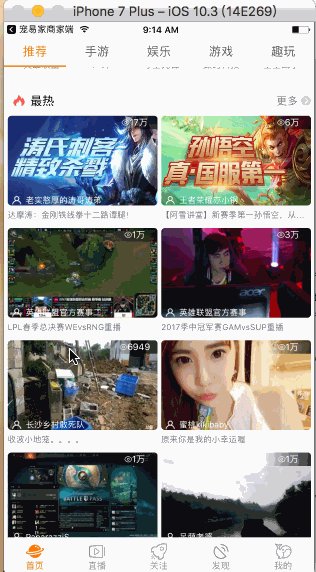
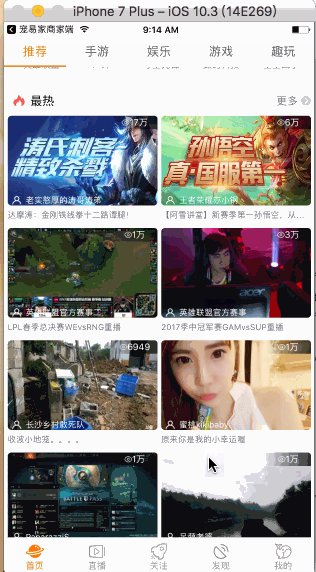
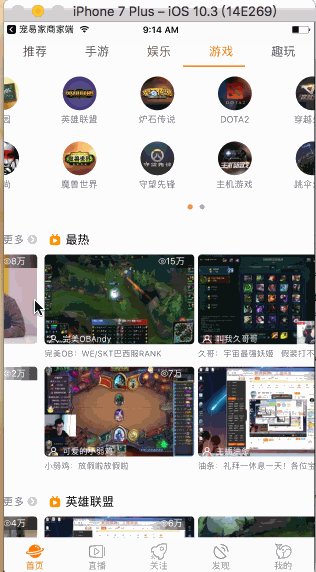
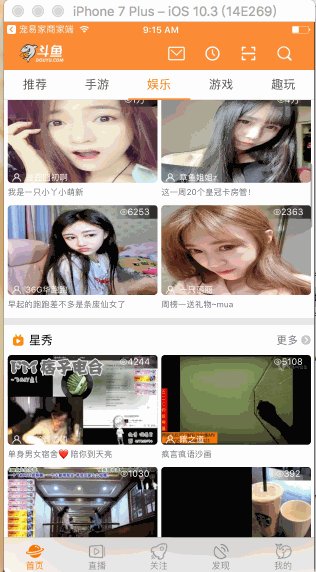
iOS 上滑隐藏导航,下滑显示导航,仿斗鱼导航效果
UItableView或 UIcollectionView 都是继承UIScrollView 滑动的时候,判断是上滑还是下滑 使用 UIScrollView 的代理方法
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>)
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
let pan = scrollView.panGestureRecognizer
let velocity = pan.velocity(in: scrollView).y
if velocity < -15 {
//上滑
self.navigationController?.setNavigationBarHidden(true, animated: true)
//状态栏颜色为黑色
UIApplication.shared.statusBarStyle = .default
NotificationCenter.default.post(name: NSNotification.Name(rawValue: kUpdateTitleFreamNote), object: nil)
} else if velocity > 15 {
//下滑
self.navigationController?.setNavigationBarHidden(false, animated: true)
//状态栏颜色为白色
UIApplication.shared.statusBarStyle = .lightContent
NotificationCenter.default.post(name: NSNotification.Name(rawValue: kInUpdateTitleFreamNote), object: nil)
}
}
上滑时状态栏颜色为黑色,导航隐藏,下滑导航栏显示,状态栏变为白色
至于控件的布局需要根据状态去改变,