JavaScript交互:alert、prompt和confirm
alert() 警告消息框
alert()方法为警示对话框,它可以将括号内的信息显示在对话框中,用户阅读完毕后,点击“确认”,对话框关闭。
例如
1 <html> 2 <head> 3 <script language= "javascript" > //JavaScript脚本标注 4 alert( "!!!" ); //页面上弹出!!! 5 </script> 6 </head> 7 </html>

confirm() 确认消息框
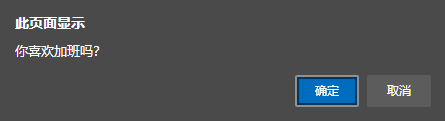
confirm()在alert()的基础上还多了取消按钮,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框。
分析以下例子
1 <html> 2 <head> 3 <title>编写html页面</title> 4 <script language= "javascript" > //JavaScript脚本标注 5 let con; 6 con = confirm( "你喜欢加班吗?" ); //页面上弹出 7 if (con == true ) 8 alert( "那是一件很美妙的事情!" ); 9 else 10 alert( "不喜欢,我想活!" ); 11 </script> 12 </head> 13 </html>
效果如下:

点击“确定”出现:

点击“取消”出现:

prompt() 提示消息框
prompt() 不仅能显示信息,还能让用户输入信息,它包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,这三种对话框中,它交互性最强。
看下面的例子
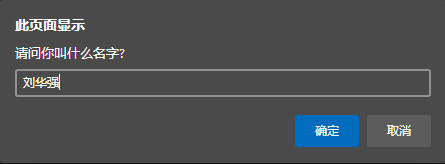
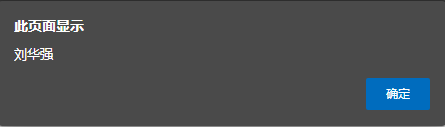
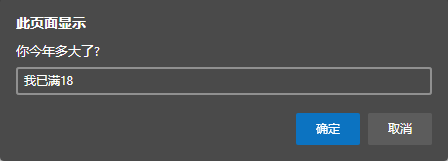
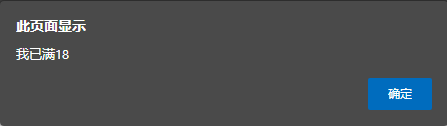
1 <html> 2 <head> 3 <title>编写html页面</title> 4 <script language= "javascript" > //Javascript脚本标注 5 let name,age; 6 name=prompt( "请问你叫什么名字?" ); /*在页面上弹出提示对话框,将用户输入的结果赋给变量name*/ 7 alert(name); //输出用户输入的信息 8 age=prompt( "你今年多大了?" , "我已满18" ); /*在页面上再一次弹出提示对话框,将用户输入的信息赋给变量age*/ 9 alert(age) //输出用户输入的信息 10 </script> 11 </head> 12 </html>
效果如下









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通