css实现类似heigth:100%的方法
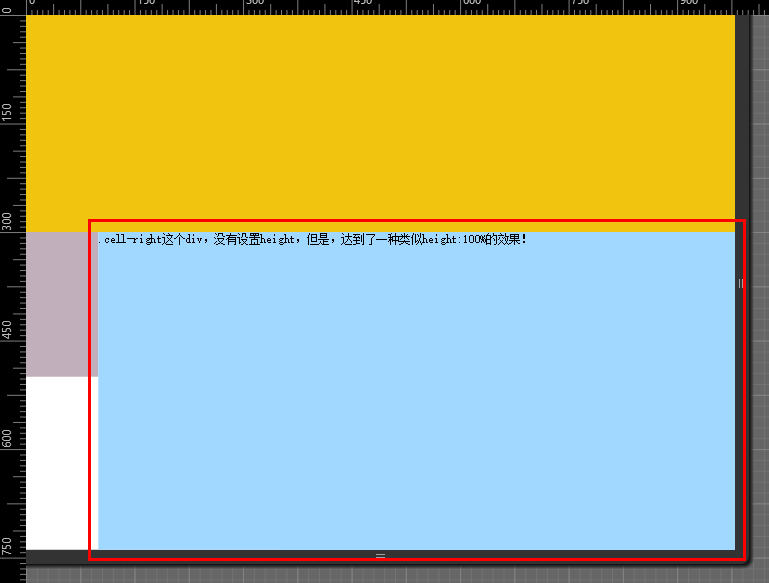
1. 效果

2. 代码
2.1. Html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet/less" type="text/css" href="test.less"/> <script src="lib/less-1.7.1.min.js" type="text/javascript"></script> </head> <body> <div class="row-01"></div> <div class="row-02"> <div class="cell-left"></div> <div class="cell-right"> .cell-right这个div,没有设置height,但是,达到了一种类似height:100%的效果! </div> </div> </body> </html>
2.2. Less
body { margin: 0; } @height-row-01: 300px; @width-row-02-cell-left: 100px; @height-row-02-cell-left: 200px; .row-01 { background: #f1c40f; height: @height-row-01; } .row-02 { > div { display: inline-block; vertical-align: top; } .cell-left { background: #c1b0bb; width: @width-row-02-cell-left; height: @height-row-02-cell-left; } .cell-right { background: #a0d8ff; } } //核心代码 .row-02 { .cell-right { position: absolute; top: @height-row-01; bottom: 0; left: @width-row-02-cell-left; right: 0; } }



