封装axios在vue-cli项目中便捷使用
首先创建一个vue-cli搭建起来的vue项目这个不用多说了。
安装axios,使用npm install axios --save命令安装依赖,这时候项目的package.json文件中的"dependencies"属性会有个"axios"和它的版本号就说明
安装成功了

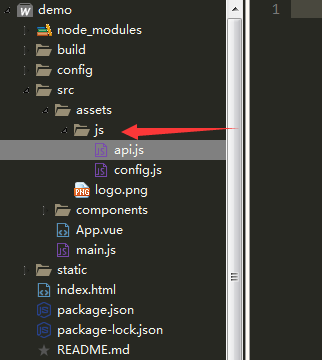
接下来就在项目中的src下面的assets文件里创建一个js文件夹,在js文件夹里创建俩个文件,一个是api.js,另一个是config.js,当然创建的文件夹和文件的名字随意起的

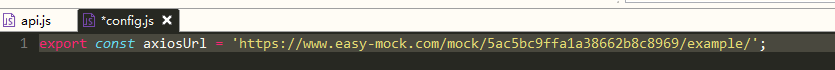
其中在config.js文件里写上你的后台的接口前半部分相同的url,然后用export导出去

然后在api.js里配置信息
import Vue from 'vue' //引入vue import axios from 'axios' //引入axios import {axiosUrl} from './config' //引入配置的公共接口url axios.defaults.baseURL = axiosUrl; //axios的基地址 Vue.prototype.$http = axios //挂载axios到vue原型的$http属性下 Object.assign(Vue.prototype,{ //vue的原型合并axios和axiosUrl _ajax : axios , _api : axiosUrl })
然后在项目的main.js里引入你配置的那些

配置完毕,现在想在项目中使用axios调用接口
this._ajax({ //在api.js后面合并的axios属性名_ajax一致,名字随意 url:this._api + 'getNum', //基地址加上后面不同的url地址 method:'POST', timeout:6000, params:{} }) .then((res) => { console.log(res); }) .catch((err) => { console.log(err); })
这样就可以不用在每个接口里都写全部地址,便于后期维护,更方便的使用axios。



