css实现文本过长时自动添加省略号
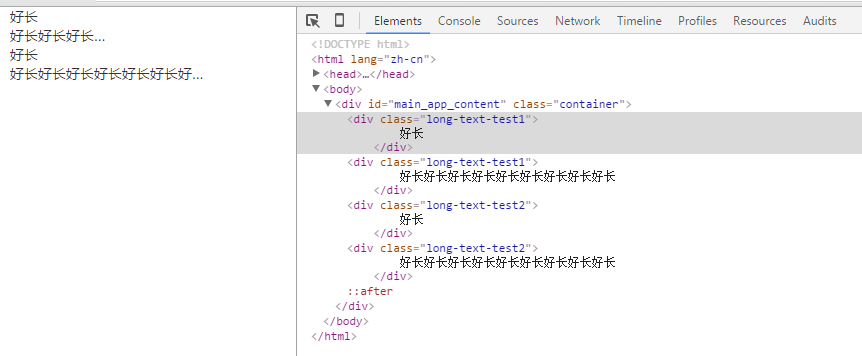
1. 效果

2. Html
<div id="main_app_content" class="container">
<div class="long-text-test1">
好长
</div>
<div class="long-text-test1">
好长好长好长好长好长好长好长好长好长
</div>
<div class="long-text-test2">
好长
</div>
<div class="long-text-test2">
好长好长好长好长好长好长好长好长好长
</div>
</div>
3. Less
.process-long-text-001(@width:100px) {
width: @width;
overflow: hidden;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
white-space: nowrap;
}
.long-text-test1 {
.process-long-text-001();
}
.long-text-test2 {
.process-long-text-001(200px);
}



