用来记录vscode的一些使用方法和技巧
1. 右键菜单添加插件命令
安装插件时,右键菜单会自动添加一些命令,但是有些命令时没有添加的,需要ctrl+shift+p来输入
添加右键菜单:
找到 .vscode文件夹,打开extensions文件夹,通过以下命令打开
Extensions: Open Extensions Folder,
找到插件所在文件夹,这个文件夹里面有一个package.json文件,用txt或者vscode打开就行,然后根据自己的需要添加menus下面的关键词。

menus的格式参考现成的来添加就可以,例如以下
"editor/context": [
{
"command": "md-shortcut.toggleBold",
"when": "markdownShortcuts:enabled",
"group": "2_markdown_1@1"
}
]
这里时一些字段的说明
command:命令名称,同json文件中的command,复制即可
when:开启条件
group:显示组名称要对应,数字要按顺序填,实验了下不能4组的放前面1组,也就是2_markdown_4不能在2_markdown_1前面
更新完文件需要重启vscode
2. 快捷键适配文件开启
vscode非常多的插件,每个插件或多或少有快捷键,而插件都会有适配条件,快捷键也可以。
2.1. 通过快捷键管理页面修改
打开快捷键管理,使用Preferences: Open Keyboard Shortcuts命令也可以打开
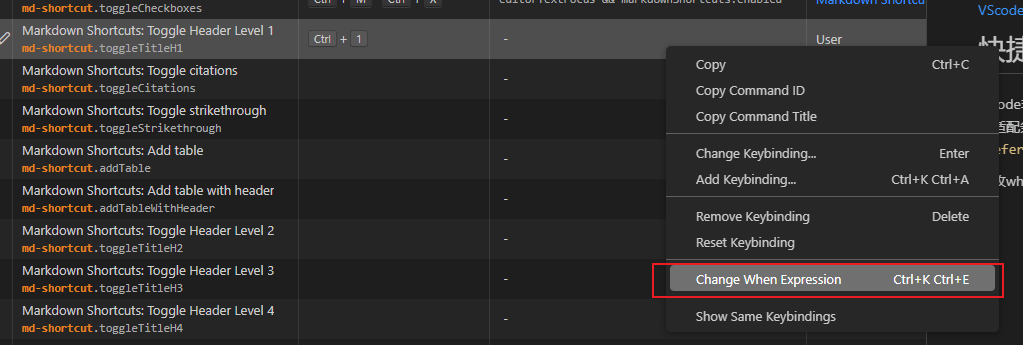
更改when字段的内容就可以,需要右键菜单才能修改,鼠标点击是更改快捷键

2.2. 通过快捷键json文件修改
使用命令Preferences: Open Keyboard Shortcuts (JSON)可以打开
添加需要的快捷键和指令和开启条件,参考如下
{
"key": "ctrl+4",
"command": "md-shortcut.toggleTitleH4",
"when": "editorTextFocus && markdownShortcuts:enabled"
}
2.3. 通过插件的json文件修改
同添加插件命令找到package.json,找到keybinding字段,添加快捷键字段,参考如下
"keybindings": [
{
"command": "md-shortcut.showCommandPalette",
"key": "ctrl+m ctrl+m",
"when": "editorTextFocus && markdownShortcuts:enabled"
}
]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具