CSS基础-行快属性,hover
CSS基础
1.行快属性
在css中有很多标签,分为行内标签,块标签,标签行内块标签,他们有着不同的属性。
块标签
div,ul,li,ol,h1~h6,p
可以设置宽高
不可以与别人共处一行
不设置宽度的时候,默认宽度是100%
行内标签
span,strong,a
不可以设置宽高
可以与别人共处一行
其宽高由内容撑开
行内块标签
img,input
可以设置宽高
可以与别人共处一行
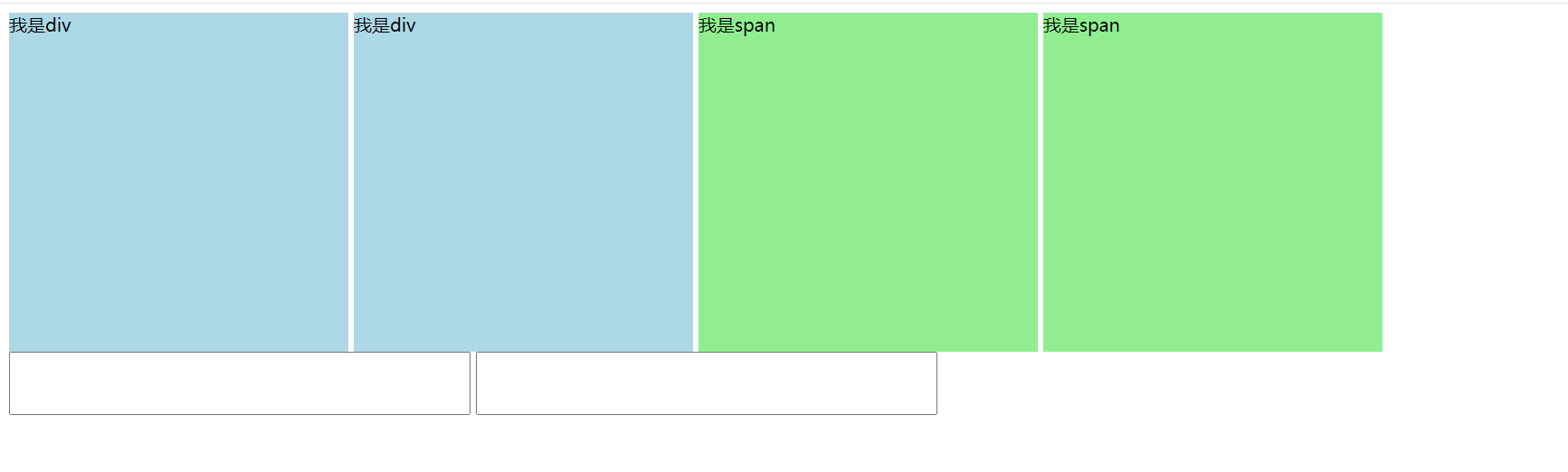
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 div{ 8 width: 300px; 9 height: 300px; 10 background: lightblue; 11 display: inline-block; 12 /*display: inline;转换为行内元素 display: block; 转化为块元素 13 display: inline-block转换为行内块元素*/ 14 } 15 span{ 16 width: 300px; 17 height: 300px; 18 background: lightgreen; 19 display: inline-block; 20 } 21 input{ 22 width: 400px; 23 height: 50px; 24 } 25 </style> 26 </head> 27 <body> 28 29 <div>我是div</div> <div>我是div</div> 30 <span>我是span</span> <span>我是span</span> 31 <input type="text" name=""> 32 <input type="text" name=""> 33 </body> 34 </html>
效果图:

2.hover
hover 是鼠标光标移动到标签上的变化属性
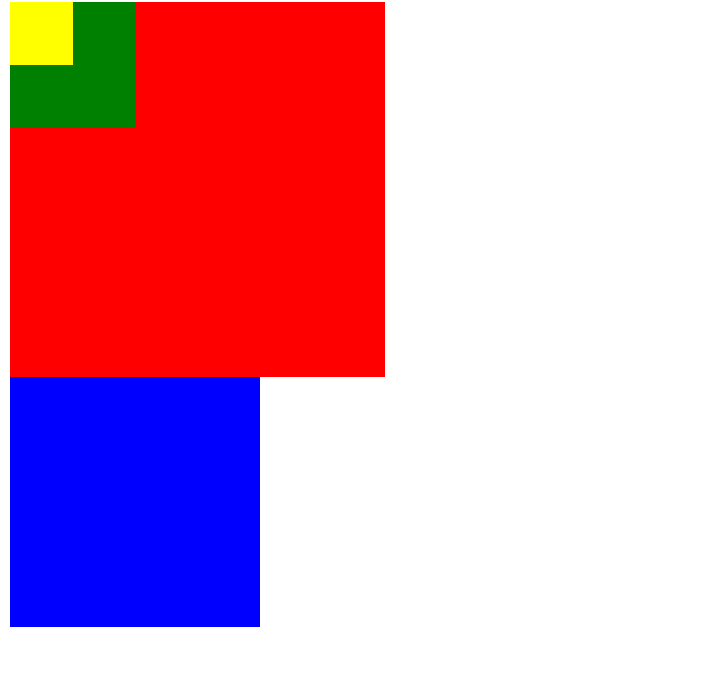
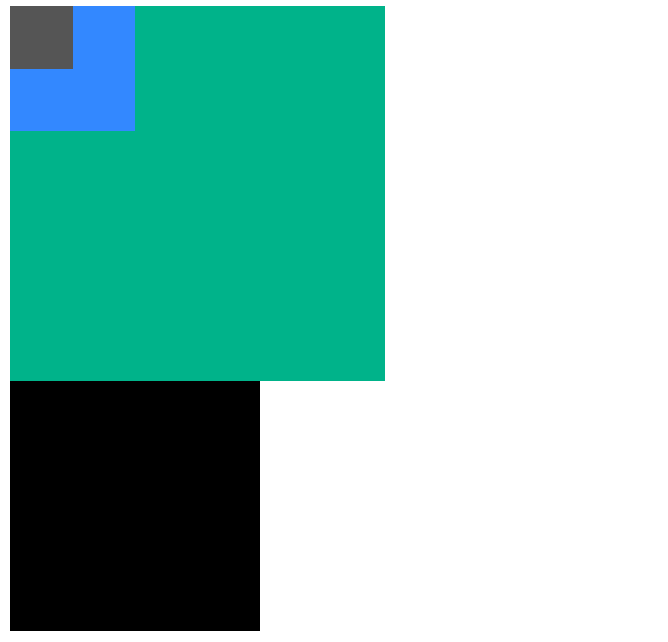
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #div1{ 8 width: 300px; 9 height: 300px; 10 background: red; 11 } 12 #div1:hover{/*光标移动到div1时的变化*/ 13 background: #00b38a; 14 } 15 #div2{ 16 width: 100px; 17 height: 100px; 18 background: green; 19 } 20 #div1:hover>#div2{/*光标移动到div1时子集div2的变化*/ 21 background: #3388ff; 22 } 23 24 #div3{ 25 height: 50px; 26 width: 50px; 27 background: yellow; 28 } 29 #div1:hover #div3{ 30 background: #555555; 31 } 32 #div4{ 33 height: 200px; 34 width: 200px; 35 background: blue; 36 } 37 #div1:hover+#div4{ 38 background: black; 39 } 40 </style> 41 </head> 42 <body> 43 <div id="div1"> 44 <div id="div2"> 45 <div id="div3"></div> 46 </div> 47 </div> 48 49 <div id="div4"></div> 50 51 </body> 52 </html>
效果图:
原图:

光标移动到上面:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步