cookie及内容回顾
事件内容回顾及总结
事件委托
概述: 将对应的子元素的事件添加给父元素,用e.target来获取真实操作的元素 从而完成相关的操作
(不能用到事件委托的 mouseenter 和 mouseleave 以及 mousemove..)
offset家族
- offsetParent 偏移的父元素(一层一层的向上找 找到定位的元素就是对应的父元素 有定位的上层元素就他的父元素 找不到的就是body)
- offsetLeft 基于偏移的父元素的左偏移量
- offsetTop 基于偏移的父元素的上偏移量
- offsetHeight 获取偏移元素的高度(包含border以及padding)
- offsetWidth 获取偏移元素的宽度(包含border以及padding)
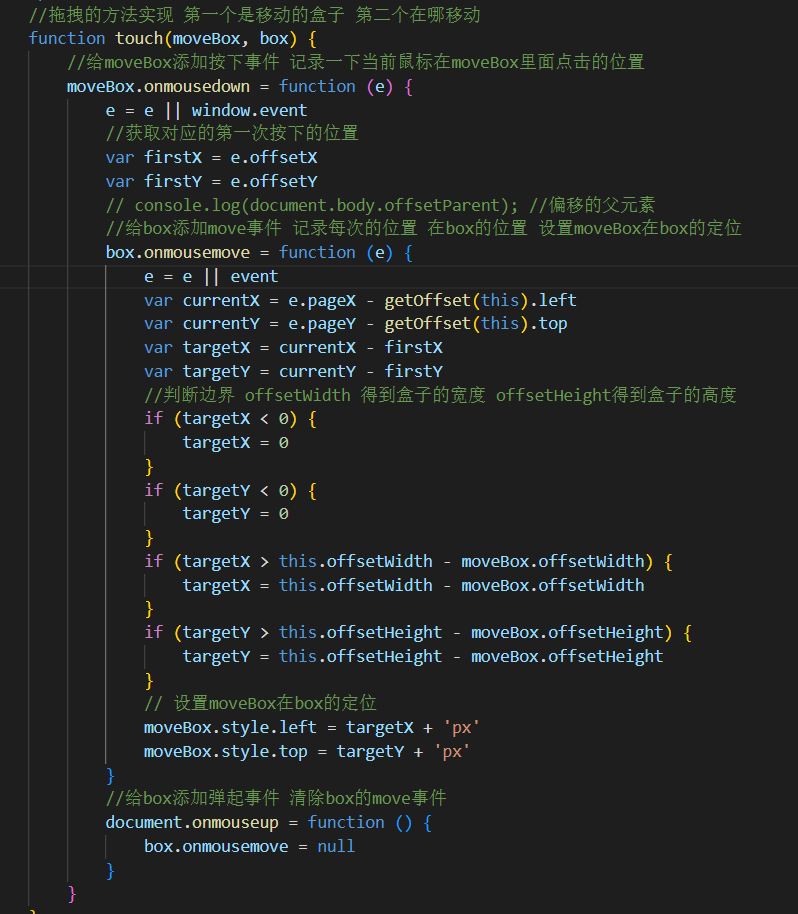
拖拽(区间拖拽)

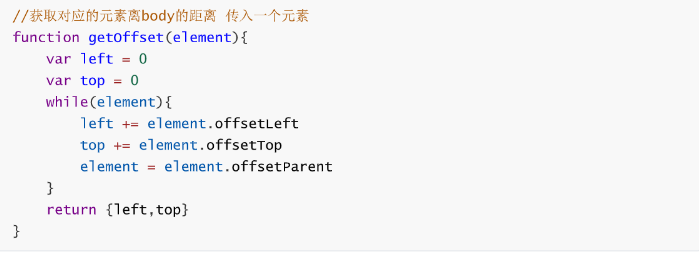
获取对应的盒子离最外层body的left值及top值

事件监听器
addEventListener (添加事件监听)任何元素都能调用(观察者模式 observer)
element.addEventListener('事件名',处理函数,'是否捕获')
removeEventListener (移除事件监听)任何元素都能调用
element.removeEventListener ('事件名',处理函数)
网络构成
网络构成分为七层 最底层的物理层 数据链路层(底层维护 需要硬件支持),网络层(基于网络协议白
皮书书写网络协议),传输层(网络传输的支持 tcp(直连)和udp(丢包)) 应用层相关协议(对应
应用支持的协议 http网络传输协议 ftp文件传输协议 SNMP邮件传输协议)
http和https
http,https 都是网络传输协议 是用于网络相关传输,http走的是明文传输,https走的密文传输(内部
采用对称加密以及非对称加密)。对应的https安全性要高于http。https为什么会采用加密,因为他底
层采用了openSSL。(open表示开源)
http的特性
- 无状态 (服务器不知道是谁访问的我)
- 无连接 (不会建立完整的连接 访问一过去 数据一返回连接就断了)
- 长连接 (连接可以建立长时间)
- 短连接(连接对应的内容很短)
cookie
cookie的诞生就是为了保存sessionID,从而解决http无状态的问题。
概述
- cookie存在于浏览器端
- cookie为了保存sessionID出现的
- cookie的出现解决了http无状态的问题
特性
- cookie是不安全的
- cookie是可以被篡改和伪造的
- cookie他是以字符串存储的(单一),有很多的数据类型是不支持的(二进制图片,二进制的视频,
- base64码的视频等等)
- cookie他的大小不能超过4kb(大小只有4kb 容量小)
- cookie会随请求发送
- cookie可以跨域(domain来设置)
cookie的访问
console.log(document.cookie)
cookie的完整格式
name=value;[expires=date];[path=路径];[domain=域名];[secure]
name随便定value随便定(存的key和value)
expires 过期时间设置 (如果没有设置 跟sessionID的过期时间一致 连接一断就没有了)
path 只有是这个路径以下的url才携带这个cookie
domain 跨域设置在这个域名下实现了跨域的功能
secure 安全 只有当前访问协议是https的时候才会携带
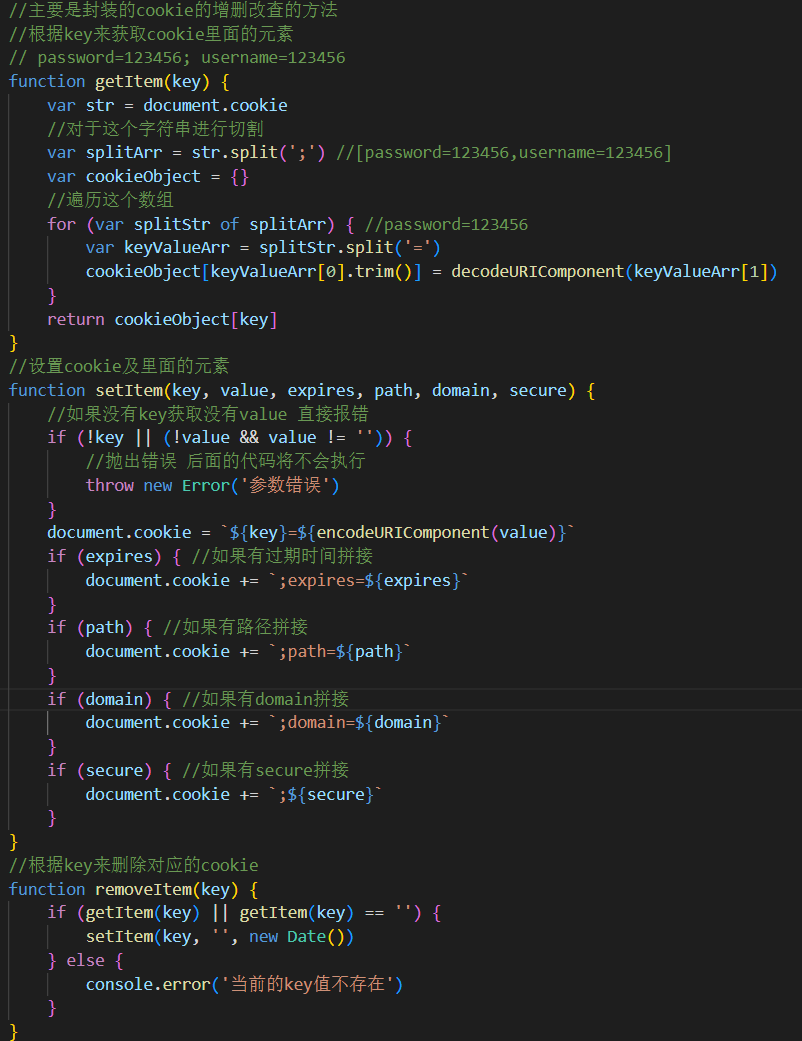
cookie的相关操作(增删改查的功能)
cookie的封装

cookie.js(第三方的js)
Cookies.remove('username')
Cookies.get('username')
Cookies.set('username','jack',{expires:10}) //设置一个username 10天以后过期
encodeURIComponent 转码
console.log(encodeURIComponent('{abdejde152}'));
decodeURIComponent 解码
var str = encodeURIComponent('{abdejde152}') //进行编码
console.log(decodeURIComponent(str));//解码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本