vue 中使用 国际化(i18n)
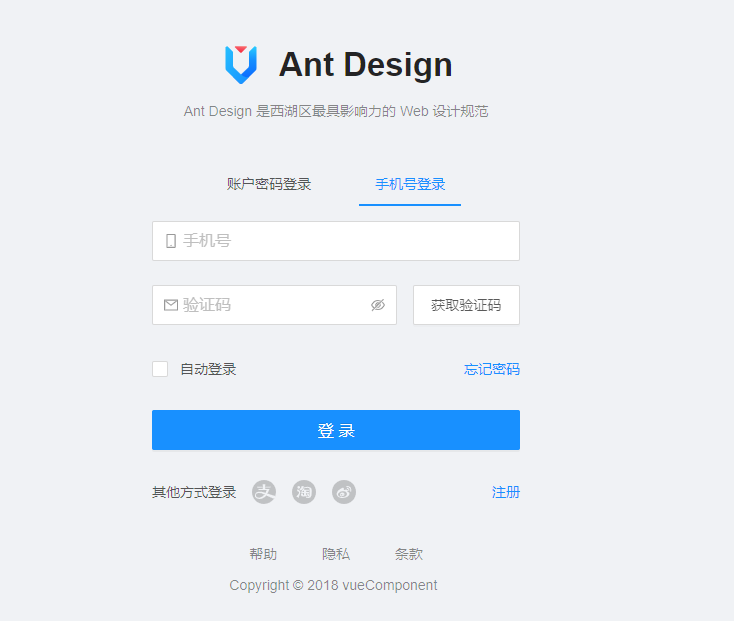
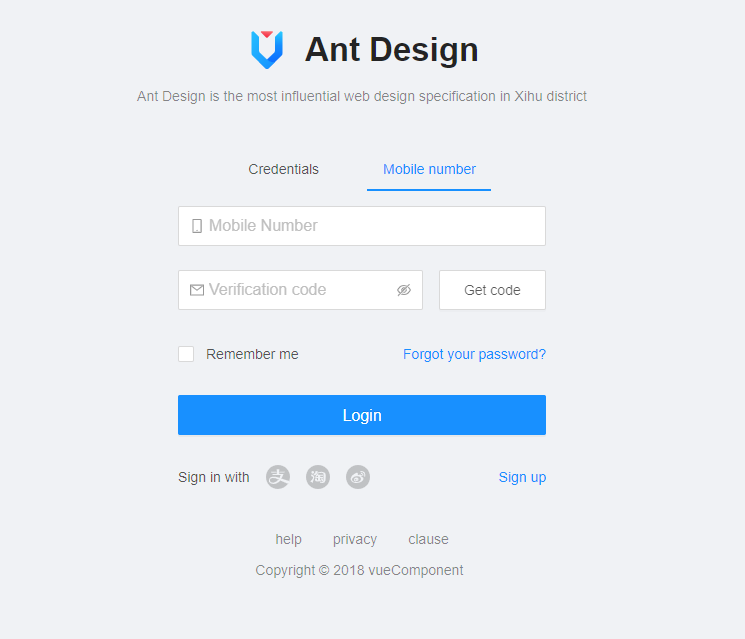
效果图


第一步
- 安装插件
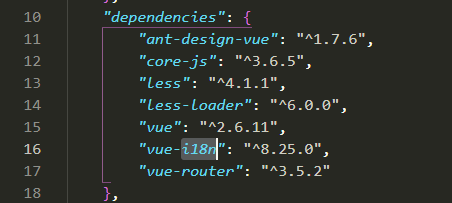
npm install vue-i18n --save- 打开package.json 文件查看 vue-i18n

第二步
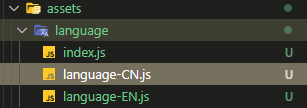
- 在assets文件下新建文件夹language
- 包含 index.js,language-CN.js, language.EN.js 三个文件

第三步 - 编写代码
- index.js 文件如下
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import enLocale from './language-EN'
import usLocal from './language-CN'
Vue.use(VueI18n);
const messages = {
en: {
...enLocale
},
cn: {
...usLocal
}
}
const i18n = new VueI18n({
locale: localStorage.getItem('lang') || 'cn',
messages,
});
export default i18n;
- language-cn.js 代码如下
export default {
message: {
'hello': '你好 世界',
'desc': 'Ant Design 是西湖区最具影响力的 Web 设计规范',
'loginAccount': '账户密码登录',
'loginByPhone': '手机号登录',
'account': '账户',
'password': '密码',
'autoLofin': '自动登录',
'forgetPassword': '忘记密码',
'loginBtn': '登录',
'otherLoginWay': '其他方式登录',
'register': '注册',
'help': '帮助',
'privacy': '隐私',
'clause': '条款',
'phone': '手机号',
'code': '验证码',
'getCode': '获取验证码',
}
};
- language-en.js 代码如下
export default {
message: {
'hello': 'hello world',
'desc': 'Ant Design is the most influential web design specification in Xihu district',
'loginAccount': 'Credentials',
'loginByPhone': 'Mobile number',
'account': 'Account',
'password': 'password',
'autoLofin': 'Remember me',
'forgetPassword': 'Forgot your password?',
'loginBtn': 'Login',
'otherLoginWay': 'Sign in with',
'register': 'Sign up',
'help': 'help',
'privacy': 'privacy',
'clause': 'clause',
'phone': 'Mobile Number',
'code': 'Verification code',
'getCode': 'Get code',
}
}
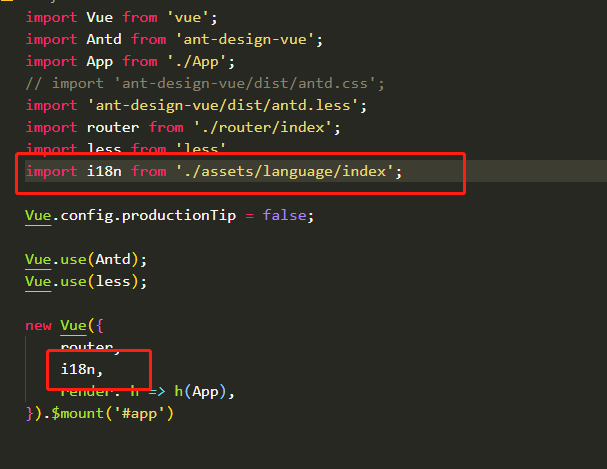
第四步
- 在main.js 中使用
import i18n from './assets/language/index';
new Vue({
router,
i18n,
render: h => h(App),
}).$mount('#app')

第五步 - 在页面中使用
// 文本描述
{{$t('message.desc')}}
// 输入框默认填充字符
:placeholder="$t('message.phone')"
本文只是简述使用方法(登录页面的内容),没有对所有页面进行结构划分,



