Vuex状态管理模式
Store:类似容器,包含应用的大部分状态,一个页面只能有一个store,状态存储是响应式的
State : 包含所有应用级别状态的对象
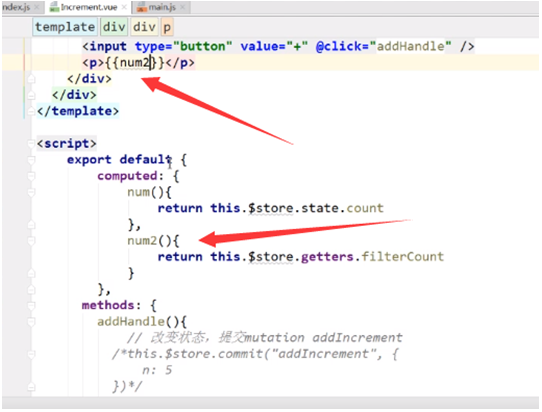
Getters : 在组件内部获取store中状态的函数
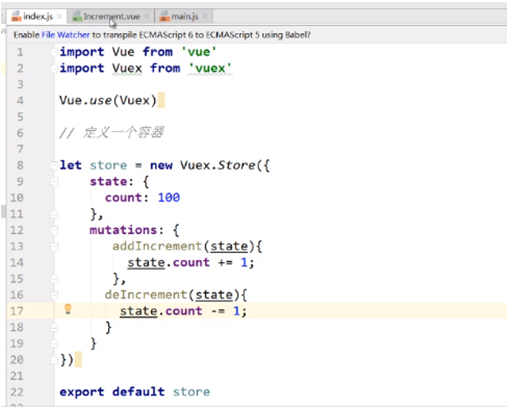
Mutations : 唯一修改状态的事件回调函数
Actions : 包含异步操作,提交mutation改变状态
Modules : 将store分割成不同的模块
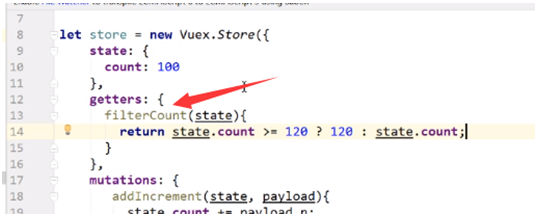
定义一个store,里面有个数据count

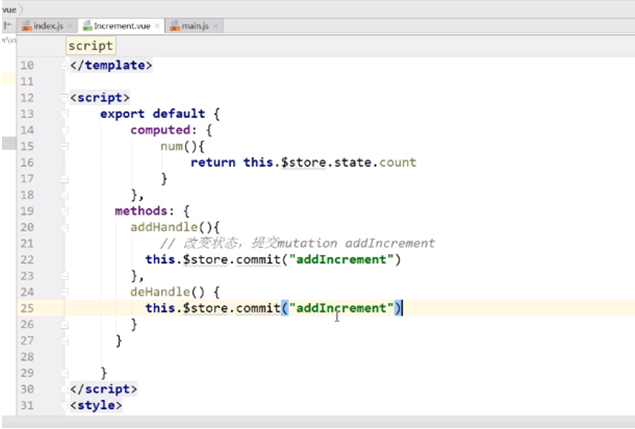
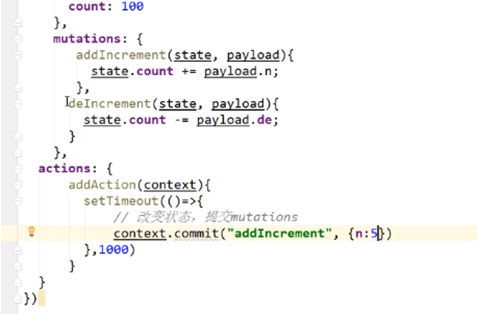
想改变count数据,需要在组件里使用commit

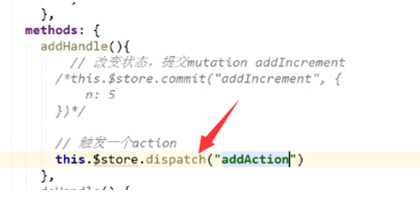
异步操作数据的时候:要触发一个action

然后在store里面提交一个mutation

这里面context只是一个有store实例方法的对象,并不是store实例
如果想对状态进行限制,可以使用getters

然后在组件里获取相应的值