微信小程序引入Vant组件库
前期准备
Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro
1.先在微信开发者工具中打开项目的终端:
然后初始化一个package.json文件:输入命令:npm init
然后一路回车默认的即可:
npm init


项目就回产生一个package.json文件:
{ "name": "miniprogram", "version": "1.0.0", "description": "", "main": "app.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
2.接着在vant组件库的官网上找到安装语句:
npm i vant-weapp -S --production,在终端输入安装命令,点击回车:

npm i vant-weapp -S --production

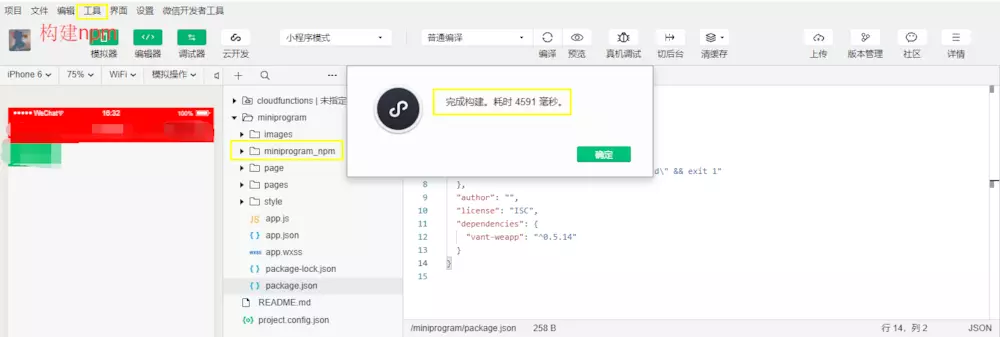
3.构建npm:
在微信开发者工具的菜单栏中找到工具栏的选项“构建npm”,等待构建完成

4.引用和使用vant组件:
(关于如何引用和使用组件可以参考官方文档噢,很齐全)
以引用button按钮为例,官网文档中都写的特别详细了:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号