IE8"开发人员工具" 笔记
开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。
开发人员工具就是是为前端开发人员开发页面而设计的工具。提供一系列的小工具,让你可以方便的查找页面的bug,包括html代码、css代码和JavaScript代码。同时,他也提供了一些小工具,例如取色、屏幕尺子等。
F12是个奇偶快捷键,在IE8下面点击F12键,开发人员工具跳出;再点击F12,即退出开发人员工具界面。
【查找】菜单
 |
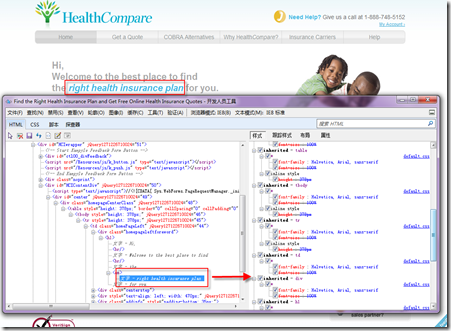
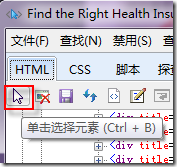
【查找】菜单,单击选择元素,快捷键Ctrl+B,和点击图中的那个鼠标ICON按钮效果一样。最常用的功能,也是一个奇偶开关。打开时,用鼠标点击页面上的元素时,就会选中该元素,并且列出该元素的DOM结构、CSS样式等信息。 |
【跟踪样式】视图和【样式】视图的作用是一样的,都是用来看选中元素的样式信息。
区别仅仅是:它换了个视图方式而已。具体习惯哪种视图,就看你自己的喜好了。
【布局】视图可以显示选中元素的盒装模型信息。
【属性】视图可以查看选中元素的属性信息。非常令人高兴的是:你可以立即增加或者删除一些属性,用来快速的调试页面。
需要注意的是:无论你是在开发人员工具中修改选中元素的样式还是属性,他们都是暂时的调试而已,并不会正在修改你的网页源代码。
【禁用】菜单
|
|
【脚本】会禁止使用页面的JavaScript或者VBScript脚本。 为什么要禁用呢?为了测试页面的健壮性。 有些对页面设计要求比较高的客户会问:“如果客户禁用了脚本,这个页面还能不能使用呢?” 【弹出窗口阻止程序】弹出窗口的过滤器。用来测试哪种“怎么才能让浏览器或者安全软件不过滤掉我的弹出窗口。” 【CSS】用这里来测试一下你的页面在CSS裸奔时的姿态吧。这个也是检验页面健壮性和可访问性的重要测试。 |
【查看】菜单
【类和ID信息】
快捷键是Ctrl+I,奇偶开关。打开以后,你就会看到页面上布满了密密麻麻的红色色块。同时会显示出class名称或者ID名称。是的,这个就是查看类和ID信息的效果了。
【链接路径】
和上面一样。它会把页面中的所有超链接都会一块块的红色框出来,并且显示其链接地址。
【链接报告】
使用链接报告功能,开发人员工具会帮你生成一份此页面的链接报表。包含链接数量、链接地址、是否新窗口打开等信息。
【选项卡索引】
高亮显示出所有包含tabindex属性的元素。tabindex属性的设置,可以改变网页元素获得焦点的顺序。
【访问键】
高亮显示所有包含“accesskey属性”的元素。设置accesskey属性,可以设定元素获得焦点的快捷键。
accesskey 属性 -- 代表链接的快捷键访问方式
【源文件】之“带有样式的元素源”
生成一份包含选中元素样式、HTML代码,网页级别信息的源文件。
必须先选中一个元素,此命令才有效。而且生成的源文件也只与选中元素有关。
【源文件】之“DOM(元素)”
快捷键是Ctrl+T。生成一份源文件。此源文件只包含选中元素的DOM结构信息。用过FireBug的朋友,可以联想到“拷贝元素HTML代码”这个命令。其实这个和那个差不多。只是这个是生成到一个窗口,而FireBug直接复制到剪贴板而已。
【源文件】之“DOM(页面)”
快捷键Ctrl+G。生成一份源文件。此源文件包含整个页面的DOM信息结构。此功能其实就是“查看网页源码”。因为,生成的源码并不仅仅是DOM信息,也包含CSS和脚本信息等。
【源文件】之“原始状态”
其实就是“查看网页源码”。
【轮廓】菜单
把满足条件的元素勾画出来显示的命令。
【表单元格】
就是把form表的各个单元格用桔色线框出来。让你知道——哦。原来这里就是表的单元格呀。
【表】
就是把form表单用桔色线框出来。让你知道——哦。原来这里就是form表单呀。
【DIV元素】
就是把页面中的所有div元素用绿色线框出来。让你知道——哦。原来这些都是div元素呀。
【图像】
就是把页面中的所有img元素用紫色线框出来。让你知道——哦。原来这些都是img元素呀。
 |
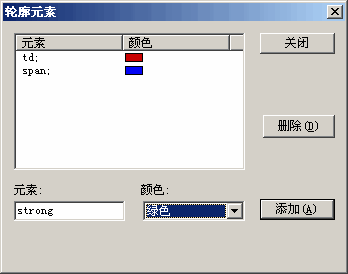
【任何元素】 这个比较强劲了。你可以自定义任何标签和他们要用什么颜色的线框出来。点击这个菜单,会弹出下面的对话框。很简单。不再做说明了。 |
【定位元素】之“相对”
会用绿色线框出来,所有具有position:relative样式的元素。
【定位元素】之“绝对”
会用黑色线框出来,所有具有position:absolute样式的元素。
【定位元素】之“固定”
会用蓝色线框出来,所有具有position:static样式的元素。
【定位元素】之“浮动”
会用黄色线框出来,所有具有float样式的元素。
【清除轮廓】
当你的页面已经被各种颜色的线搞的像Excel表格一样的时候,你可以可以使用这个命令来清除所有的线了。
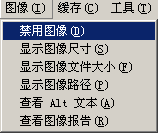
【图像】菜单 控制页面上各种图片
 |
【禁用图像】 【显示图像尺寸】 【显示图像文件大小】 |
【显示图像路径】
可以不用查看图片属性就快速的知道各个图片的URL路径,而且还可以复制。
【显示Alt文本】
可以显示出img元素的alt属性的文本。顺便说一下:图片的alt千万不要进行关键字的堆砌,否则很容易被认定为SEO过渡优化。
【查看图像报告】
生成一份详细的改页面的图像报表。包含每个图片的非常详尽的信息。
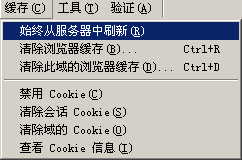
【缓存】菜单 管理缓存和Cookie的菜单组
 |
【始终从服务器中刷新】其实换句话说就是:“禁止使用浏览器缓存”。 【清除浏览器缓存】快捷键Ctrl+R。菜单中【清除浏览器缓存】后面有三个点表示,点击此菜单后会确认对话框。 【清除此域的浏览器缓存】快捷键Ctrl+D。只清除本域下的浏览器缓存。 【禁用Cookie】 【清除会话Cookie】清除浏览器所有的Cookie。你的论坛呀,社区呀都等着重新登陆吧。 【清除域的Cookie】只清除本域下的Cookie。 【查看Cookie信息】查看此页面包含的Cookie信息。 |
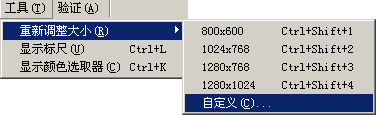
【工具】菜单
 |
【重新调整大小】 【显示标尺】 【显示颜色选取器】一个简单的拾色工具。点击鼠标就可以选中颜色。 |
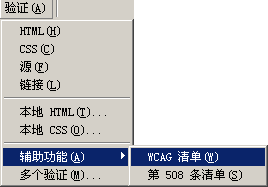
【验证】菜单
 |
【HTML】验证页面的HTML代码。会将本页面发送到w3c的html验证工具,并得到验证报表。 【CSS】验证页面的CSS代码。会将本页面发送到w3c的css验证工具,并得到验证报表。 【源】验证页面的源文件代码。会将本页面发送到feedvalidator.org验证工具,并得到验证报表。 【链接】验证页面的链接。会将本页面发送到w3c的验证工具,并得到验证报表。 【本地HTML】打开w3c的html验证工具,对本地的页面进行验证。 【本地CSS】打开w3c的CSS验证工具,对本地的页面进行验证。 【辅助功能】之“WCAG清单”:验证页面的WCAG(Web Content Accessibility Report-页面的可访问性)。会将本页面发送到contentquality.com验证工具,并得到验证报表。 【辅助功能】之“第508条清单”:验证页面的508 Standards。会将本页面发送到contentquality.com验证工具,并得到验证报表。 |
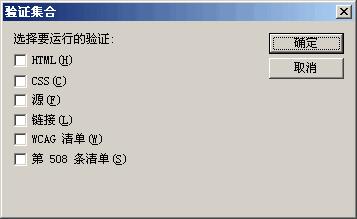
 |
【多个验证】同时验证对页面进行多个规范的验证。 |