Vue组件通信
单向数据流通信
单向数据流通信是指父组件传递数据给子组件,子组件是不可以修改该数据的(可以改,但会警告)
父组件通过自定义属性传递数据给子组件,子组件使用props接收
如果想修改数据,子组件需要使用$emit发布一个自定义事件,父组件用v-on进行监听来修改数据
双向数据绑定
子组件修改父组件传递的数据
1.使用sync

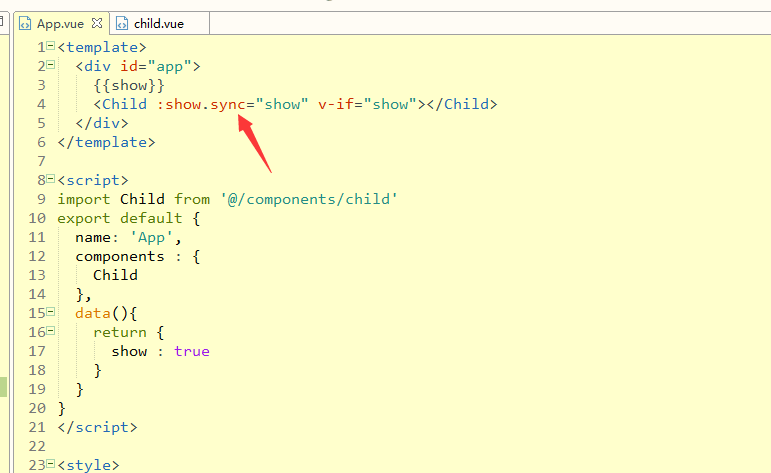
在父组件里自定义一个属性使用sync

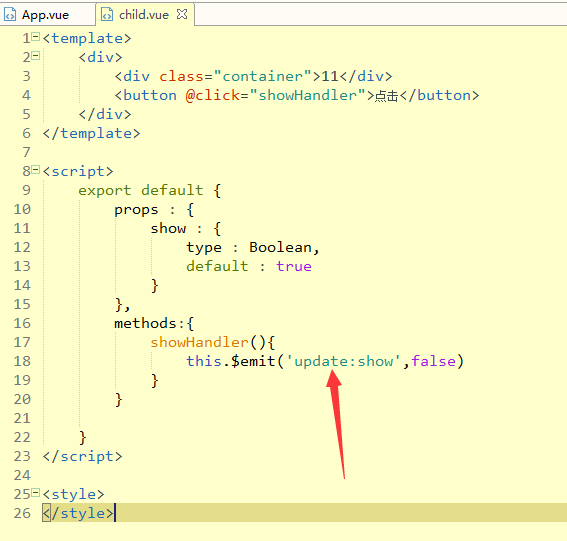
在子组件里接收数据修改数据的时候使用update达到双向数据绑定,这时候子组件点击按钮父组件的数据show会改变
2.使用v-model指令

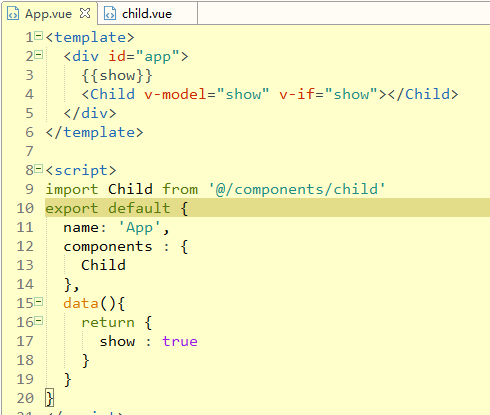
在父组件里使用v-model指令控制数据

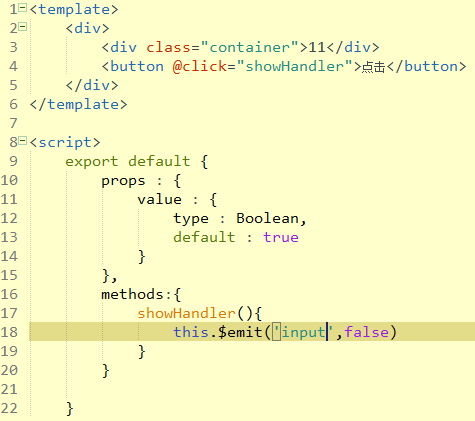
在子组件里接收的参数名要写成value,然后发布input事件修改数据
事件总线
寻找俩个组件共有的对象,并且这个对象有发布和监听事件俩方法,可以自己创建这样的对象或者事件new Vue跟实例
利用这俩个事件可以进行跨组件传递事件,他有很大的缺点,组件都可以改变数据,这样会导致数据混乱

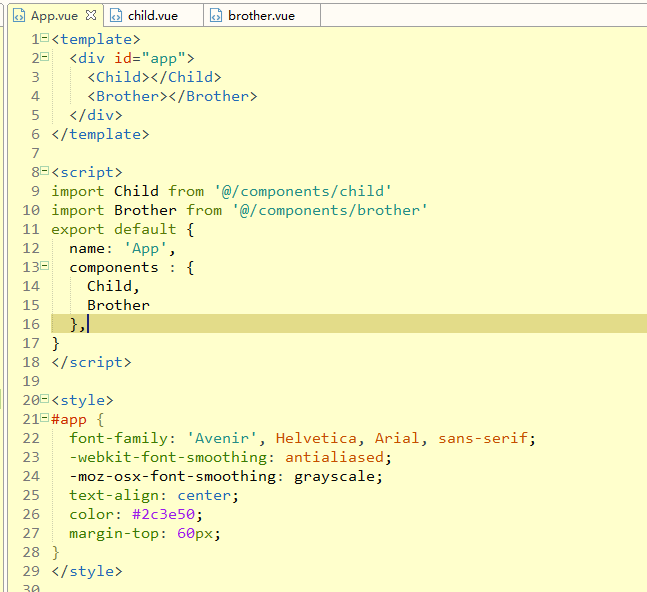
在一个组件里引入俩组件,成为兄弟组件

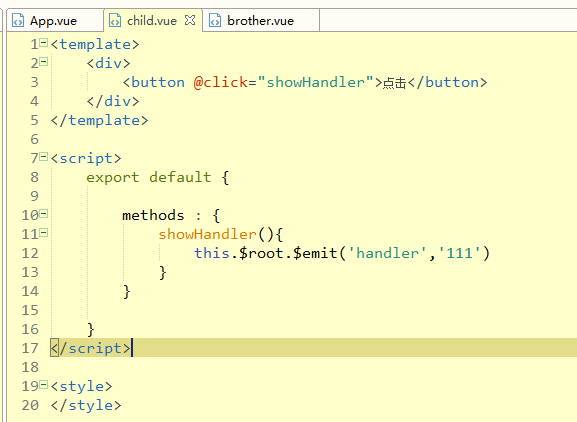
在child组件里有个按钮,发布一个Handler事件传递一个数据

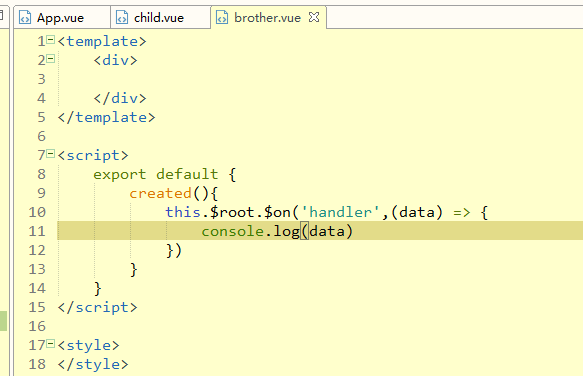
然后在brother组件里监听Handler事件接收数据


