你知道HTML、CSS、JS、Services、PHP、ASP.NET 是什么来头么?
一个学期前小编也是对前台知之甚少,现在嘛,差不多弄懂了少量,来讲讲自己的了解吧ヽ( ̄▽ ̄)? 由于学习的深度不是很深,有错误的地方欢迎指正~假如没有学会建站,小编教你如何简单快速搭建网站,喜欢的收藏哦~~不要错过
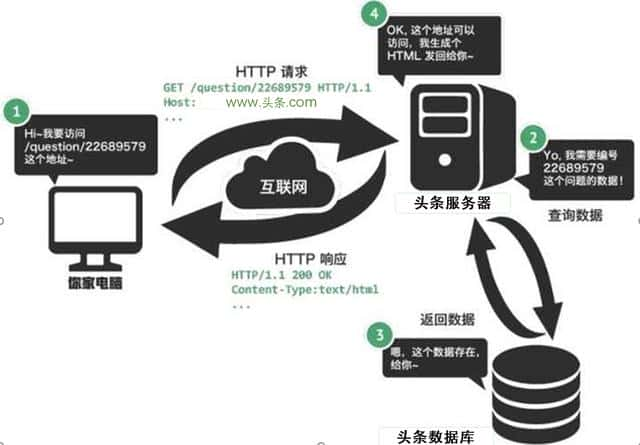
首先我们要知道访问网站的流程是什么?大家每天也访问。
假设大家在浏览器地址栏输入这个问题的地址
https://www.头条.com/question/22689579

HTML 与 CSS
当自己的电脑得到一个 html页面 (图中HTTP 响应中 body 里的内容)之后,就会对它进行解析。HTML 就是一种超文本标记语言。给大家举少量实例看看:
-
1
[img]图片[/img] 用来粘贴图片 -
1
[url]超链接[/url] 用来粘贴地址
服务器返回给你的html文件,写的是少量代码,大概是这样的:


浏览器拿到这些代码之后,将分析渲染好页面显示出来,假如不用css,效果如下图,按照浏览器默认的样式显示出表格,超链接等。

大家有么有觉得默认样式有点ε(┬┬﹏┬┬)3……所以很多情况我们需要自己设置这些样式,目前通用的样式语言就是CSS,我们用CSS写少量自己设置样式的代码,之后在 HTML 文件里用一个标签把这些规定样式的 CSS 与表达内容语义的 HTML 代码链接起来,而后大家就能看到以往所谓的正常的页面,是不是很厉害呢~~~

CSS 代码的基本格式
|
1
|
属性:值 |
比方头条的分布框架排版,它的 CSS ,截图大体如下

把第一个属性对应的代码翻译一下的话,背景图像位置偏移量(background - position)在图像距离页面内左上角水平1px垂直2px处,浏览器会规规矩矩的地实现代码要求的效果,所以当大家在页面上下滚动时,顶上那个导航条都会牢牢地黏在窗口顶部固定的位置,不发生偏移。
再讲讲其余几个属性解释一下:
-
left 为240px 说明这个板块需紧贴着窗口的左240px处
-
width 和 height 指定板块的宽和高
-
border 指明这个板块的边界范围
换句话说,就是浏览器就会根据这些 CSS 代码,自动描绘出对应的样式。
HTML 5 与 XHTML
像语言一样,大家在网页里的 发现的HTML 代码也不肯定是标准的,就好比有时候发音不太标准,别人就会去猜测你说的是什么一样,sometimes,程序猿不小心写错了一个 HTML代码,浏览器也会试图猜测这些人类原来究竟想写什么,之后做出对应的解决,而这里的猜是要有一个常识做依据的。加上有些浏览器的功能不一,有的支持少量标签,有少量又不支持,还有少量混乱的情况。
为了防止大家混淆,我们要对 HTML 代码里的标签,标签how写,标签可以hava属性这些东西,建立一个符合的标准,HTML5 就是其中一个比较新的标准。其中新加了很多可以用的标签和属性,而后各大浏览器也大刀阔斧的按这个标准去实现了很多新标签和属性。
原本前台程序员要写一堆代码去实现的效果,现在浏览器都给实现了,只要程序猿写两三行,调用一下浏览器就给搞定了,十分简单,所以很多人都愿意去推广这个标准~(当然新标准也不可能是完美的,也会有少量问题,有兴趣的朋友可以去查查)
至于 XHTML,就是 HTML 的表亲,XML 和 HTML 自己的杂交系列,对语法要求十分的严格,为了兼容 XML,在语法上与 HTML 有少量不同。
JavaScript 与浏览器脚本
有了表示内容和语义的 HTML,规定样式的 CSS,得到的是静态的页面,没什么动画,尽管用 CSS 可以有少量动画,需要刷新数据才可以,这么呆板单调的网页怎样能展示我大智人种族的创造性!于是我们创造了 Javascript(JS) 来给页面增加少量动态的效果,比方头条的发表的标签,鼠标移上去会弹出一个小窗口,这个就是 JS 实现的效果啦。

浏览器都会帮大家实现少量Javascript可以用的工具(函数,对象等),只需写少量 JS 的代码,保存在 xxx.js 里,在 html 文件中用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具