ajax知识
1. AJAX定义
AJAX:async javascript and XML(异步JavaScript和XML)。Ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的网页(不使用 Ajax)如果需要更新内容,必需重载整个网页面。
2. 同步与异步的区别
同步提交:当用户发送请求时,当前页面不可以使用,服务器响应页面到客户端,响应完成,用户才可以使用页面。
异步提交:当用户发送请求时,当前页面还可以继续使用,当异步请求的数据响应给页面,页面把数据显示出来 。
同步可以避免出现死锁,读脏数据的发生,一般共享某一资源的时候用,如果每个人都有修改权限,同时修改一个文件,有可能使一个人读取另一个人已经删除的内容,就会出错,同步就会按顺序来修改。
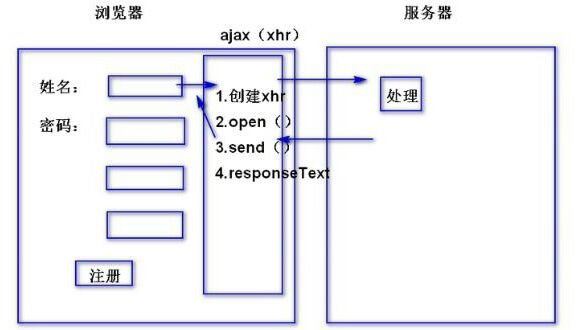
3. ajax的工作原理
客户端发送请求,请求交给xhr,xhr把请求提交给服务,服务器进行业务处理,服务器响应数据交给xhr对象,xhr对象接收数据,由javascript把数据写到页面上,如下图所示

4. 实现AJAX的基本步骤
要完整实现一个AJAX异步调用和局部刷新,通常需要以下几个步骤:
1.创建XMLHttpRequest对象,即创建一个异步调用对象.
2.创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
3.设置响应HTTP请求状态变化的函数.
4.发送HTTP请求.
5.获取异步调用返回的数据.
6.使用JavaScript和DOM实现局部刷新.
例子:

实例:
1 <body> 2 <div class="container"> 3 <img width="120" src="img/zh.png" alt=""> 4 <h1>汇率计算器</h1> 5 <p style="margin: 3rem 0;">选择货币单位获取汇率</p> 6 <div class="ipts"> 7 <select id="first"> 8 <option value="CNY">人民币CNY</option> 9 <option value="USD">美元USD</option> 10 <option value="AUD">澳元AUD</option> 11 <option value="HKD">港元HKD</option> 12 <option value="JPY">日元JPY</option> 13 <option value="KRW">韩元KRW</option> 14 </select> 15 <input type="text" value="1" placeholder="请输入数值"> 16 </div> 17 <p class="rule"> 18 <span class="btn">交换</span> 19 <span id="hl">1 = 1</span> 20 </p> 21 <div class="ipts"> 22 <select id="second"> 23 <option value="CNY">人民币CNY</option> 24 <option value="USD">美元USD</option> 25 <option value="AUD">澳元AUD</option> 26 <option value="HKD">港元HKD</option> 27 <option value="JPY">日元JPY</option> 28 <option value="KRW">韩元KRW</option> 29 </select> 30 <input type="text" value="1" disabled> 31 </div> 32 </div> 33 </body> 34 35 <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> 36 <script> 37 var hl = 1; //汇率比例 38 function setHL() { 39 $.ajax({ 40 type: 'get', 41 url: `https://v6.exchangerate-api.com/v6/0710b62d4acb7877c4de9c6b/pair/${ $('#first').val() }/${ $('#second').val() }`, 42 async: false, //是否异步 43 success: function(res) { 44 hl = res.conversion_rate; 45 $('#hl').html('1 = ' + res.conversion_rate); 46 jisuan(); 47 } 48 }) 49 } 50 function jisuan() { 51 var result = $('input:eq(0)').val() * hl; 52 $('input:eq(1)').val(result); 53 } 54 $('select').change(function() { 55 setHL(); 56 }) 57 $('input:eq(0)').change(function() { 58 jisuan(); 59 }) 60 $('.btn').click(function() { 61 var temp = $('#first').val(); 62 $('#first').val($('#second').val()); 63 $('#second').val(temp); 64 setHL(); 65 }) 66 </script> 67 </html>
资源
https://blog.csdn.net/Cc200171/article/details/125181937
https://blog.csdn.net/qiuyushuofeng/article/details/125144793


