1. 代码配色
1.1. 通过插件
插件配色比较方便,但是我们如果是本地+远程的配置代码的话,很多插件是不兼容vscode-server的
1.1.1. 常用的插件
Vetur - Visual Studio Marketplace
1.2. 自定义
自定义是通过配置文件来实现,针对不同的字段来配置
1.2.1. Inspect Editor Tokens and Scopes
在配置之前需要知道代码字段识别结果,代码的字段可以通过inspect命令来识别
Developer: Inspect Editor Tokens and Scopes
下面是MD行内代码语法的识别结果例子
language markdown
standard token type String
foreground #FF0080
background #1E1E1E
contrast ratio 4.42
-------------------------------------------------
textmate scopes markup.inline.raw.string.markdown
meta.paragraph.markdown
text.html.markdown
foreground markup.inline.raw
{ "foreground": "#FF0080", "fontStyle": "" }
上面的颜色样式是通过插件将识别的代码自动配色的,具体字段解释如下
分割线上面的识别结果,说明当前的文本的所有具体参数,如果是默认的可能不显示,比如字体
language: 告诉编辑器这个配置适用于 Markdown 语言。
standard token type: 指定标记类型为字符串。
foreground: 字符串文本的前景色,即文本颜色。
background: 字符串文本的背景色。
contrast ratio: 对比度比例。此值表示前景色与背景色之间的对比度,用于确保文本易于阅读。
分割线下面的识别结果,说明当前的文本识别样式。
textmate scopes: 文本范围,在 Markdown 文件中应用此样式的特定文本标记。在这里包括了 "markup.inline.raw.string.markdown"、"meta.paragraph.markdown" 和 "text.html.markdown" ,说明这些可识别的字段为同样的textmate
foreground 的 "background" ,"fontStyle" 字段可以用于指定样式的参数,如果是默认则不显示
vscode修改代码颜色_vscode代码颜色设置_小橘子皮__兜兜的博客-CSDN博客
VSCode怎么更换代码颜色 VSCode更换代码颜色方法【详解】-太平洋IT百科手机版
1.2.2. 修改配置文件settings.json
知道说明字段后,然后在settings.json进行配置,通过editor.tokenColorCustomizations配色,下面是C语言的常用的识别字段
"editor.tokenColorCustomizations": {
"variables": "#ff0095", //变量
"comments": "#fdc1ed", //注释
"numbers": "#b1a006", //数字
"keywords": "#1f8dc0", //关键字
"functions":"#aa3731", //函数
"strings": "#312a2a", //字符串
"types": "#f504f5", //类型
}
也可以修改textmate来实现,比如函数定义名
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "entity.name.function.c",
"settings": {
"foreground": "#AA3731",
"background": "#F5F5F5",
"fontStyle": "object HTMLSpanElement"
}
}
]
}
参考
2. 主题
这里的主题是指color theme
参考
官方介绍
Color Theme | Visual Studio Code Extension API
2.1. 主题修改
主题修改有三种方式,通过设置页面或者“Ctrl+K Ctrl+T”或者通过setting.json配置"workbench.colorTheme": "Solarized Dark"字段进行配置。
2.2. 默认主题
默认的主题其实也是通过插件形式存在,保存在vsc的安装目录下的
$RELEASE/resources/app/extensions
安装目录正常如下
C:\Users\<username>\AppData\Local\Programs\Microsoft VS Code
参考
更改vs code的界面颜色 vscode修改界面颜色及风格(中文英文界面都有) 手动设置vs code的界面背景颜色_vscode设置背景颜色_Young.Dr的博客-CSDN博客
2.3. 主题插件
对于主题来说,需要配置很多颜色,也包括了代码颜色,所以正常都是选择别人做好的主题插件,在插件市场可以自己搜索下载,很多文章也会推送主题介绍。
没有网络的情况可以复制插件文件夹到另外个设备
2.3.1. 插件的路径寻找方法
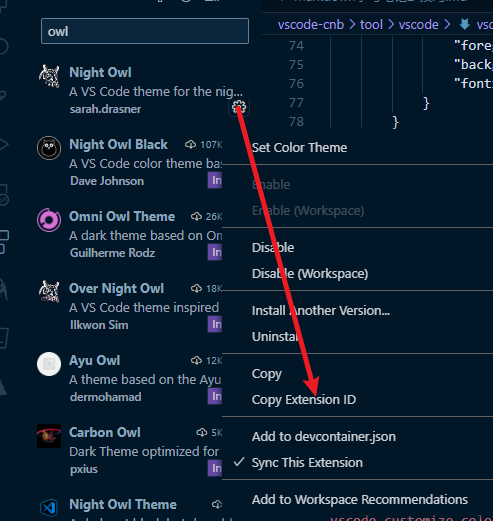
使用命令打开已安装的插件页面
Extensions: Install Extensions
搜索对应的插件,复制插件ID,如图

在插件路径找到对应id的文件夹,路径如下
C:\Users\<username>\.vscode\extensions
在.vsdoe搜索id也可以,我是直接用everything
2.4. 自定义主题
既然搞主题,那么就是讲究一个 个性化,下面的是自定义的方法
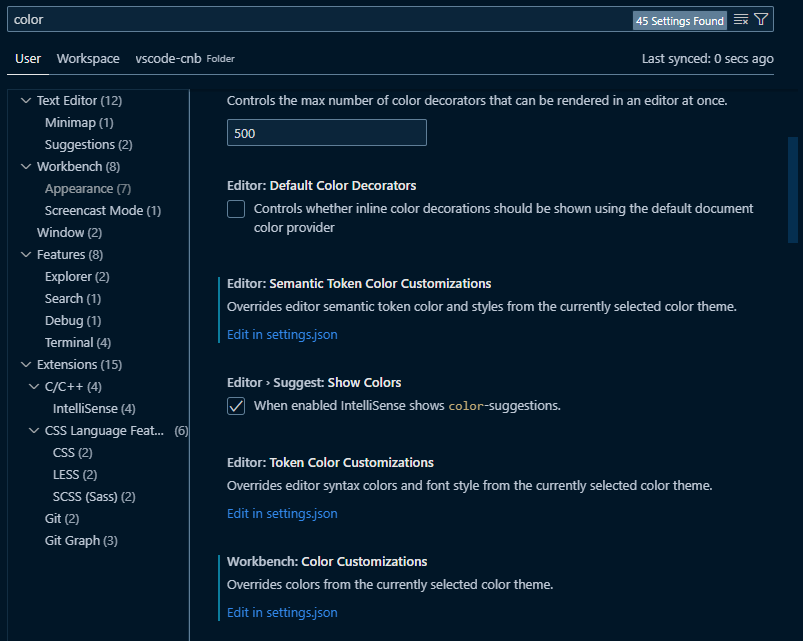
2.4.1. 自定义color
在设置页面搜索color可以看到工作台、编辑器、代码token都是可以通过setting自定义的颜色

在setting配置的颜色会覆盖主题的颜色,也就是优先级更高
关于代码token的自定义前面又说到
而工作台的配置在 "workbench.colorCustomizations"字段中,比如配置活动栏
"workbench.colorCustomizations": {
// 修改侧边栏背景颜色
"activityBar.background": "#ffffff",
// 修改侧边栏图标颜色
"activityBar.foreground": "#000000",
// 修改侧边栏图标未激活状态的颜色
"activityBar.inactiveForeground": "#808080"
}
更多的配置字段参考
这篇文章的color
这篇有详细的图文介绍
vscode 主题的颜色定制_vscode代码颜色主题_虾球xz的博客-CSDN博客
官方
2.4.2. 自己创建主题
想要更加个性化?那就自己创建吧,从网上的文章来看可以通过Yeoman 来生成,这里未去实验
官方教程
Color Theme | Visual Studio Code Extension API
生成自己的 VS Code 主题 | Microsoft Learn
一些博客
[vs code]简单自定义vs code主题 - 董俊辉的前端博客
教你如何创建一款属于自己的VSCode主题-阿里云开发者社区
这边主要说到是修改配置文件来创建,
如果不是设计师,自定义主题还是在模仿的基础下进行自定义,这种方式和配置colorCustomizations的区别就是产物不同,效果其实一样的。下面说说怎么修改。
2.4.2.1. 修改原主题的字段
关于主题的路径前面已经说到,在主题的目录下的themes/XXX.json保存了配置的参数,只要修改其中的几个字段就可以修改原主题
2.4.2.2. 复制为自己的主题
只需要将themes/XXX.json和package.json和package.nls.json的name,还有路径名都修改对应上就可以了
比如改成mycolor,上代码
package.json
{"name":"theme-mycolor","displayName":"%displayName%","description":"%description%","version":"1.0.0","publisher":"vscode","license":"MIT","engines":{"vscode":"*"},"contributes":{"themes":[{"id":"Mycolor","label":"%themeLabel%","uiTheme":"vs","path":"./themes/mycolor-color-theme.json"}]},"repository":{"type":"git","url":"https://github.com/microsoft/vscode.git"}}
package.nls.json
{"displayName":"Mycolor Theme","description":"Monokai theme for Visual Studio Code","themeLabel":"Mycolor"}
重命名themes/XXX.json为themes/mycolor-color-theme.json
参考
这篇文章的配置文件
2.5. 主题收集
感觉还行的主题(直接在插件市场搜索)
cute
night owl





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!