vue-router的使用
重定向与别名
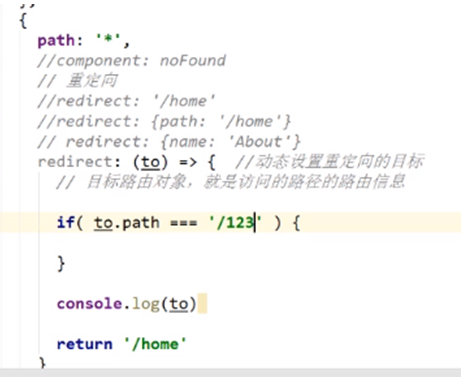
如果用户在地址栏访问的地址不在路由配置里面:

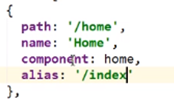
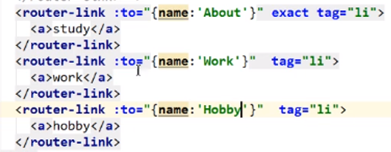
别名:当地址栏访问的是别名的时候,也会匹配到改路由,但是路由不会是激活状态

router-link配置项
路由激活状态设置样式:默认的类名是router-link-active
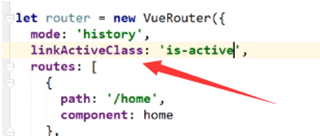
1:在路由配置里有个属性linkActiveClass,属性值为你想要激活的类名,然后用这个类名来设置样式

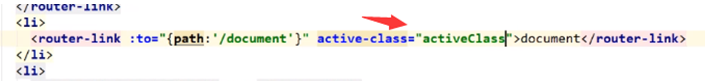
2:在router-link里配置,有个属性active-class,属性值为你想要的类名

嵌套路由的使用
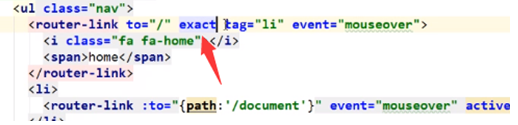
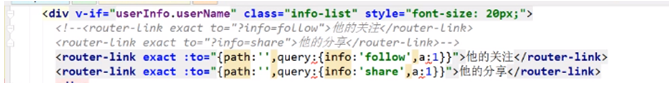
使用了 '/' 跟路径来匹配一个路由页面的话,在点击别的路由,这个 '/' 路由还是会在激活状态,这样就会有俩个激活状态,这是全包含匹配,需要在router-link上添加一个exact属性

命名视图
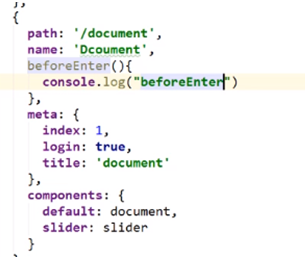
在嵌套路由过多,名字繁琐的时候,可以使用name来方便访问路由

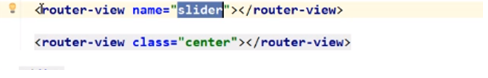
在一个页面有俩个视图router-view的时候,使用命名视图来区分

默认的是class=“center”视图

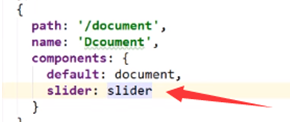
这样默认的default会渲染document路由,slider渲染slider路由
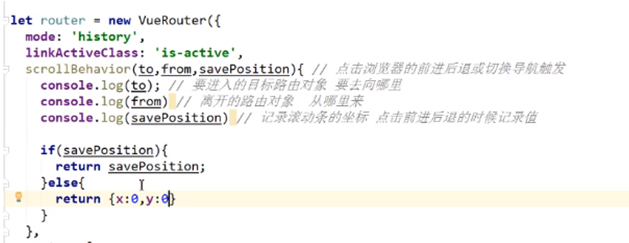
滚动行为
浏览器默认刷新的时候滚动条会在以前的位置,但是前进后退的时候在进入页面滚动条就会回到开始位置,可以使用滚动行为让滚动条还在以前的位置

也可以使用hash来定位位置
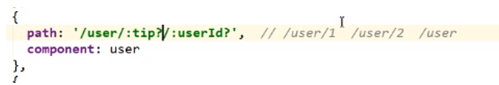
动态路径
匹配到所有的路径,全部映射到同一组件

可以使用this.$route.params来访问tip和userId
query字符串传参

编程式导航
this.router.back(); //后退一步
this.router.forward(); //前进一步
go(); //指定前进或者后退的步数,负数是后退,正数是前进,如果数字不在范围内是没有反应的
push(); //导航到不同的url,向history栈中添加一个新纪录, router-link怎么写的这方法里也可以怎么写
replace(); //和push一样,但是他是替换history栈中的当前记录
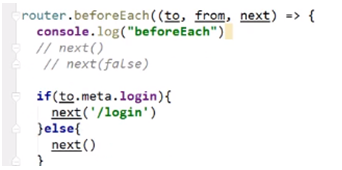
导航钩子函数
导航发生变化时,导航钩子主要用来拦截导航,让他完成跳转或者取消
执行钩子函数的位置有:
1.router全局
2.单个路由
3.组件中
在router全局中有俩函数:
beforeEach

afterEach

在单个路由里有beforeEnter

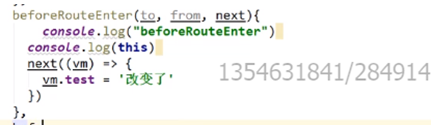
在组件中有beforeRouteEnter,beforeRouteUpdate和beforeRouterLeave,beforeRouteEnter在运行方法的时候组件还没创建,this为undefined

可以用回调函数代替this访问实例


