VLC Web插件的浏览器兼容性
网页插件实现原理
IE浏览器基于Activex插件来实现,非IE浏览器采用NPAPI来实现,所以,非浏览器需要支持NPAPI来实现。
IE浏览器
FF浏览器(版本小于52)
原因从 Firefox 版本 52 开始,停止支持除 Adobe Flash 之外的所有 NPAPI 插件
安装好后,在设置中选中不自动更新
Chorme浏览器(版本小于46)
下面说一下,chrome浏览器支持VLC的过程(其他NPAPI插件类似):
一、查看浏览器版本
浏览器“帮助和简介”->“关于”中查看。
二、根据不同版本按下面步骤操作
41以前版本的Chrome:
直接在地址栏chrome://plugins/找到相应的插件,勾上“总是允许”重启浏览器即可。

42-45版本的Chrome:
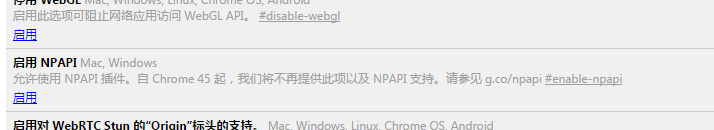
地址栏输入:chrome://flags/,如下图,点击“启用”NPAPI插件。

然后在地址栏输入:chrome://plugins/找到相应的插件,勾上“总是允许”重启浏览器即可。

当然重启之后他任然会弹出一个幸灾乐祸的温馨提示:“此插件很快就不支持了”。但并不影响使用。
46-以后版本的Chrome:
换浏览器版本吧,在2015年9月之后,他们只支持PPAPI。
首先卸载Chrome,打开控制面板->卸载,
然后选中“同时删除您的浏览数据”(低版本的Chrome不能读取高版本的数据格式,所以一定要选中),点击 卸载,再安装低版本的Chrome即可。

注意事项:
单纯从播放角度来讲,chrome是可以播放vlc web-plugin的视频的,但是呢,这个vlc在安装的时候已经说明支持两个插件,一个是ActiveX(for IE),另外一个是火狐的,并没有提到chrome,说明这个对chrome的支持并不彻底,所以,建议在IE和火狐上用这个vlc-web plugin。下面就是总结的对三大浏览器的支持情况:
|
功能 |
IE |
FF |
Chrome |
|
版本要求 |
无 |
小于52 |
小于46 |
|
截屏 |
支持,不支持自定义截屏路径,截屏默认放到桌面上 |
不支持 |
不支持 |
|
播放 |
开始播放出现2秒左右灰屏 |
开始播放出现2秒左右灰屏 |
开始播放出现2秒左右灰屏 |
|
动态播放或者切换视频 |
支持动态指定MRL,然后播放 |
支持动态指定MRL,然后播放 |
不支持动态指定MRL,然后播放,可以重新加载控件来实现 |
|
暂停 |
支持 |
支持 |
不支持 |
|
停止 |
支持 |
支持 |
不支持 |
|
是否支持VLC plugin内部方法 |
支持 |
支持 |
不支持 |
chrome之所以出现这样的情况,原因在于其不支持插件里的方法,调用方法时会出现
Uncaught TypeError: Cannot read property 'stop' of undefined
的错误


