UIBezierPath 类的使用
使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中。此类是Core Graphics框架关于path的一个封装。使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线段组成的形状。
UIBezierPath对象是CGPathRef数据类型的封装。path如果是基于矢量形状的,都用直线和曲线段去创建。我们使用直线段去创建矩形和多边形,使用曲线段去创建弧(arc),圆或者其他复杂的曲线形状。每一段都包括一个或者多个点,绘图命令定义如何去诠释这些点。每一个直线段或者曲线段的结束的地方是下一个的开始的地方。每一个连接的直线或者曲线段的集合成为subpath。一个UIBezierPath对象定义一个完整的路径包括一个或者多个subpaths。
+ (instancetype)bezierPath;//创建一个基本路径 + (instancetype)bezierPathWithRect:(CGRect)rect;// 矩形 + (instancetype)bezierPathWithOvalInRect:(CGRect)rect;// 椭圆 + (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius; // 带圆角度的矩形 + (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;// 带指定方向圆角度的矩形 + (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;// 弧线, /* center: 圆弧中心 radius: 圆弧半径 startAngle: 起点的角度(相对角度坐标系 0) endAngle: 结束点的角度(相对角度坐标系 0) clockwise: 是否顺时针方向 */ + (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath; //通过 CGPath创建 - (void)moveToPoint:(CGPoint)point; // 设置线段的起点 // add*系列--定义一个或多个subpaths - (void)addLineToPoint:(CGPoint)point;// 添加直线 - (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise NS_AVAILABLE_IOS(4_0);// 添加弧线 - (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;// 添加二次贝塞尔曲线 - (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2; // 添加三次贝塞尔曲线 // 绘制 - (void)fill;// 线条区域颜色填充 - (void)stroke;// 线条颜色绘制 - (void)closePath; // 结束一个图形的subpath,也会连接最后一个点与初始点之间的直线 - (void)removeAllPoints; //移除所有的点,删除所有的subPath - (void)appendPath:(UIBezierPath *)bezierPath; // 将bezierPath添加到当前path
创建和使用一个UIBezierPath大概分为四步骤:
(1)创建一个Bezier path对象。
(2)使用方法moveToPoint:去设置初始线段的起点。
(3)添加line或者curve去定义一个或者多个subpaths。
(4)改变UIBezierPath对象跟绘图相关的属性。
CAShapeLayer 介绍
- 简单介绍: CAShapeLayer继承自CALayer,因此,可使用CALayer的所有属性。但是,CAShapeLayer需要和贝塞尔曲线配合使用才有意义。 #CAShapeLayer和drawRect的比较 - 1.drawRect:属于CoreGraphics框架,占用CPU,性能消耗大 - 2.CAShapeLayer:属于CoreAnimation框架,通过GPU来渲染图形,节省性能。动画渲染直接提交给手机GPU,不消耗内存

CAShapeLayer与UIBezierPath的关系
- 1.CAShapeLayer中shape代表形状的意思,所以需要形状才能生效 - 2.贝塞尔曲线可以创建基于矢量的路径,而UIBezierPath类是对CGPathRef的封装 - 3.贝塞尔曲线给CAShapeLayer提供路径,CAShapeLayer在提供的路径中进行渲染。路径会闭环,所以绘制出了Shape - 4.用于CAShapeLayer的贝塞尔曲线作为path,其path是一个首尾相接的闭环的曲线,即使该贝塞尔曲线不是一个闭环的曲线
代码具体的使用请参考 demo :https://github.com/SummerHH/BezierPath.git
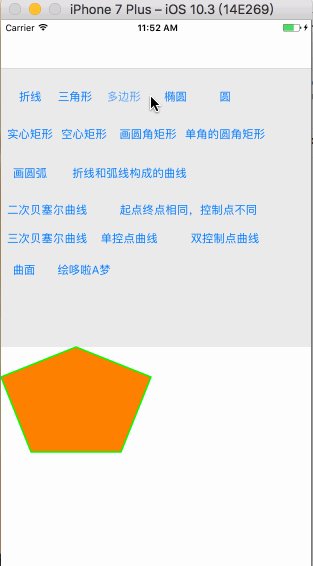
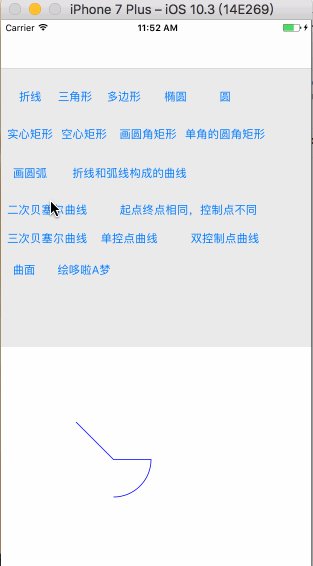
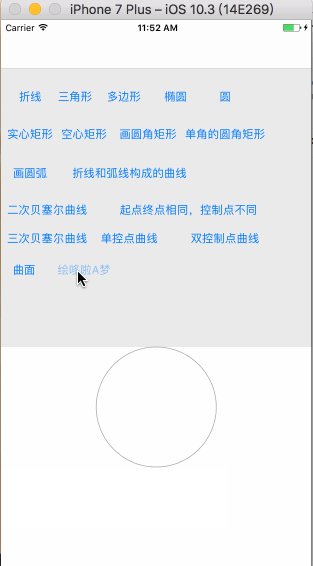
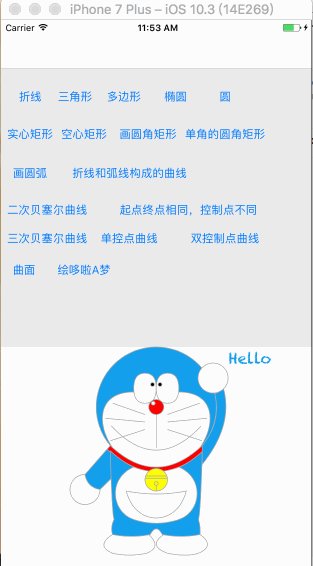
效果图:

参考:
http://www.jianshu.com/p/b1c38a3a67a9 iOS - 关于贝塞尔曲线与CAShapeLayer的学习 [UIBezierPath类 介绍](http://blog.csdn.net/crayondeng/article/details/11093689)



