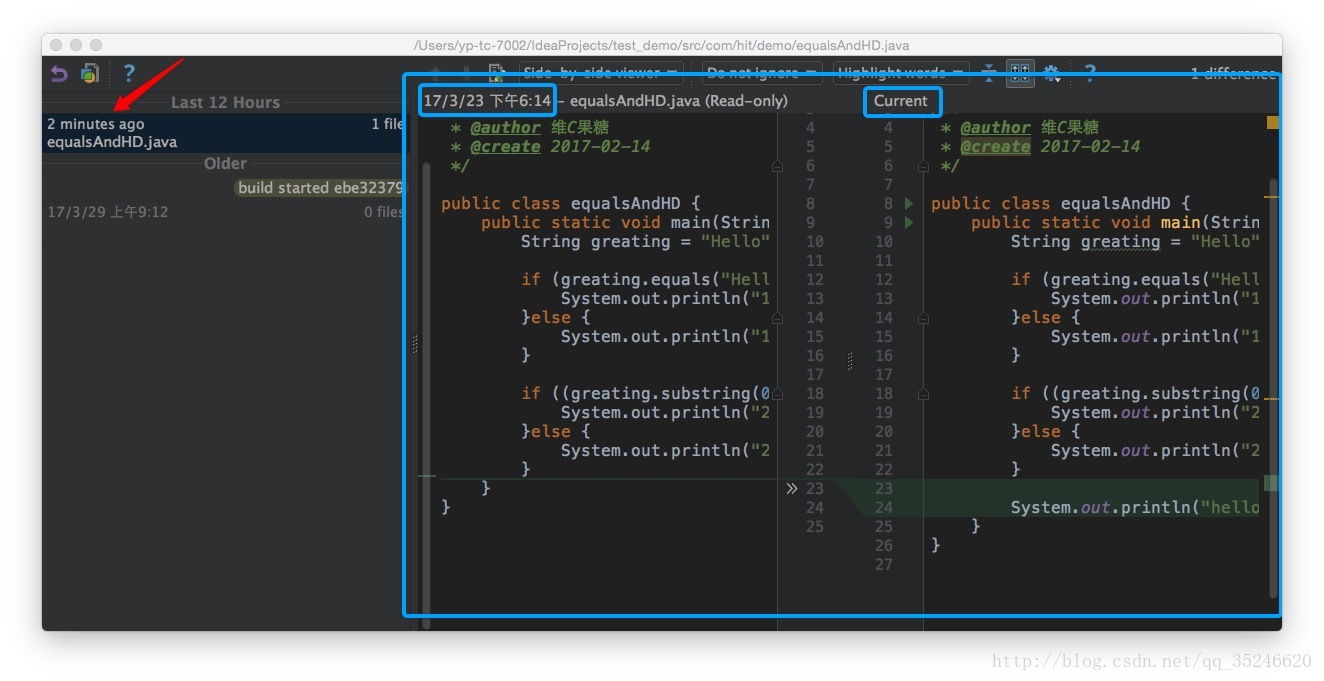
如上图所示,咱们只需要选择对应的类文件,点击鼠标右键,然后依次选择Local History和Show History,进入如下界面:如上图所示,咱们只需要选择对应的类文件,点击鼠标右键,然后依次选择Local History和Show History,进入如下界面:
如上图所示,最左边展示了版本记录,由于博主仅进行过这一次修改,因此这里只显示了2 minutes ago的版本记录;在往右看,依次展示了前一版本与当前版本的代码,并给出了区别,可谓是清晰简洁:
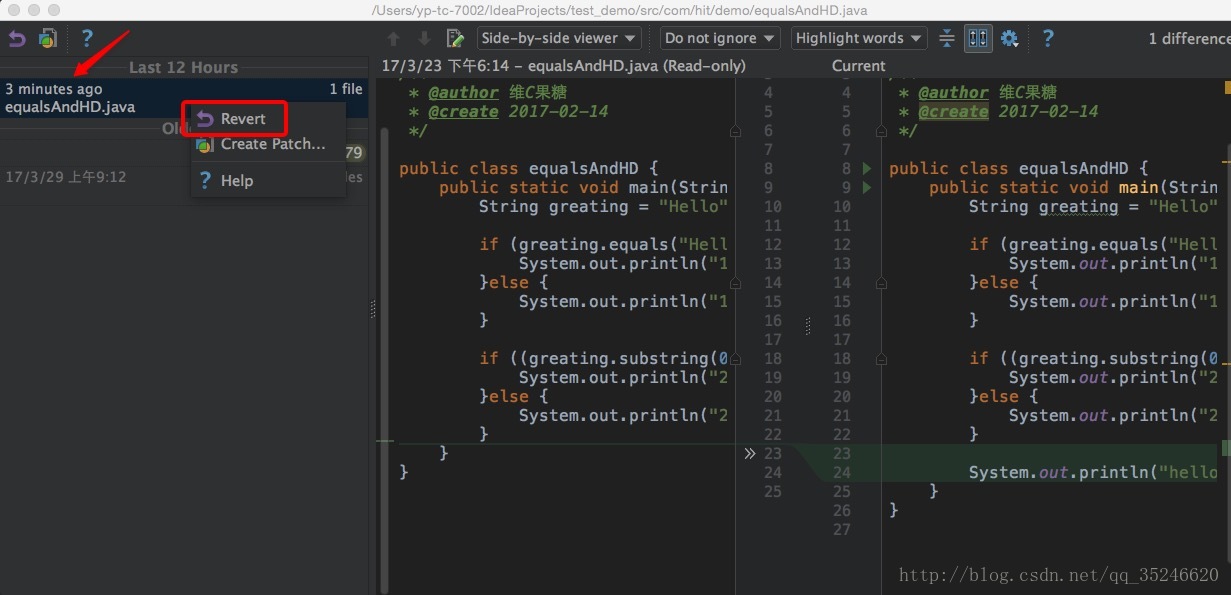
然后,选择咱们想要恢复的版本,呃,好吧,现在咱们仅有一个版本可以选择,点击鼠标右键,选择Revert: 
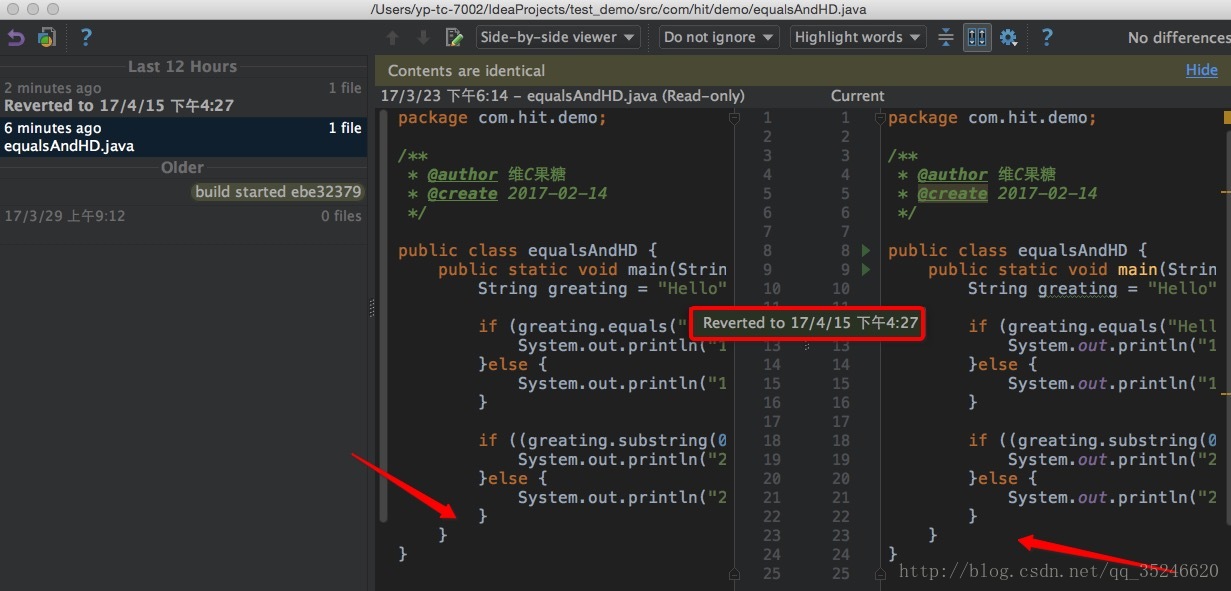
如上图所示,当咱们点击Revert之后,右侧的两个版本同步至“前一版本”,并给出了恢复提示。最后,咱们再回到代码编辑区检查一下是否真的恢复到前一版本了呢 
恢复代码的方法(进阶)
在上一篇文章中,咱们已经了解了如何将代码恢复至某一版本,但是通过Local History恢复代码有的时候并不方便,例如咱们将项目中的代码进行了多处修改,这时通过Local History恢复代码就显得很麻烦,因为它更倾向于恢复某一个文件的修改。
因此,如果咱们的项目是通过Subversion也就是SVN检出的,那么咱们就多了一种恢复代码的方法,即通过Subversion进行Revert操作。
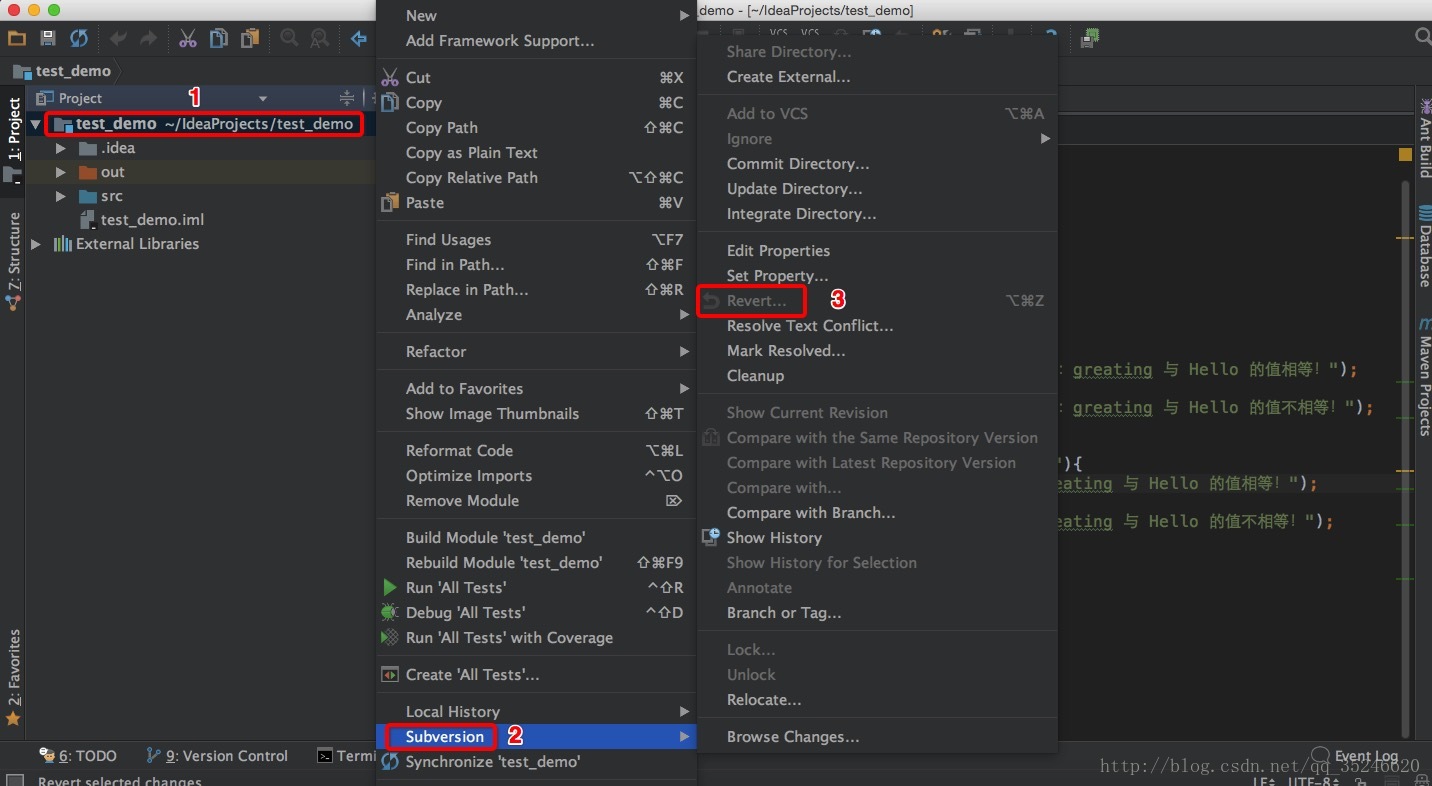
操作步骤:
- 标注1:项目名称
- 标注2:Subversion
- 标注3:Revert
如上图所示,先鼠标右键点击项目名称,然后选择Subversion,再选择Revert,即可进行选择恢复代码的页面。
但是,在这里有一点需要咱们注意,那就是:此Revert为直接将代码恢复至从SVN检出时的状态,需谨慎使用
温馨提示:不要纠结于为啥上图中的Revert为灰色,因为这个项目根本就不是从SVN上检出的,而且也没有进行过任何的修改。
自动生成 serialVersionUID 的方法
当我们用 IntelliJ IDEA 编写类并实现 Serializable(序列化)接口的时候,可能会遇到这样一个问题,那就是:
- 无法自动生成serialVersionUID.
而serialVersionUID又是一个非常重要的字段,因为 Java 的序列化机制是通过在运行时判断类的serialVersionUID来验证版本一致性的。在进行反序列化时,JVM 会把传来的字节流中的serialVersionUID与本地相应实体(类)的serialVersionUID进行比较,如果相同就认为是一致的,可以进行反序列化,否则就会出现序列化版本不一致的异常。
一般来说,定义serialVersionUID的方式有两种,分别为:
- 采用默认的1L,具体为
private static final long serialVersionUID = 1L; - 根据类名、接口名、成员方法及属性等来生成一个
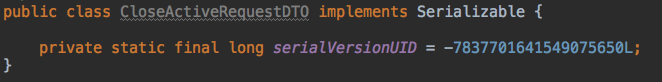
64位的哈希字段,例如private static final long serialVersionUID = XXXL;
而 Java 类进行序列化也两个主要目的,分别为:
- 把对象的字节序列永久地保存到硬盘上,通常存放在一个文件中;
- 在网络上传送对象的字节序列。
在这里,我们就一起来看看如何利用 IntelliJ IDEA 自动生成serialVersionUID.
第 1 步:安装GenerateSerialVersionUID插件
如上图所示,点击Preferences,进入如下界面: 
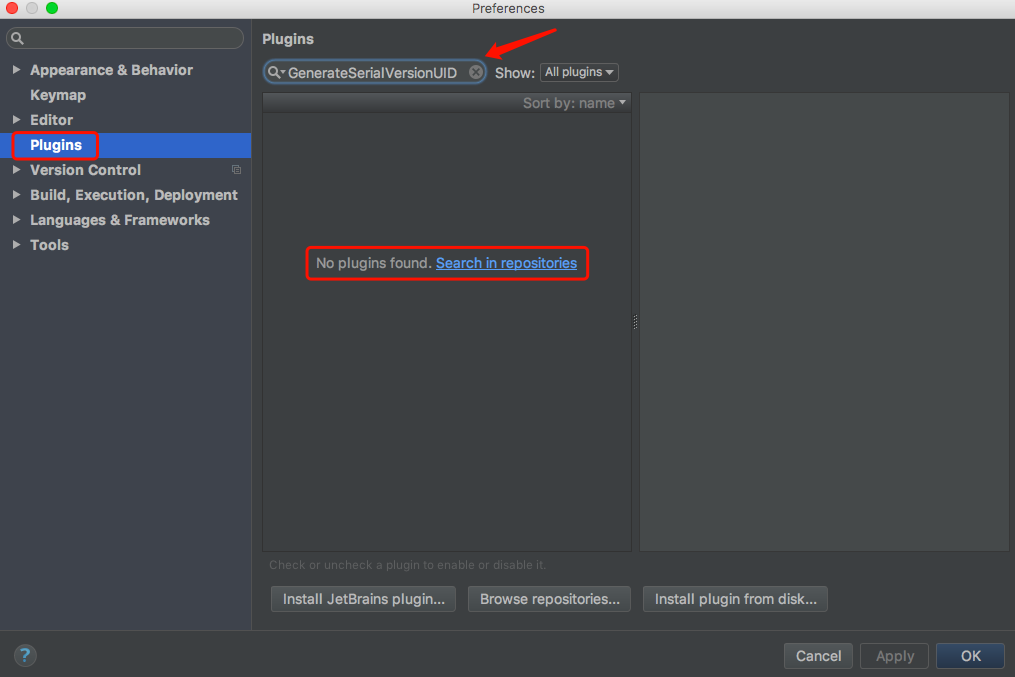
在这里,选择Plugins,并搜索GenerateSerialVersionUID,如果没有发现此插件,则可以点击Search in repositories进行搜索: 
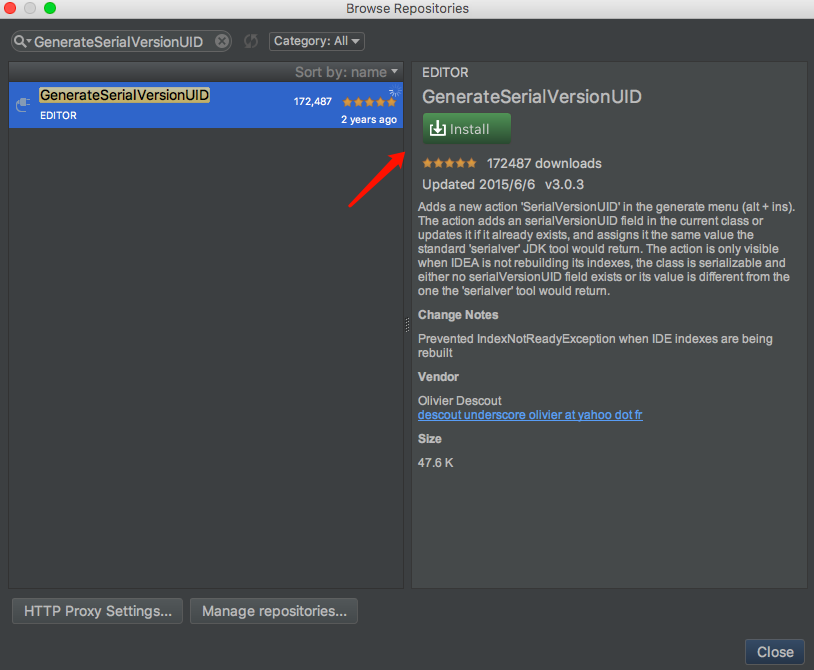
如上图所示,点击install,即可安装此插件。 
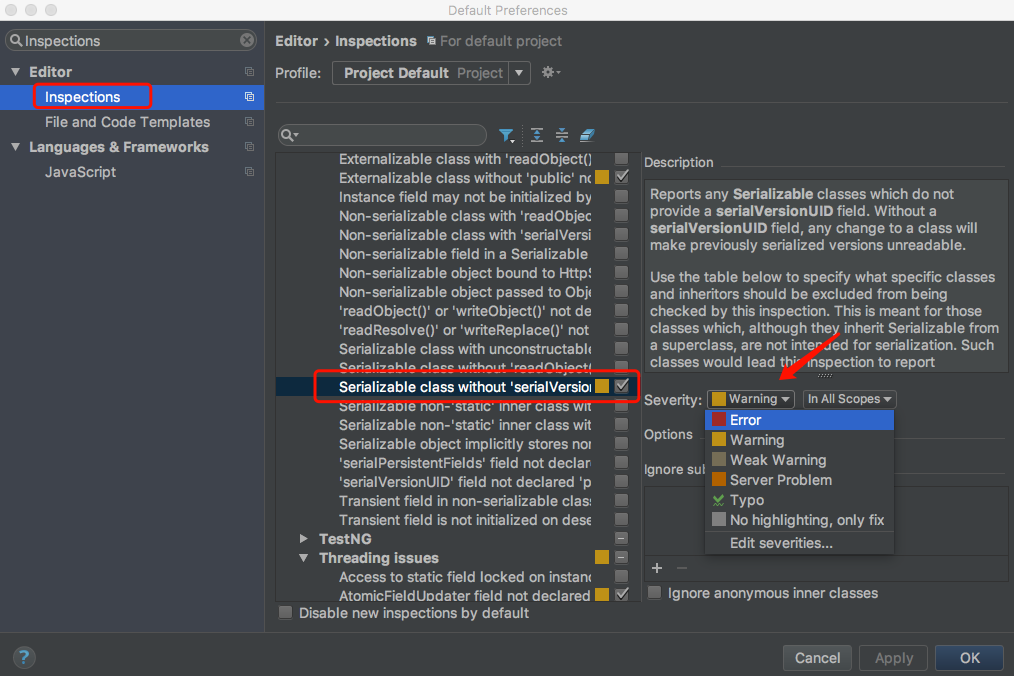
如上图所示,进入Default Settings,在Inspections设置页面中,勾选Serializable class without 'serialVersionUID',并且还可以在Severity中设置提示级别,如Warning、Error等,默认为Warning,也建议选择Warning级别的提示。 
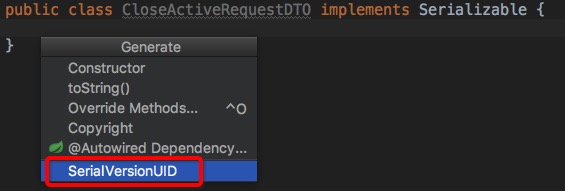
如上图所示,创建一个类并实现Serializable接口,然后按alt+Enter键,即可收到提示,然后选择SerialVersionUID: 
提交代码前的 Code Analysis 机制
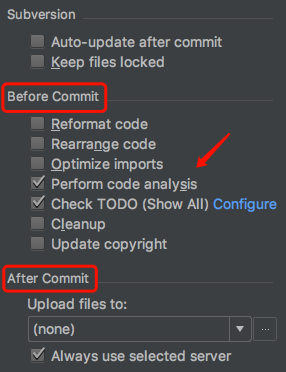
在我们用 IntelliJ IDEA 向 SVN 或者 Git 提交代码的时候,IntelliJ IDEA 提供了一个自动分析代码的功能,即Perform code analysis: 
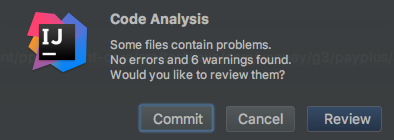
如上图所示,当我们勾选Perform code analysis之后,点击commit,IntelliJ IDEA 就会在提交代码之前对项目的代码进行分析检查,并将检查结果以错误和警告的形式展示出来: 
如上图所示,这是Code Analysis的结果示例,为No errors and 6 warnings. 如果我们想进一步查看Code Analysis的结果,即errors和warnings的详情,可以点击Review,点击Review之后, IntelliJ IDEA 会展示出一系列具体发生错误和警告的类及位置,这有助于我们解决问题。
在这里,有一点需要着重说明,那就是:IntelliJ IDEA 的Code Analysis机制比较敏感,就算我们在文本注释中用错了标签或者注释时方法的参数与实际参数不一致,在Code Analysis的时候,都会以错误和警告的形式给出。因此我们常常会遇到这样的情况,就算代码中一点错误(提示)都没有(至少看起来是这样,没有飘红啊),当我们提交代码并进行Code Analysis的时候,仍然会收到一大堆的错误和警告提示,虽然这些错误和警告并不影响代码的运行。
此外,在我们提交代码之前和之后都可以利用 IntelliJ IDEA 的自动化机制执行一些操作,例如勾选:
Reformat code,提交代码之前对代码进行格式化;Optimize imports,提交代码之前对代码进行导入包的优化;Upload files,提交代码之后上传文件。- ……
关于Schedule for Addition 的问题
在我们使用 IntelliJ IDEA 的时候,经常会遇到这种情况,即:
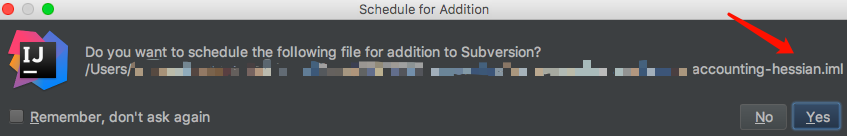
- 从 SVN 检出项目之后,并用 IDEA 首次打开项目,IDEA 会弹出如下选择框:

如上图所示,让我们选择是否将XXX.iml文件添加到 SVN 版本中。在这里,我们唯一有些疑惑的就是XXX.iml文件是什么鬼?在项目中,原本并就没有这个文件啊!
实际上,XXX.iml文件是 IDEA 自动为我们(首次)打开的项目生成的配置文件,例如我们的项目名为accounting-hessian,那么 IDEA 就自动为我们的项目生产了一个名为accounting-hessian.iml的配置文件。无论我们选择No还是Yes,IDEA 都会自动在项目中添加此配置文件,两者的区别就在于:如果我们选择No,那么在我们向 SVN 提交代码的时候,IDEA 在检索项目版本变更的时候会自动忽略此文件;如果我们选择Yes,那么在我们向 SVN 提交代码的时候,IDEA 会将其添加到项目的版本变更中。
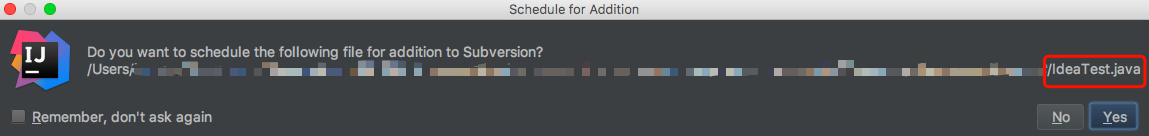
同理,当我们在项目中新建文件时,IDEA 也会弹出选择框:

如上图所示,当我们创建了一个名为IdeaTest的 Java 类的时候,IDEA 给出了同样的提示。当然,前提是我们并没有选择Remember,don't ask again,如果勾选了此内容,则不会再给出提示,并默认我们当时的选择。
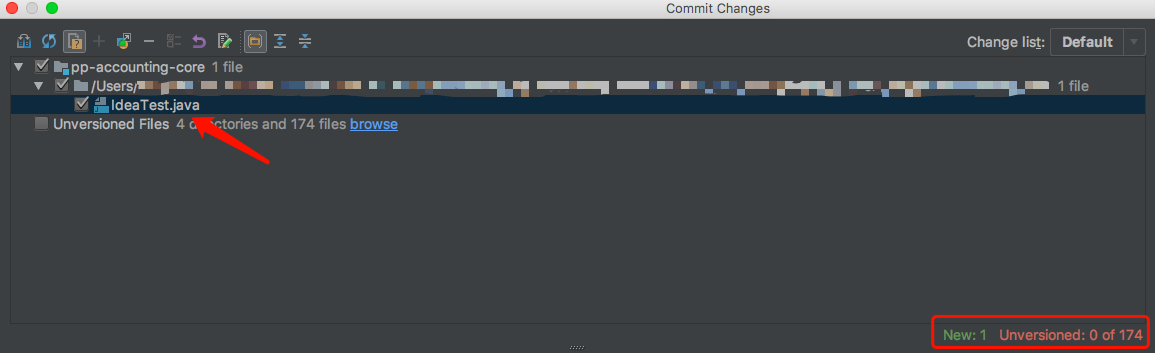
最后,我们尝试提交代码,测试 IDEA 的表现:

如上图所示,当我们对第一次弹框选择了No,对第二个弹框选择了Yes,则在提交代码的时候,IDEA 忽略了自动创建的XXX.iml文件,并将我们创建的IdeaTest包含进了项目的版本变更之中。此外,观察右下角的New:1 Unversioned: 0 of 174,我们也能看出来 IDEA 的检索结果,仅显示了一个New,即新建了一个文件。
小提示:对于 IDEA 自动生成的XXX.iml配置文件,强烈建议不要随代码一起提交到 SVN!
设置 Sublime 代码颜色的方法
相信大家在使用 Sublime 时,看到那些五颜六色的代码感觉爽的不行,而反过来,再来看 IntelliJ IDEA 默认的代码颜色就感觉有些不爽啦!但是实际上,我们是可以通过「导入设置」的方式,来设置 IntelliJ IDEA 代码颜色的。在本文中,我们就给出在 IntelliJ IDEA 中设置 Sublime 代码颜色的方法。
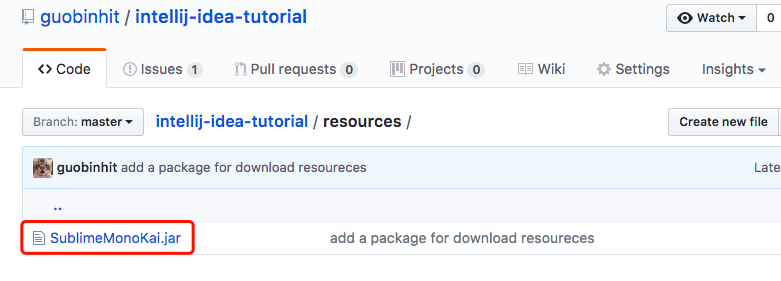
首先,下载「SublimeMonoKai」jar 包:

如上图所示,到 GitHub 中下载 jar 包,备用。然后,

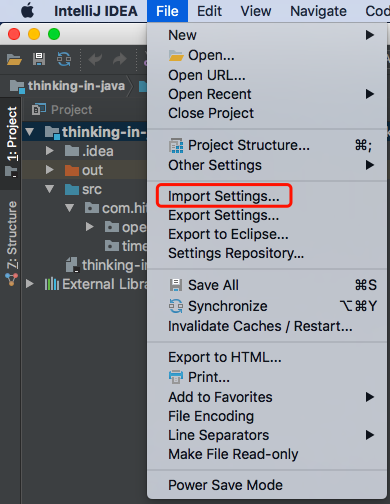
依次选择File -> Import Settings,导入我们已经下载完的「SublimeMonoKai.jar」包。

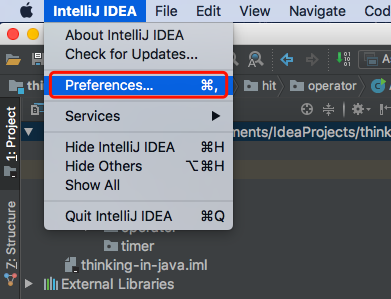
以 Mac 为例,再选择IntelliJ IDEA -> Preferences,进入:

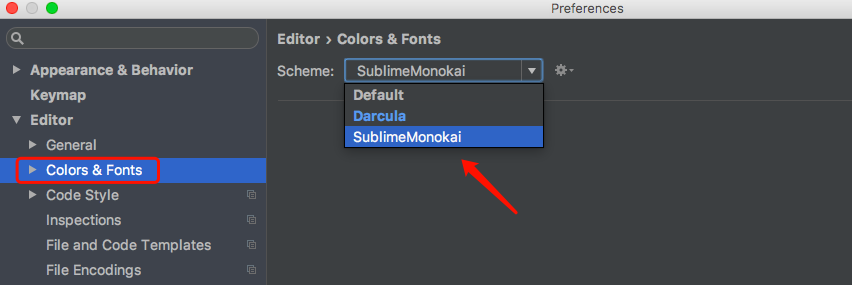
最后,选择Colors & Fonts,设置Scheme为SublimeMonoKai即可。在我们完成以上操作,重新启动 IntelliJ IDEA 之后(必须重新启动才能生效),结果如下图所示:

关于版本控制(上)
我们已经了解了很多关于 IntelliJ IDEA 的使用技巧,但是一个人进行项目开发更趋向于理想化,更多的则是团队协同开发,这时就需要了解一个非常重要的概念,那就是“版本控制”。
起初,并没有关于版本控制的概念,在协同开发的时候,大家都是自己保持项目代码,或者互相拷贝代码,这样在合并代码的过程中就难免遇到很多不兼容的问题;这就促使“集中式版本控制系统(CVCS)”的出现,例如 SVN、CVS 等,但这仍然有一个风险,那就是如果源码库出现问题,导致项目代码丢失,那么大家手里的都是部分代码,就算勉强合并到一起,也不能保证项目源码的准确性;因此,这又促使“分布式版本控制系统(DVCS)”的出现,例如 Git,它的好处显而易见,每个人从源码库中检出的代码,都是作为一份独立的、完整的拷贝代码存在,这时就算源码库出现问题,甚至源码丢失,那么任何一个人的代码都可以作为源码进行共享,从而大大提高了协同开发的抗风险能力。
因此,本文更倾向于推荐大家使用分布式版本控制系统。不过在一般情况下,仅需要下载一个版本控制系统的客户端即可,在这里,根据操作系统分别推荐一个非常好用的版本控制系统客户端:
- Windows 版本控制系统客户端:TortoiseSVN;
- Mac 版本控制系统客户端:CornerStone.
接下来,咱们就进入主题,正式开始介绍 IntelliJ IDEA 中的版本控制机制:

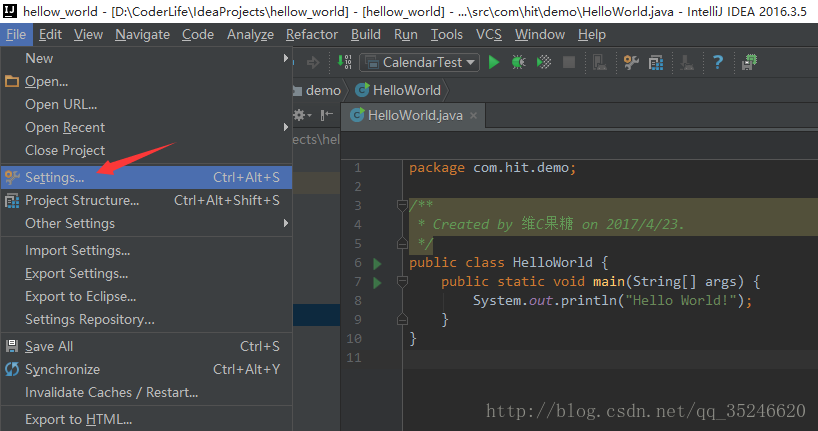
如上图所示,点击Settings,进行如下界面:

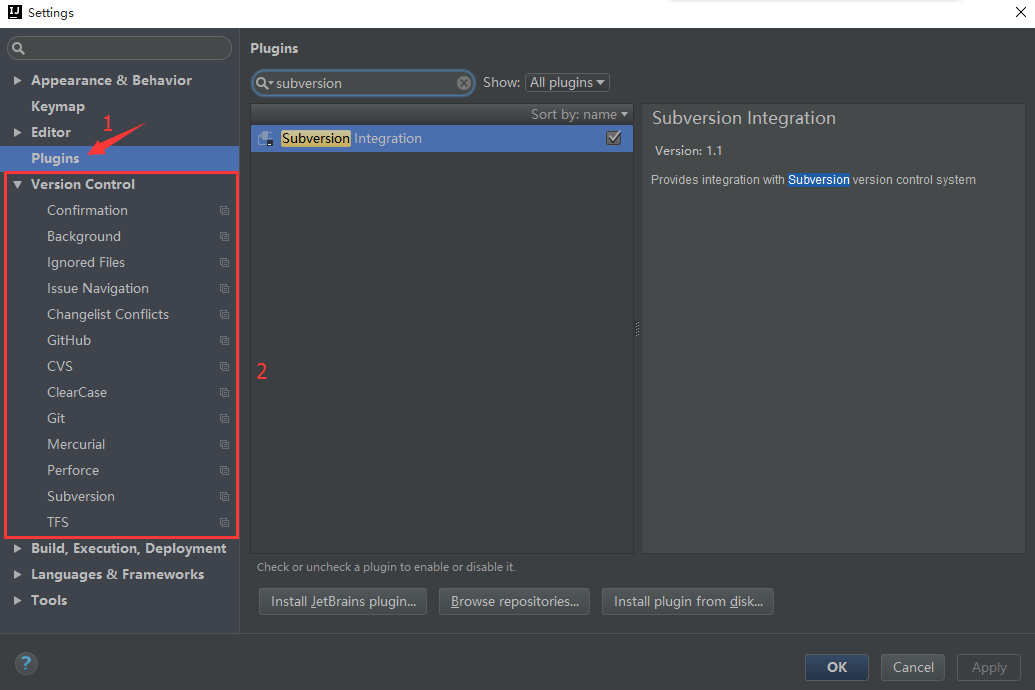
- 标注1:Plugins,插件;
- 标注2:Version Control,版本控制。
如上图所示,标记出了“插件”和“版本控制”两个选项。有些人可能会认为 IntelliJ IDEA 自带了 SVN 或者 Git 等版本控制系统,因此只要安装了 IntelliJ IDEA 就可以使用版本控制系统的所有功能啦,这显然是一个错误的想法。IntelliJ IDEA 只是自带了对这些版本控制系统的支持插件,但是咱们想使用什么版本控制系统仍然得安装什么版本控制系统的客户端,否则照样用不了。
如上图中 标注1 所示,IntelliJ IDEA 对版本控制的支持都是以插件的方式来实现的。旗舰版默认支持目前主流的版本控制软件包括:GitHub、CVS、ClearCase、Git、、Mercurial、Perforce、Subversion(SVN) 和 TFS 等。
关于版本控制(中)
今天继续给大家带来关于IntelliJ IDEA版本控制的第二篇内容。
由于 IntelliJ IDEA 支持的版本控制工具非常的多,但我们真正能够用到的也就两三个而已,因此在本文中,咱们主要介绍 SVN、Git 和 GitHub 的配置方法。
SVN
如果想要在 IntelliJ IDEA 中使用 SVN,则需要事先安装 SVN 客户端或是 TortoiseSVN 这类图形化工具。对于 Windows 系统,推荐大家安装 TortoiseSVN;对于 Mac 系统,则推荐大家安装 CornerStone.

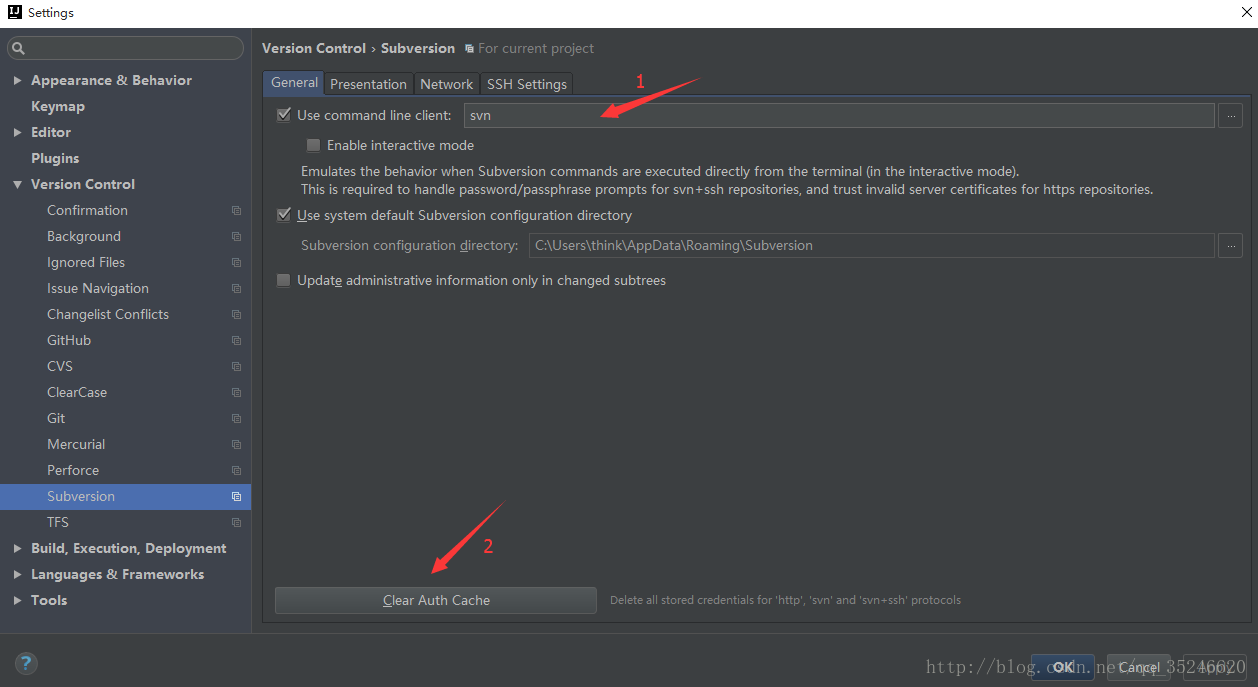
- 标注1:
Use command line client,使用命令行客户端; - 标注2:
Clear Auth Cache,清除缓存。
如上图所示,勾选 标注1 所示的选项后,表示使用 SVN 命令行客户端,在这里,建议 SVN 的路径根据咱们安装后的路径进行选择,否则 IntelliJ IDEA 可能无法识别到 SVN,以至于报出:Cannot run program "svn"这类错误;在咱们使用 SVN 一段时间之后,如果发现 SVN 有些问题无法解决的话,可以考虑点击 标注2 所示的清除缓存按钮。
Git
如果想要在 IntelliJ IDEA 中使用 Git,同样需要事先安装 Git 客户端,不过在安装 Git 客户端的过程中,咱们可以自由选择是否同时使用 Windows 命令行工具。

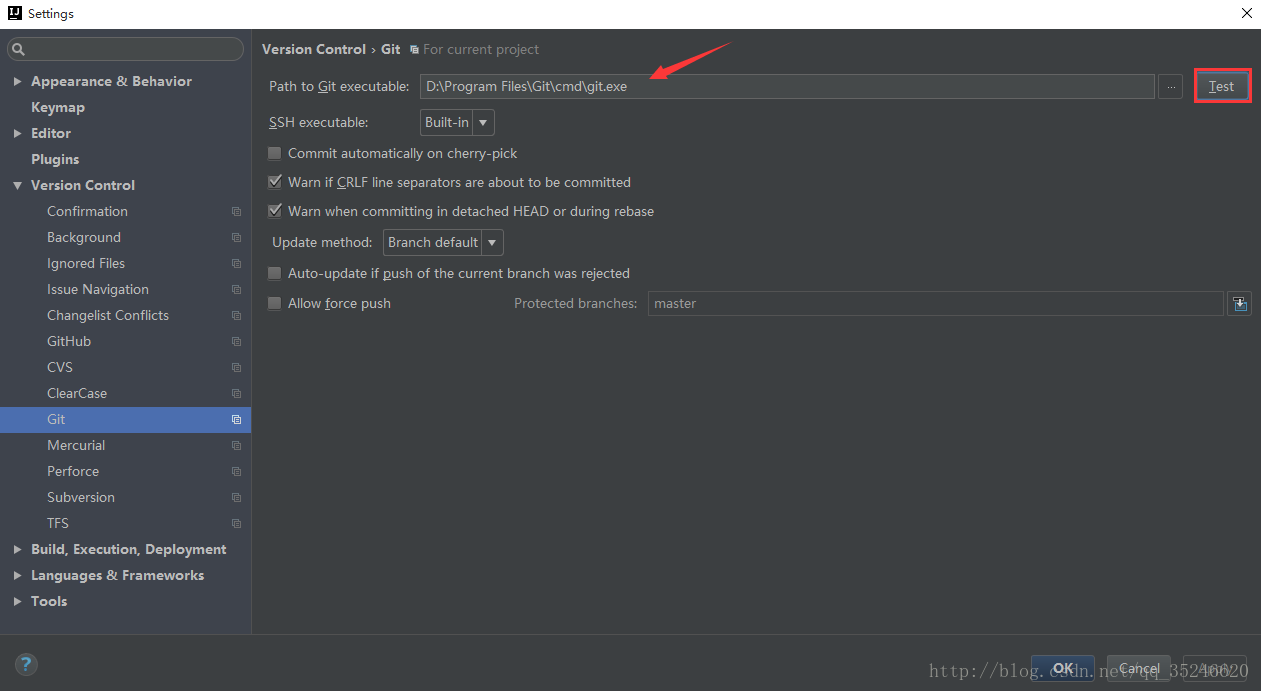
如上图所示,如果咱们事先安装了 Git 客户端的话,则会在Path to Git executable中自动定位到 Git 的可执行文件,然后点击Test:

如上图所示,显示Git executed successfully,则表示分布式版本控制系统 Git 可用。
GitHub
对于一个励志于在互联网浪潮中闯出一番天地的高逼格程序猿来说,如果不知道 GitHub 的话,貌似有些太 low 啦!

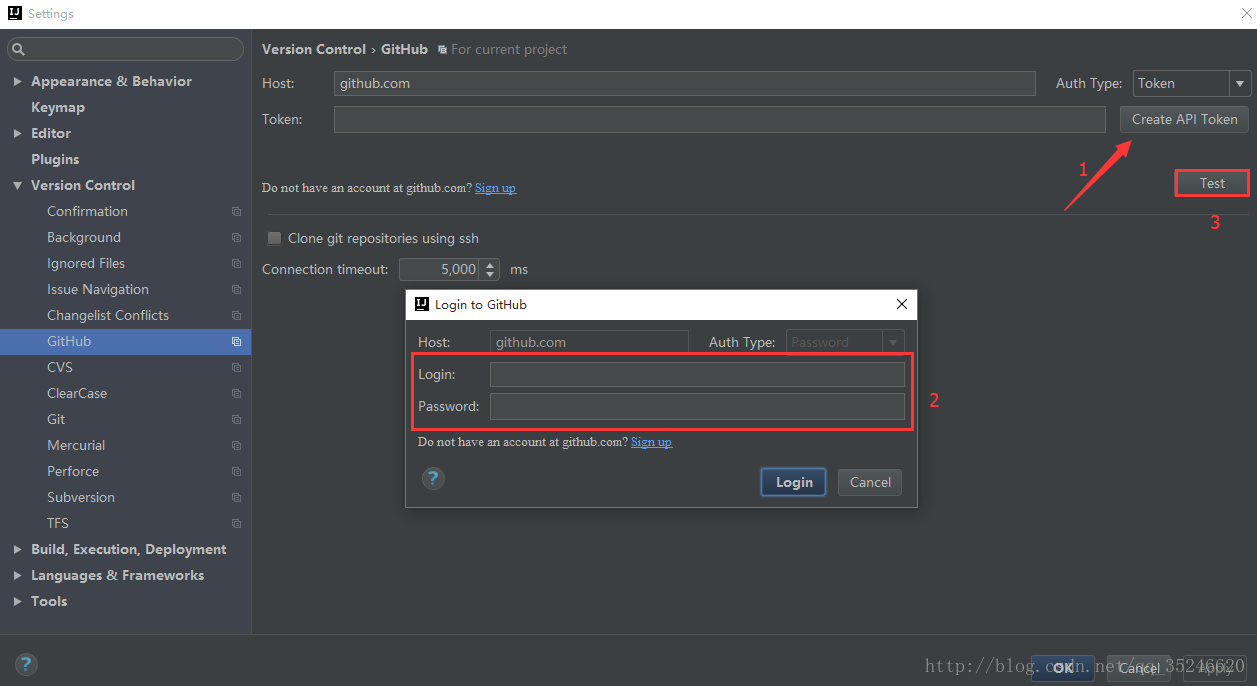
- 标注1:
Create API Token,创建 API Token; - 标注2:
Login to GitHub,登录 GitHub 账号; - 标注3:
Test,测试连接是否成功。
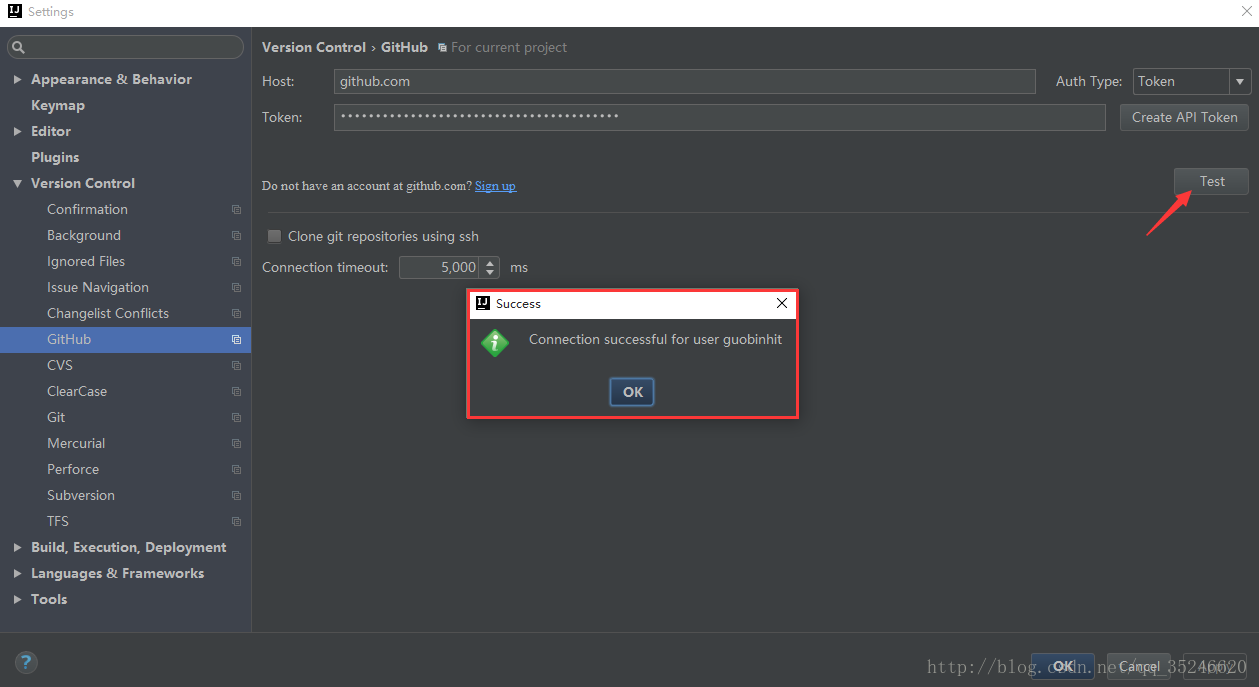
如上图所示,在 IntelliJ IDEA 中,提供了对 GitHub 的支持功能。当咱们登录 GitHub 账号之后,点击Test进行测试:

如上图所示,显示Connection successfully for user guobinhit,表示咱们已经将此 IntelliJ IDEA 连接到 GitHub 账号为guobinhit的账号之中啦!
关于版本控制(下)
前两次我们已经简单了解了 IntelliJ IDEA 的版本控制机制,那么接下来,就让我们一起看看在 IntelliJ IDEA 中进行具体的版本控制操作。

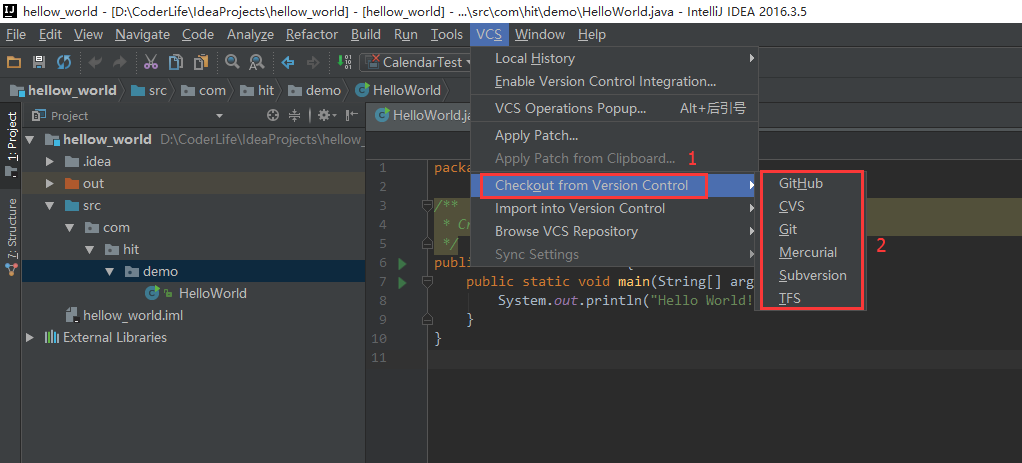
- 标注1:
Checkout from Version Control,从版本控制系统中检出项目; - 标注2:IntelliJ IDEA 支持的版本控制系统,包括
GitHub、CVS和Git等。
如上图所示,我们可以通过Checkout from Version Control,从版本控制系统,如GitHub、CVS和Git等中检查项目。相对的,既然我们可以从版本控制系统中检出项目,那么自然也可以将项目上传到版本控制系统之中。

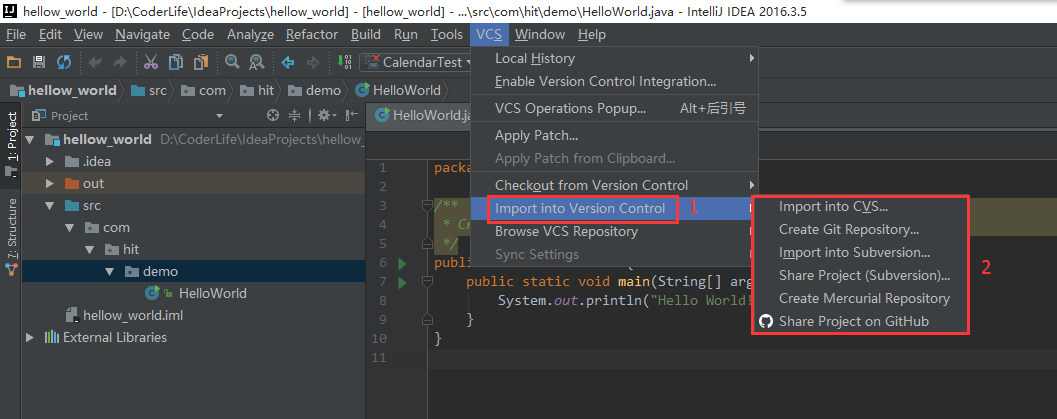
- 标注1:
Import into Version Control,将项目上传到版本控制系统; - 标注2:IntelliJ IDEA 支持的版本控制系统,包括
GitHub、CVS和Git等。
如上图所示,通过以上操作,就可以将代码上传到版本控制系统之中。
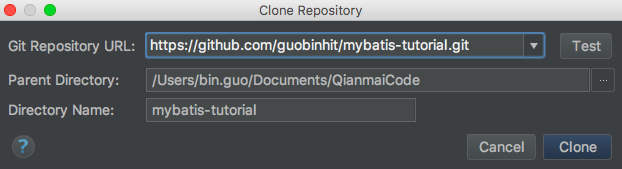
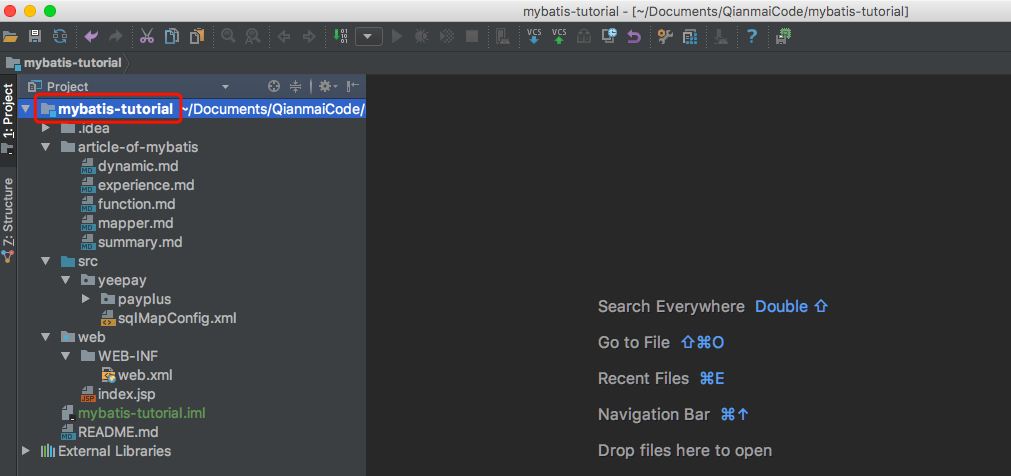
现在,以博主的 GitHub 上面的项目mybatis-tutorial为例,检出项目:

如上图所示,首先选择Checkout from Version Control -> GitHub,登录账号,然后选择我们想要检出的项目,点击Clone,此“克隆”的概念来自于 Git,表示把远程仓库的项目检出到本地:

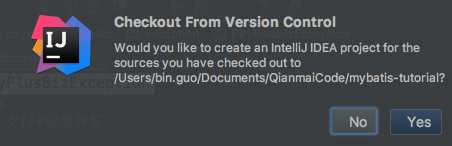
如上图所示,点击Clone之后,提示我们对将要检出的项目进行确认,点击Yes,然后一路Next,最后点击Finish:

如上图所示,至此,项目mybatis-tutorial已经成功从 GitHub 检出到本地啦!

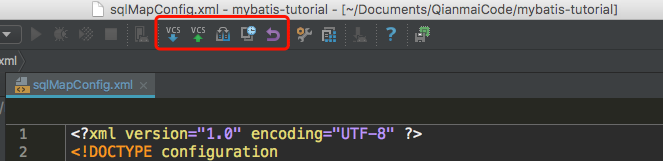
如上图红色标记所示,皆为进行版本控制的按钮,从左至右分别为:
Update Project,更新项目,即从检出仓库下载最新版本的代码;Commit changes,提交此检出版本项目上所有变化的文件;Compare with the Same Repository Version,比较当前文件与远程仓库版本文件之间的差异;Show history,显示当前文件的历史记录;Revert,还原当前被修改的文件到未被修改的版本状态。

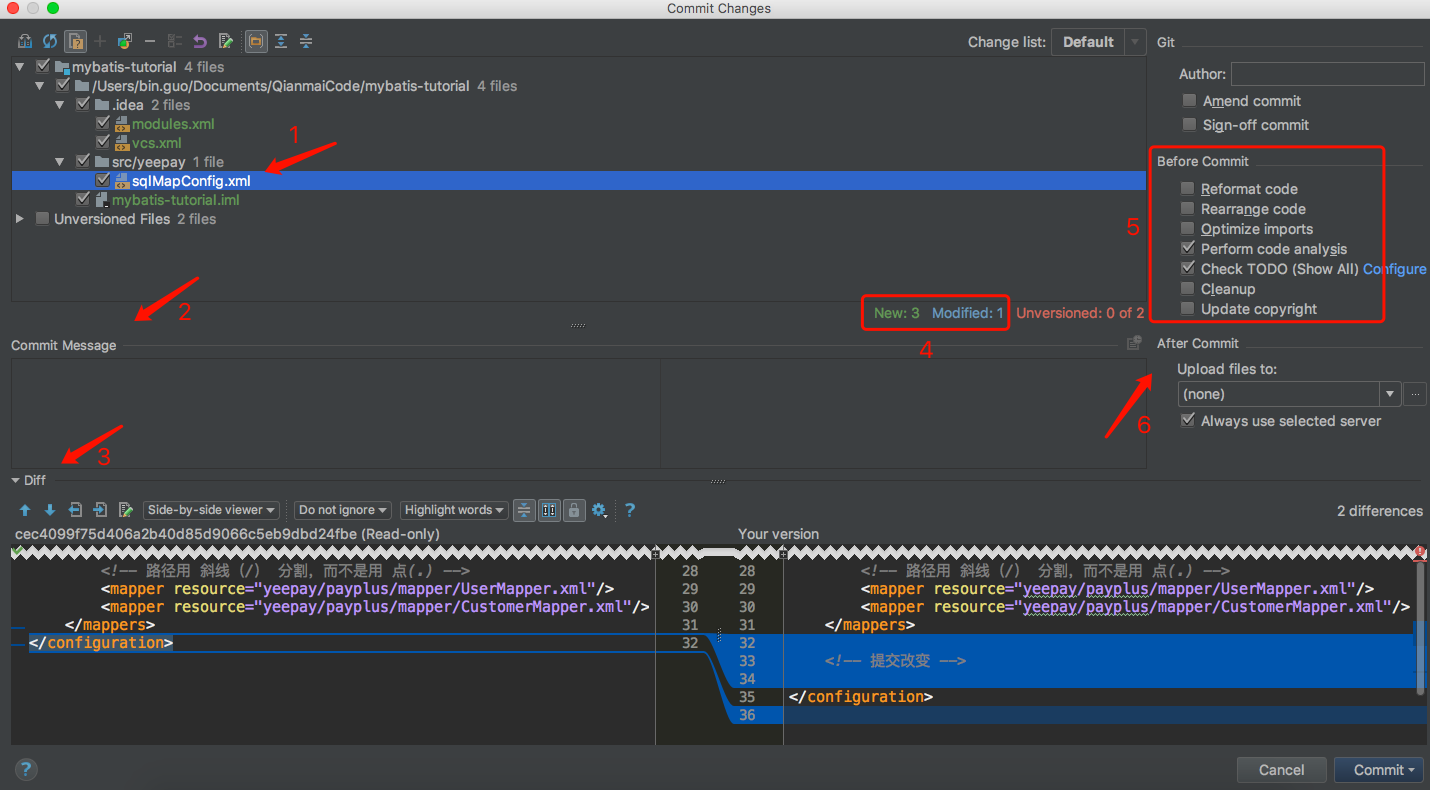
- 标注 1:在检出项目中有过修改的文件;
- 标注 2:
Comiit Messsage提交信息,需要我们自己填写; - 标注 3:
Diff,展示文件修改前后对比; - 标注 4:展示修改了几个文件,新建了几个文件;
- 标注 5:
Before Commit,在提交项目前,进行一些前置操作; - 标注 6:
After Commit,在提交项目后,进行一些后置操作。
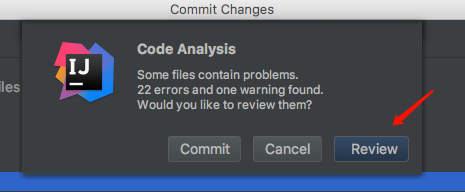
其中,Diff展示了文件修改前后详细的对比,我们需要好好利用;Before Commit,默认进行提交前的代码分析,可以检查出一些错误与警告。此外,我们也可以通过双击 标注1 所示的文件,放大文件修改前后的差异对比。接下来,点击Comiit进行验证:

如上图所示,显示了代码分析的结果,具体可以参考「详述 IntelliJ IDEA 提交代码前的 Code Analysis 机制」.
最后,我们再回到Version Control,了解一些常用的操作:

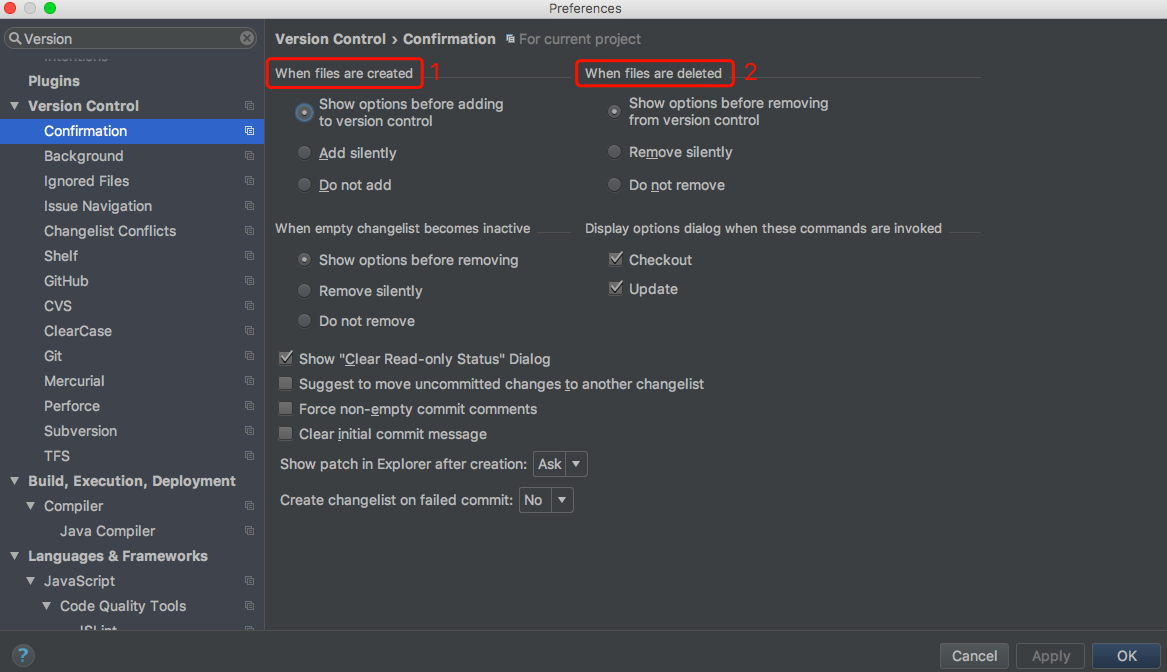
- 标注1 :
When files are created,表示当有新文件放进项目中的时候 IntelliJ IDEA 做如何处理,默认是 Show options before adding to version control,表示弹出提示选项,让我们自己决定是否将这些新文件加入到版本控制。如果不想弹出提示,则选择下面两个选项进行默认操作。 - 标注 2:
When files are deleted,表示当有新文件在项目中被删除的时候 IntelliJ IDEA 做如何处理,默认是 Show options before removing from version control,表示弹出提示选项,让我们自己决定是否将这些被删除的文件从版本控制中删除。如果不想弹出提示,则选择下面两个选项进行默认操作。

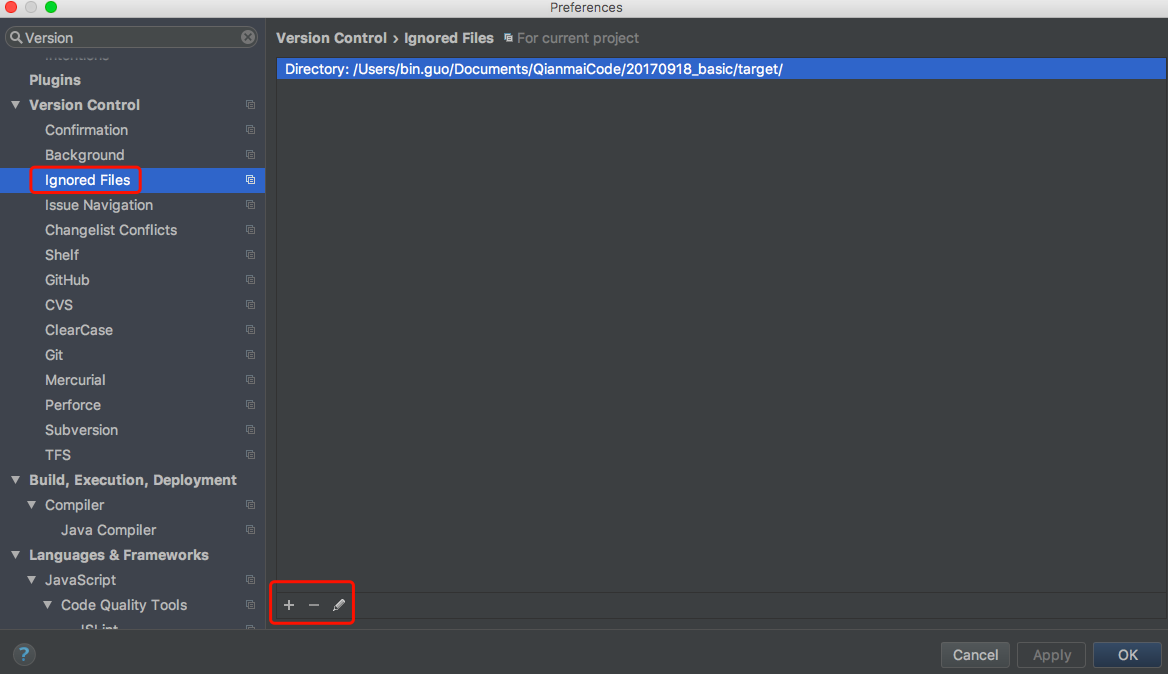
如上图所示,我们可以通过红色标记圈出的+,把不想加入版本控制的文件或目录添加到忽略列表中;反之,我们也可以通过红色标记圈出的-,把想加入版本控制的文件或目录从忽略列表中移除。在这里,我们需要注意:当某文件或目录被添加到此“忽略列表”的之后,则该文件或目录不能进行版本控制的相关操作,例如提交。
缓存和索引介绍及清理方法
对于首次创建或打开的新项目,IntelliJ IDEA 都会创建项目索引,大型项目在创建索引的过程中可能会出现卡顿的现象,因此强烈建议在 IntelliJ IDEA 创建索引的过程中不要动项目,那么,索引到底是干什么用的呢?本文中让我们一起了解索引的用途,对了,还有缓存。
IntelliJ IDEA 的缓存和索引主要是用来加快文件查询的速度,从而提高各种查找、代码提示等操作的速度,因此索引对 IntelliJ IDEA 的高效性来说,具有至关重要的作用。但是,IntelliJ IDEA 的缓存和索引并不一定总是起到积极的作用,有的时候,反而会因为缓存和索引的损坏,例如突然断电、蓝屏引起的强制关机等等,造成 IntelliJ IDEA 出现一些莫名其妙的问题,例如项目打不开、个性化设置还原等等。
现在,大家不用愁了,接下来,就让咱们一起看一看如何清理缓存和索引:

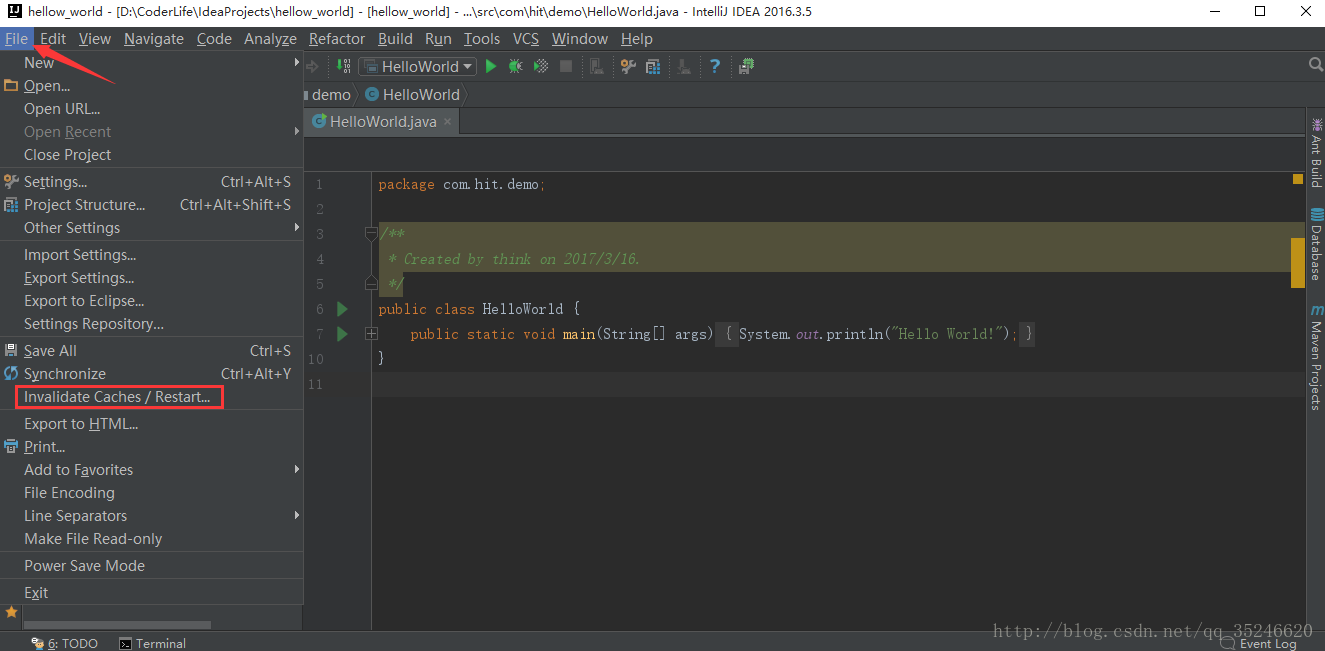
如上图所示,File下的Invalidate Caches / Restart就是清理缓存和索引的入口,表示“ 无效缓存或者重新启动 ”,点击进入如下界面:

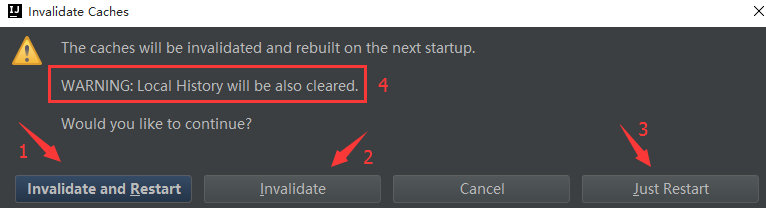
- 标注1:无效并重启;
- 标注2:无效缓存;
- 标注3:重新启动;
- 标注4:警告提示。
如上图所示,一般建议点击Invalidate and Restart,这样会清理的比较干净。但是,有一点需要注意,那就是:标记4 所示的WARNING表示如果咱们选择清理缓存和索引,那么 IntelliJ IDEA 的“ Local History ”也会被一并清理掉。因此,如果咱们的项目没有加入到版本控制,而咱们又需要项目文件的历史更改记录,那最好备份下该目录,其地址为“ C:\Users\当前登录的系统用户名.IntelliJIdea\system\LocalHistory ”。
通过上面的方式清除缓存和索引的本质其实就是删除 C 盘下的“ system ”目录下的对应的文件,因此如果咱们不用上述的方法,也可以直接删除整个“ system ”目录,这样的话,当 IntelliJ IDEA 再次启动项目的时候就会重新创建新的“ system ”目录以及对应项目缓存和索引。如果咱们遇到了因为缓存或者索引出现问题以至于打不开项目的时候,建议直接删除“ system ”目录,一般这样都可以很好地解决咱们的问题。
注意:在安装 IntelliJ IDEA 的时候,默认是不启用system目录的,因此想要记录“ Local History”,需要手动设置
安装目录的核心文件讲解
在本文中,我们主要讲解一下 IntelliJ IDEA 安装目录中的一些核心文件的功能及用法:

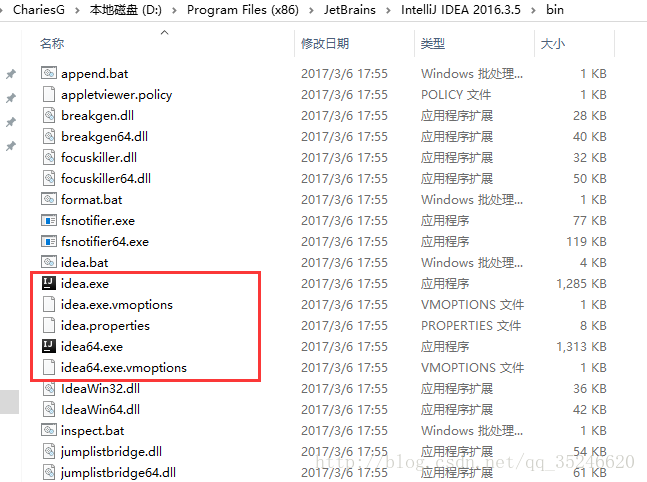
如上图所示,咱们定位到了 IntelliJ IDEA 安装目录的bin目录下,bin是 binary 的缩写,代表的意思是二进制,因此bin目录就是用来存放二进制文件的。在这里,咱们主要了解上图中被红色方框圈出来的五个文件:
idea.exe文件是 IntelliJ IDEA 32 位的可行执行文件,IntelliJ IDEA 安装完默认发送到桌面的就是这个执行文件的快捷方式;idea.exe.vmoptions文件是 IntelliJ IDEA 32 位的可执行文件的 VM 配置文件;idea.properties文件是 IntelliJ IDEA 的一些属性配置文件;idea64.exe文件是 IntelliJ IDEA 64 位的可行执行文件,要求电脑上必须装有 JDK 64 位版本,64 位的系统也是建议使用该文件;idea64.exe.vmoptions文件是 IntelliJ IDEA 64 位的可执行文件的 VM 配置文件。
接下来,咱们详细了解上述配置文件的作用:

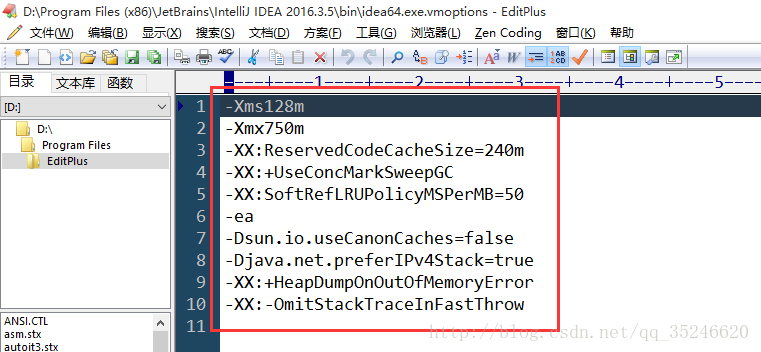
如上图所示,咱们打开了idea64.exe.vmoptions配置文件,如果咱们的电脑是 32 位系统,则应该打开idea.exe.vmoptions配置文件,但是由于 32 位系统内存一般都是 2G 左右,也没有多大空间可以调整,所以一般不需要修改。修改 JVM 配置文件的原则就是根据咱们机器的内存情况来判断,个人建议 8G 以下的机器或是静态页面开发者无需修改,如果咱们要开发大型的 Java 项目或是 Android 项目,并且内存大于 8G,建议进行修改,而且经常修改的也就是下面 4 个参数。在此处,咱们以 16G 内存的机器为例:
-Xms128m,可尝试设置为-Xms512m-Xmx750m,可尝试设置为-Xmx1500m-XX:ReservedCodeCacheSize=240m,可尝试设置为-XX:ReservedCodeCacheSize=500m-XX:SoftRefLRUPolicyMSPerMB=50,可尝试设置为-XX:SoftRefLRUPolicyMSPerMB=100
在这里,咱们只是举个修改示例,由于每台机器的配置不一样,因此每台机器的最佳的配置参数也是不一样的,最好的调整方式是根据 JConsole 这类工具进行观察后个性化调整。

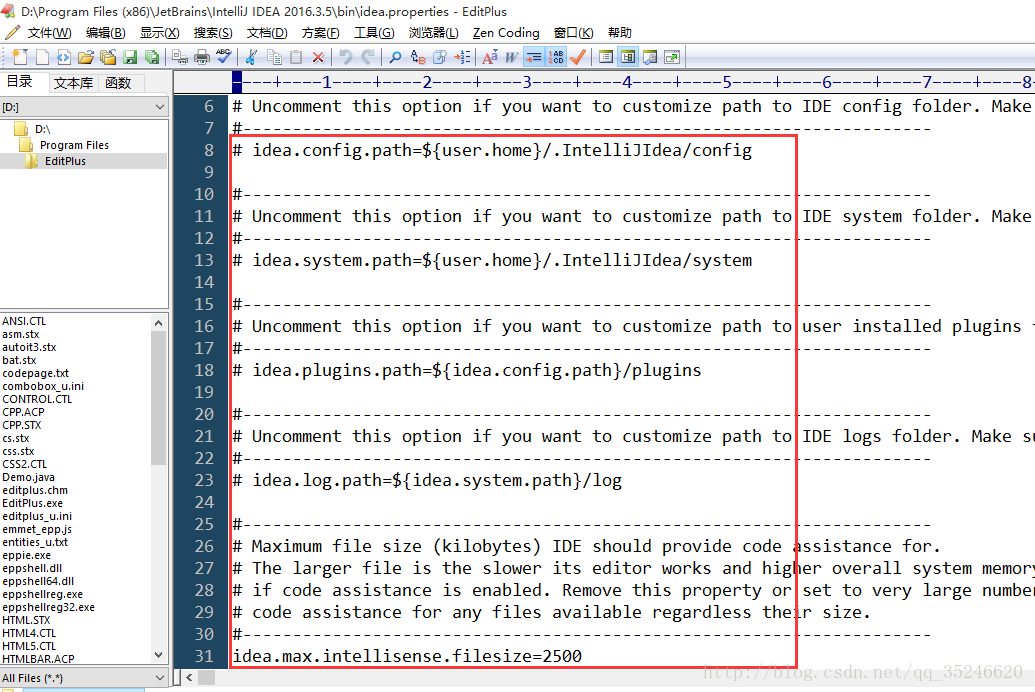
如上图所示,咱们打开了idea.properties配置文件,其没有 32 位和 64 位之分,修改的原则主要是根据个人对 IntelliJ IDEA 的个性化配置情况来分析,经常修改的是下面 4 个参数:
idea.config.path=${user.home}/.IntelliJIdea/config,该属性主要用于指向 IntelliJ IDEA 的个性化配置目录,默认是被注释,打开注释之后才算启用该属性,这里需要特别注意的是斜杠方向,这里用的是正斜杠;idea.system.path=${user.home}/.IntelliJIdea/system,该属性主要用于指向 IntelliJ IDEA 的系统文件目录,默认是被注释,打开注释之后才算启用该属性,这里需要特别注意的是斜杠方向,这里用的是正斜杠,如果咱们的项目很多,则该目录会很大,如果咱们的 C 盘空间不够的时候,还是建议把该目录转移到其他盘中;idea.max.intellisense.filesize=2500,该属性主要用于提高在编辑大文件时候的代码帮助,IntelliJ IDEA 在编辑大文件的时候还是很容易卡顿的;idea.cycle.buffer.size=1024,该属性主要用于控制控制台输出缓存。如果遇到项目开启很多输出的话,那么控制台很快就被刷满了,没办法再自动输出后面内容,这种项目建议增大该值或是直接禁用掉,禁用语句为idea.cycle.buffer.size=disabled。
由于屏幕大小的关系,上面所示的配置文件的内容并没有显示完全,咱们只需要滑动鼠标就可以看到上面咱们经常修改的配置信息啦!
插件的安装及使用方法
IntelliJ IDEA 支持非常多的插件,熟练的使用插件,能够有效提高我们的开发效率以及用户体验。
首先,进入插件安装界面:
- Mac:
IntelliJ IDEA->Preferences->Plugins; - Windows:
File->Settings->Plugins.

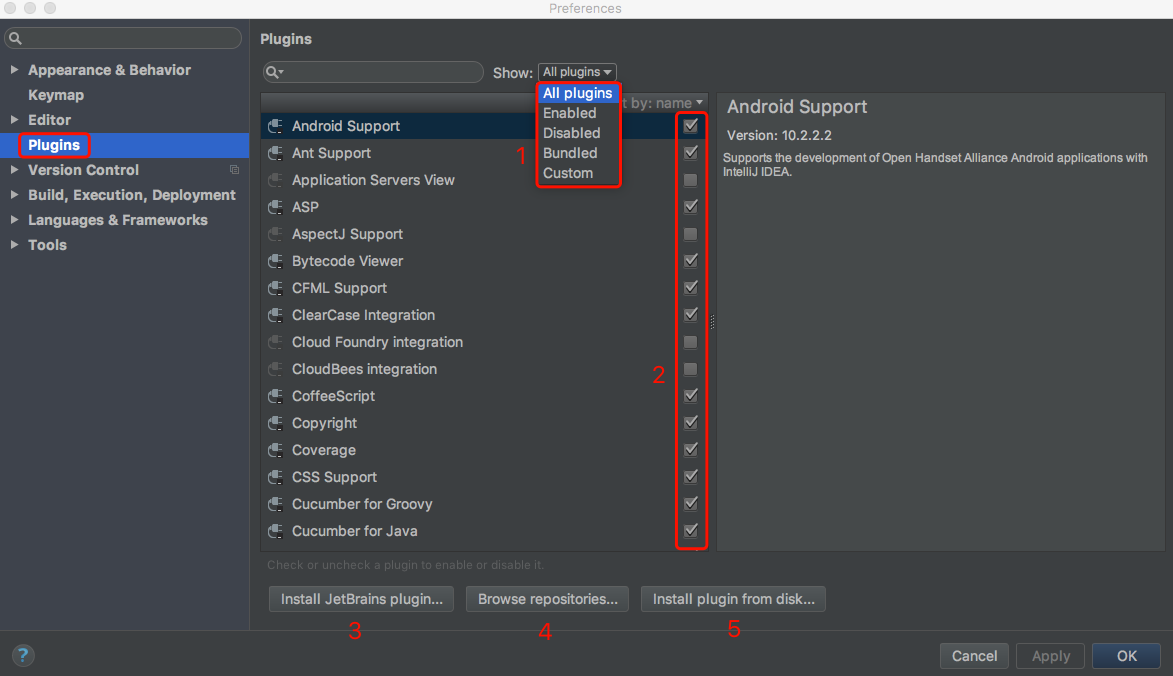
-
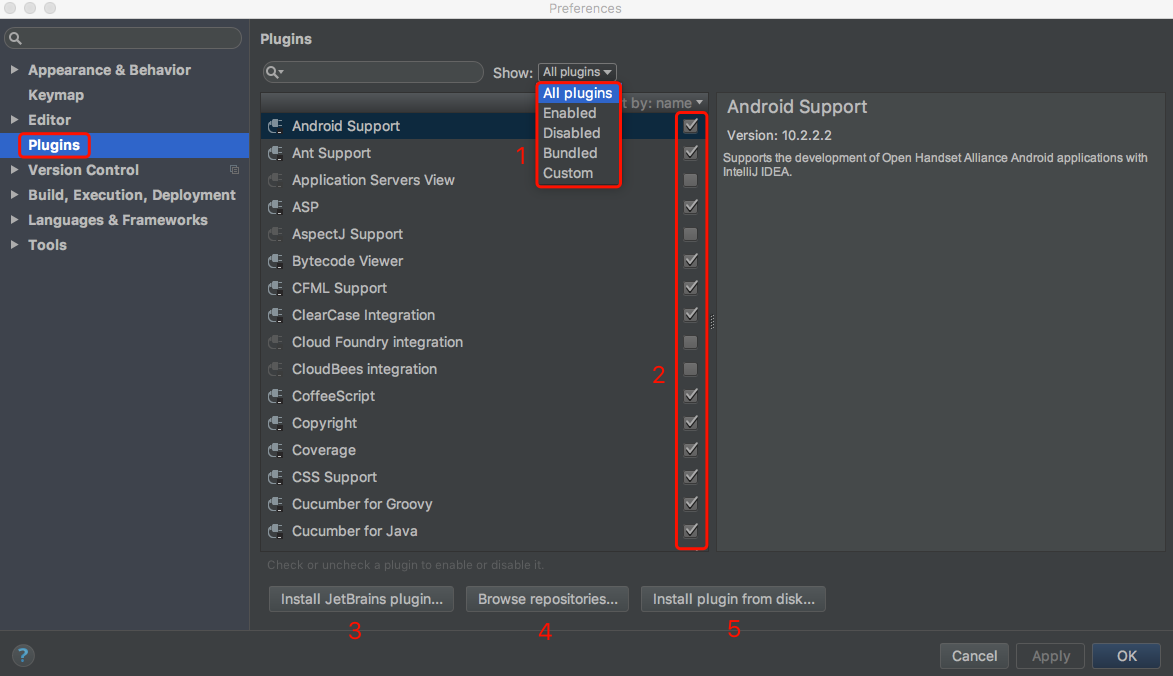
标注 1
:显示 IntelliJ IDEA 的插件分类,
All plugins:显示 IntelliJ IDEA 支持的所有插件;Enabled:显示当前以前启用的插件;Disabled:显示当前未启用的插件;Bundled:显示 IntelliJ IDEA 所有自带的插件;Custom:显示我们自己安装的插件。
-
标注 2:打钩
√表示为已经启用的插件; -
标注 3:安装 JetBrains 开发的插件;
-
标注 4:安装插件仓库提供的插件;
-
标注 5:安装本地已经下载完的插件。
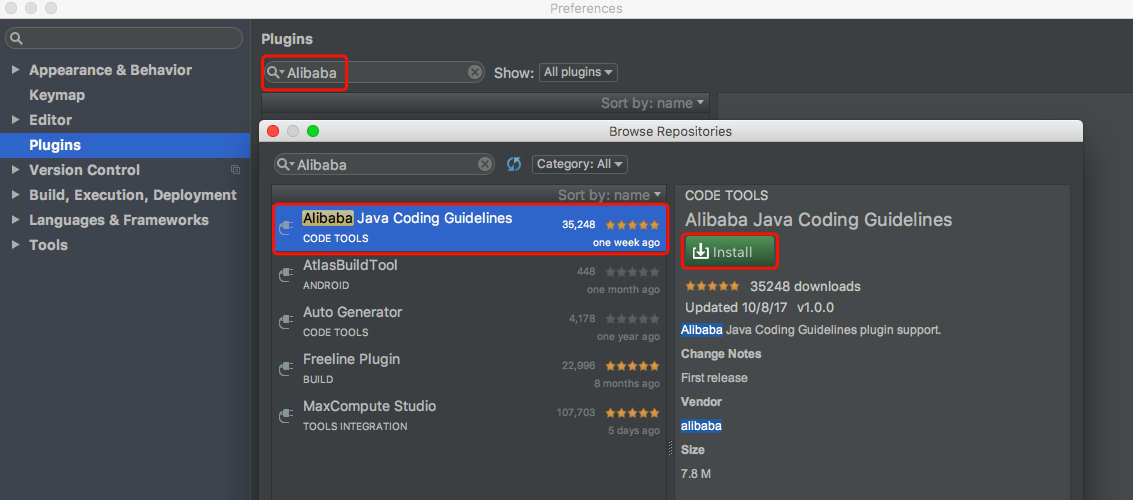
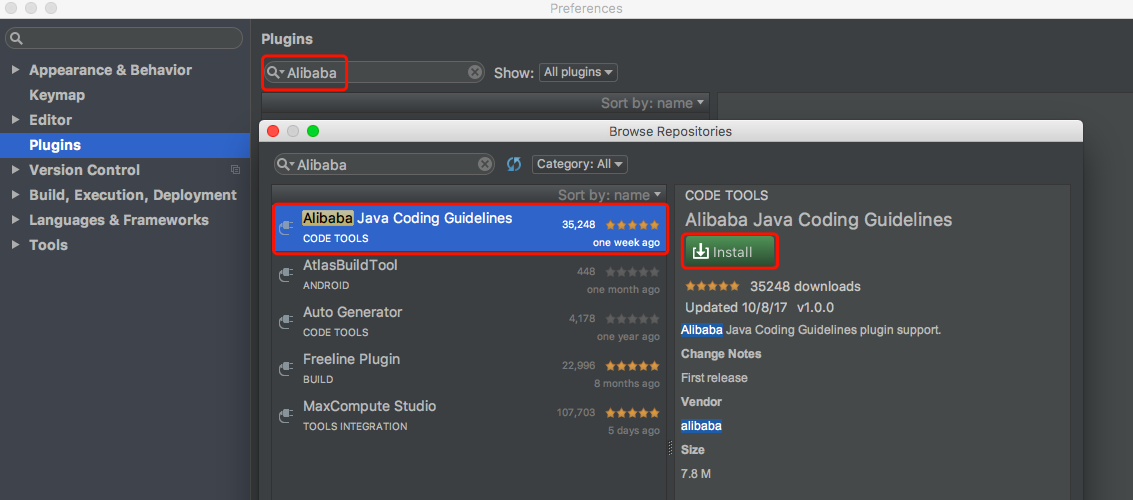
如上图所示,显示了 IntelliJ IDEA 对插件的良好支持。以阿里巴巴最近新推出的「阿里巴巴代码规范检查插件」为例,在搜索区输入Alibaba,就会显示出相近名称的插件(如果显示No Plugins found,则点击Serach in repositories进行仓库搜索),然后点击Install,即可安装此插件。在此,需要注意的是:插件安装成功后,需要重新启动 IntelliJ IDEA 使插件生效。

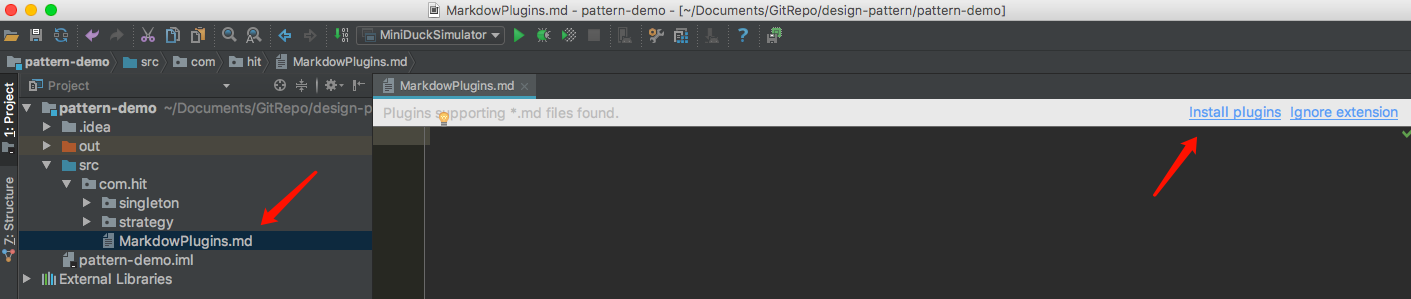
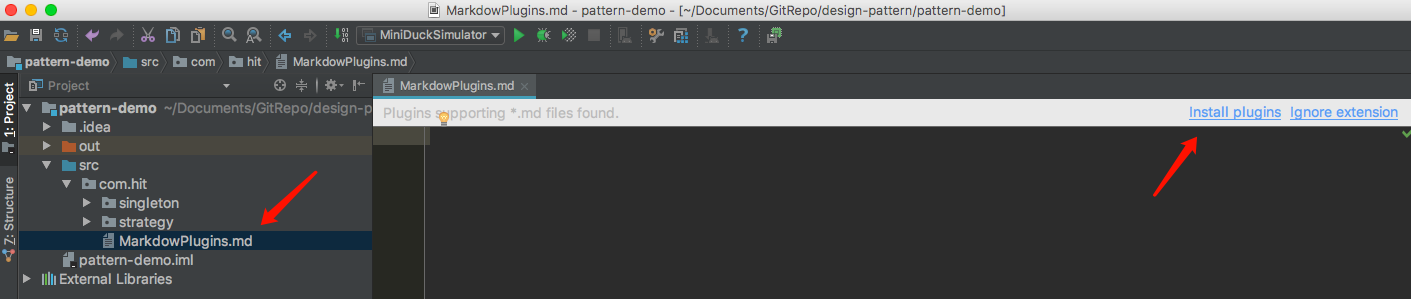
此外,当我们创建一个 IntelliJ IDEA 当前配置并不支持的文件格式时,IntelliJ IDEA 会自动识别此文件,并提示我们下载对应的插件,对其进行支持。如下图所示,我们创建了一个名为MarkdownPlugins.md的 Markdown 格式的文件,但当前我们的 IntelliJ IDEA 并没有支持 Markdown 的插件,这时 IntelliJ IDEA 就会自动提示我们安装 Markdown 插件:

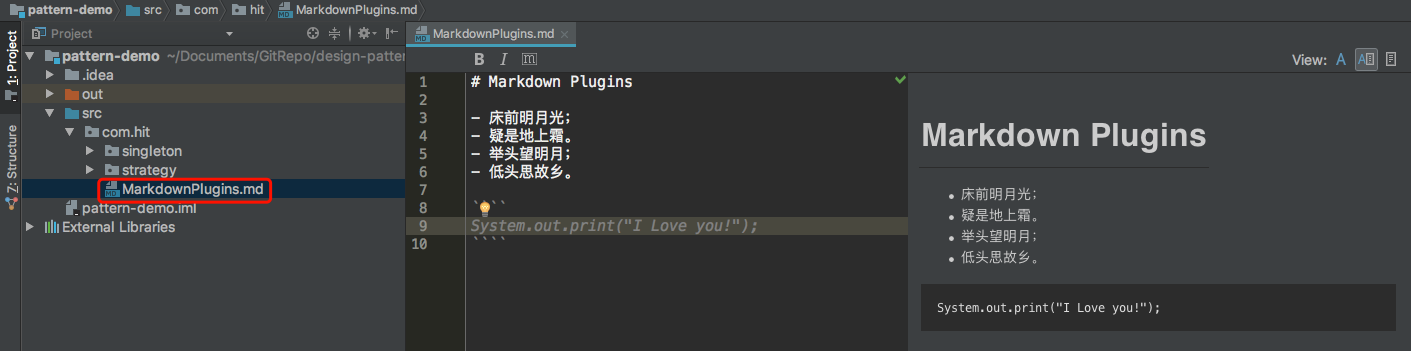
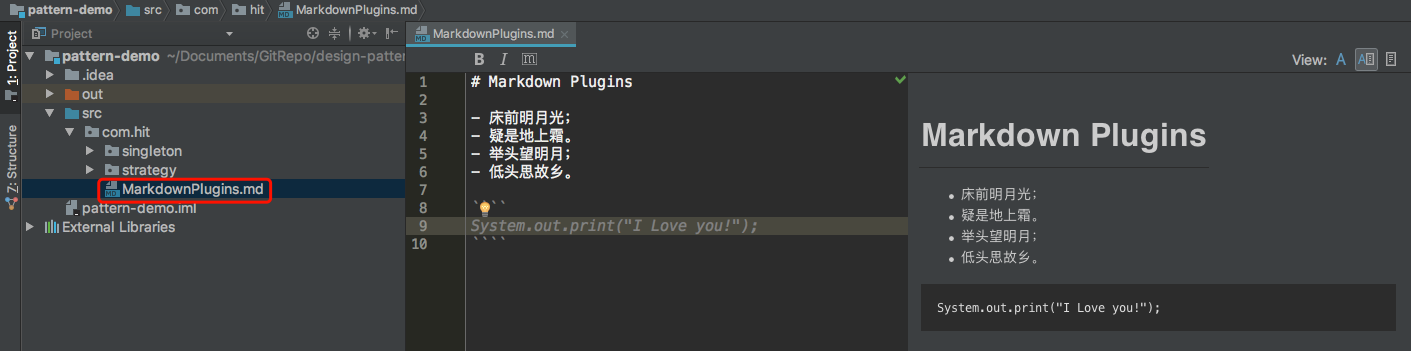
如上图所示,当我们点击Install plugins之后,选择对应的插件下载并安装(自动),然后重新启动 IntelliJ IDEA,并输入 Markdown 格式的内容,进行测试:

如上图所示,显然 Markdown 插件安装成功,IntelliJ IDEA 已经能够识别 Markdown 的语法啦!
常用插件推荐
Project 和 Module 的概念及区别
在 IntelliJ IDEA 中,没有类似于 Eclipse 工作空间(Workspace)的概念,而是提出了Project和Module这两个概念。接下来,就让咱们一起看看 IntelliJ IDEA 官方是如何描述两者的吧!
对于 Project,IntelliJ IDEA 官方是这样介绍的:
A project is a top-level organizational unit for your development work in IntelliJ IDEA. In its finished form, a project may represent a complete software solution. A project is a collection of:
- Your work results: source code, build scripts, configuration files, documentation, artifacts, etc.
- SDKs and libraries that you use to develop, compile, run and test your code.
- Project settings that represent your working preferences in the context of a project.
A project has one or more modules as its parts.
对于 Module,IntelliJ IDEA 官方是这样介绍的:
- A module is a part of a project that you can compile, run, test and debug independently.
- Modules are a way to reduce complexity of large projects while maintaining a common (project) configuration.
- Modules are reusable: if necessary, a module can be included in more than one project.
通过上面的介绍,咱们知道,在 IntelliJ IDEA 中Project是最顶级的结构单元,然后就是Module,一个Project可以有多个Module。目前,主流的大型项目结构基本都是多Module的结构,这类项目一般是按功能划分的,比如:user-core-module、user-facade-module 和 user-hessian-module 等等,模块之间彼此可以相互依赖。通过这些Module的命名可以看出,她们都是处于同一个项目中的模块,彼此之间是有着不可分割的业务关系的。
因此,咱们可以大致总结出:一个Project是由一个或多个Module组成,尽量让各模块处于同一项目之中,此时彼此之间具有互相依赖的关联关系。在这里,之所以说“尽量”,是因为 IntelliJ IDEA 的Project是一个没有具备任何编码设置、构建等开发功能的,主要起到一个项目定义、范围约束、规范类型的效果,或许,咱们也可以简单地理解Project就是一个单纯的目录,只是这个目录在命名上必须有其代表性的意义。在一般情况下,IntelliJ IDEA 是默认单Project单Module的,这时Project和Module合二为一,在没有修改存储路径的时候,显然Project对Module具有强约束作用啦!不过说实话,这里就是将Module的内容放在了Project的目录下,实际上还是Module自己约束自己。

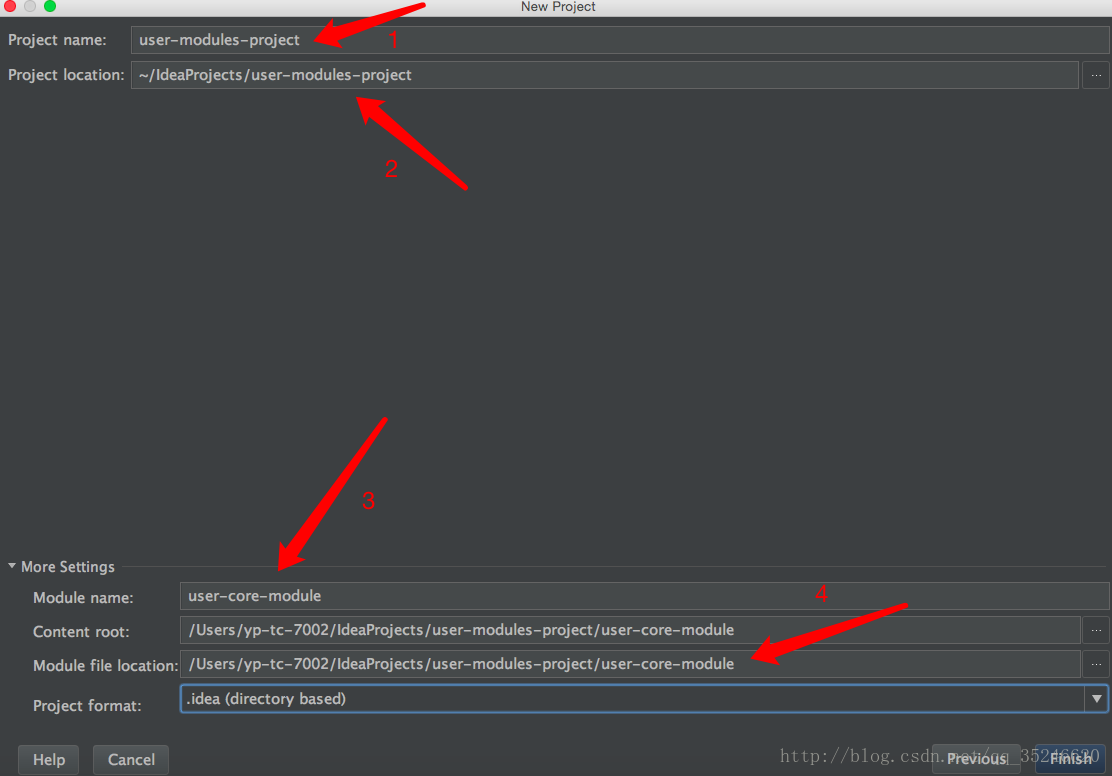
- 标注1:Project name,项目名称;
- 标注2:Project location,项目存储地址;
- 标注3:Module name,模块名称;
- 标注4:Module file location,模块存储地址。
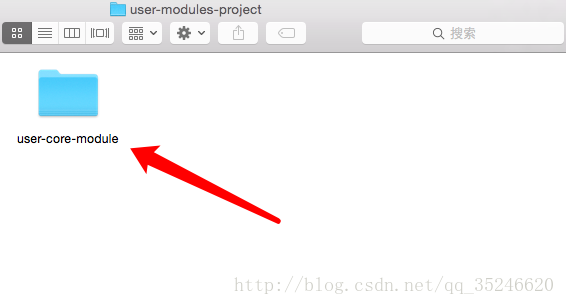
如上图所示,通过观察Project和Module的存储地址,咱们可以发现,在此处建立了一个名为user-core-module的目录,并将其放在了名为user-modules-project的目录下,而没有将两个目录合二为一,也就为咱们建立多Module的Project作了准备。

如上图所示,显然user-modules-project仅表现为一个目录而已。

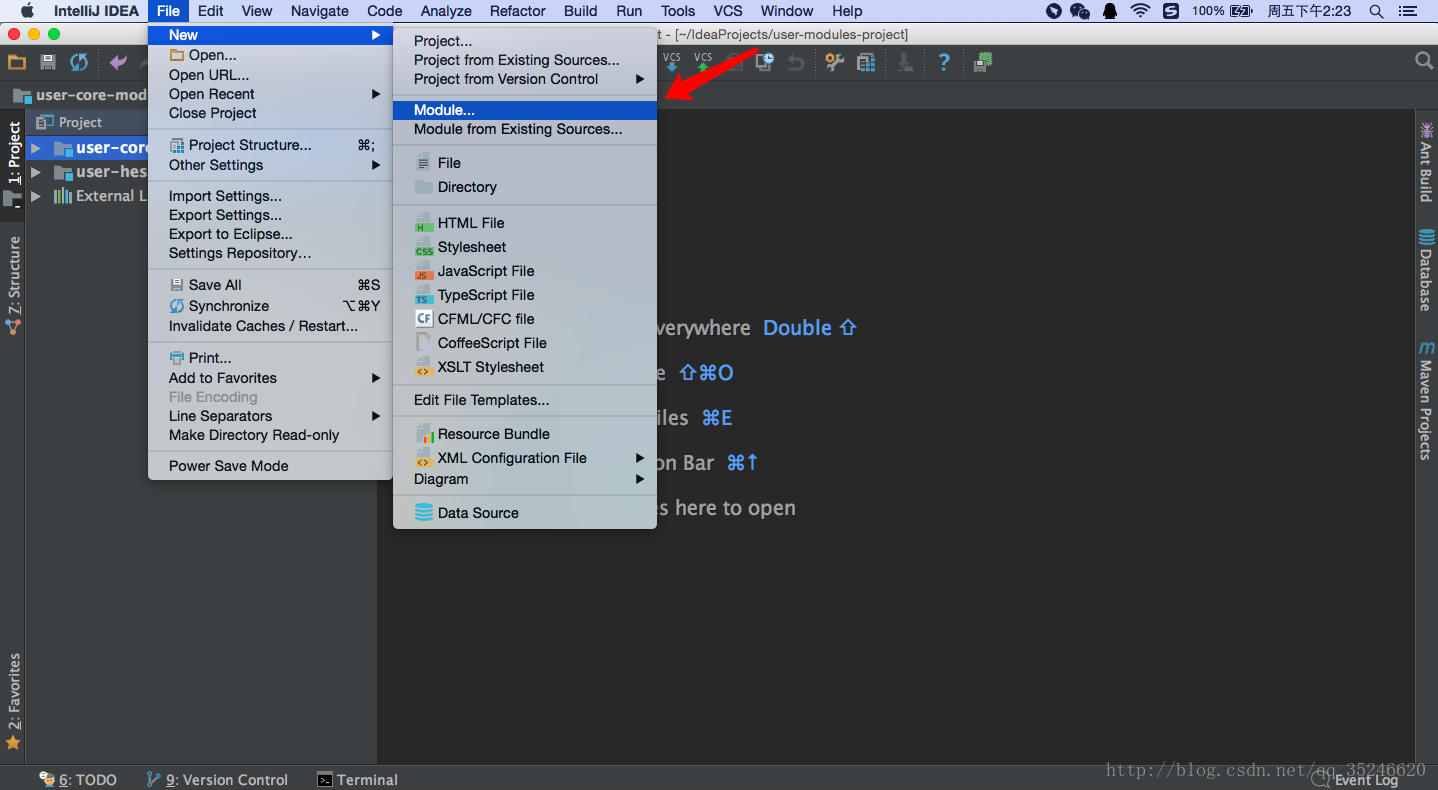
如上图所示,依次点击File–>New–>Module,进入如下界面:

如上图所示,输入Module name之后,Content root和Module file location自动发生改变,然后点击finish,完成:

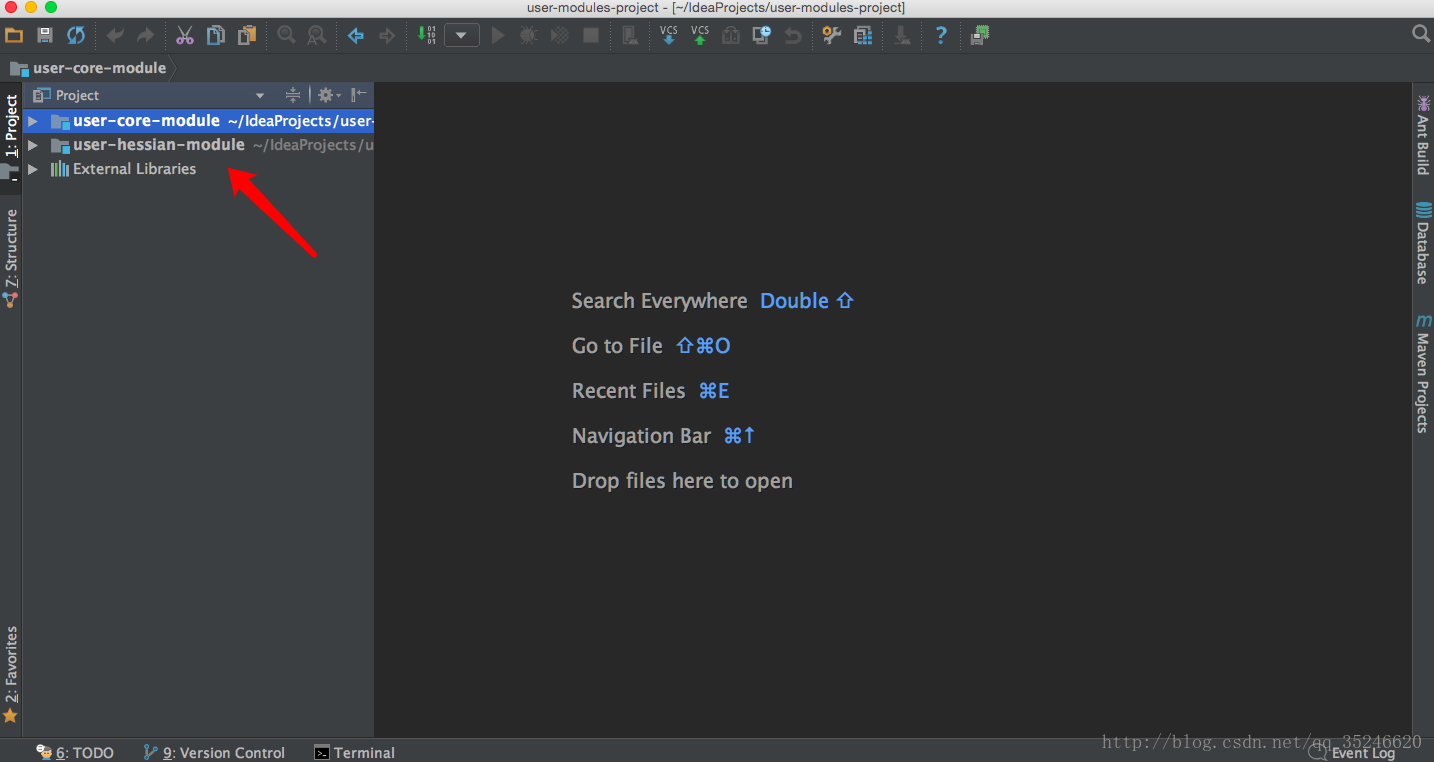
如上图所示,咱们在项目user-modules-project中,建立了两个Module,分别为user-core-module和user-hessian-module,接下来,咱们再看看存储目录:

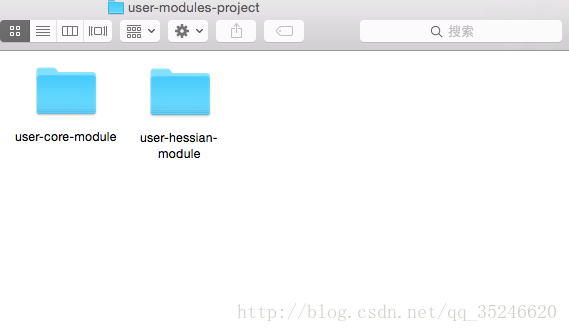
如上图所示,显然在user-modules-project目录中,又多了一个名为user-hessian-module的目录。至此,多Module的Project构建完成!
详述插件的安装及使用方法
IntelliJ IDEA 支持非常多的插件,熟练的使用插件,能够有效提高我们的开发效率以及用户体验。
首先,进入插件安装界面:
- Mac:
IntelliJ IDEA->Preferences->Plugins; - Windows:
File->Settings->Plugins.

-
标注 1
:显示 IntelliJ IDEA 的插件分类,
All plugins:显示 IntelliJ IDEA 支持的所有插件;Enabled:显示当前以前启用的插件;Disabled:显示当前未启用的插件;Bundled:显示 IntelliJ IDEA 所有自带的插件;Custom:显示我们自己安装的插件。
-
标注 2:打钩
√表示为已经启用的插件; -
标注 3:安装 JetBrains 开发的插件;
-
标注 4:安装插件仓库提供的插件;
-
标注 5:安装本地已经下载完的插件。
如上图所示,显示了 IntelliJ IDEA 对插件的良好支持。以阿里巴巴最近新推出的「阿里巴巴代码规范检查插件」为例,在搜索区输入Alibaba,就会显示出相近名称的插件(如果显示No Plugins found,则点击Serach in repositories进行仓库搜索),然后点击Install,即可安装此插件。在此,需要注意的是:插件安装成功后,需要重新启动 IntelliJ IDEA 使插件生效。

此外,当我们创建一个 IntelliJ IDEA 当前配置并不支持的文件格式时,IntelliJ IDEA 会自动识别此文件,并提示我们下载对应的插件,对其进行支持。如下图所示,我们创建了一个名为MarkdownPlugins.md的 Markdown 格式的文件,但当前我们的 IntelliJ IDEA 并没有支持 Markdown 的插件,这时 IntelliJ IDEA 就会自动提示我们安装 Markdown 插件:

如上图所示,当我们点击Install plugins之后,选择对应的插件下载并安装(自动),然后重新启动 IntelliJ IDEA,并输入 Markdown 格式的内容,进行测试:

如上图所示,显然 Markdown 插件安装成功,IntelliJ IDEA 已经能够识别 Markdown 的语法啦!


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步