20190527-JavaScriptの打怪升级旅行 { 语句 [ 声明 ,变量 ] }
写在前面的乱七八糟:时间总是轻易地溜走,不留一丝念想,近一个月,倒是过得有点丧,从今天开始起,已经开始接触后台了,而JavaScript也只是大致有了个分类框架,那些细枝末节还有的补,任重道远,天将降大任于斯人也,然这也不算大任呐┓( ´∀` )┏
JavaScript发行于1992年,已经27年过去了,当时在Netscape公司的Brendan Eich会想到如今的JavaScript依旧这么火热的脚本语言吗?要说起这门语言,还得从下面的语句开始说起,我们的旅行,由此开始:

相信很多人在一开始学html时,都会写上"Hello World"这么一句话,而我在JavaScript学习中,写的第一个语句(statements)便是var a = 1;经过这一个月以来的学习,才惊觉这一句话里,竟可以包含这么多的知识点。
语句:声明 变量 赋值 数据;
1.声明
1.1声明方式
1.1.1使用关键词:var let const
1.1.2直接赋值:a = 1;
1.2声明关键词
1.2.1 var
早在ES5声明变量只有两种方法:
- var声明关键词,可用于声明全局作用域与函数作用域;
- function函数声明,可用于声明全局作用域与函数作用域;
1.2.2 let & const
ES6引入块作用域概念,并带来了另外两个声明关键词:let(变量) & const(常量),既然有var这个老骨干了,为什么还需要引入let 与 const呢?
这又不得不说到:顶层对象属性 & 全局变量,变量提升 & 暂时性死区,不捉急,一个个慢慢盘它就对了。
1.2.2.1顶层对象属性 & 全局变量
在ES5中,顶层对象的属性与全局变量是等价的。
顶层对象:在浏览器环境指window对象,在Node环境指global对象
全局变量:在全局作用域下运行的变量(后面再细盘)
现象:

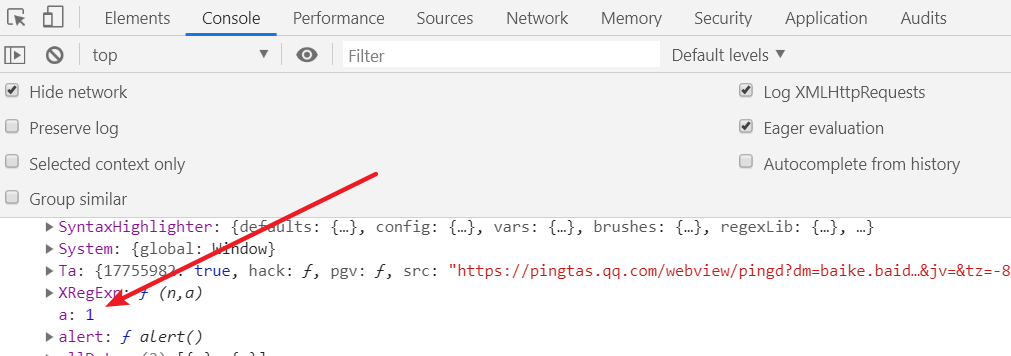
F12后打开控制台,输入var a = 1;语句,再console.log(window),点开window,你会发生神奇的事情发生了,声明的全局变量a居然是window下面的属性

而同样的function a(){}函数声明也是如此,两者声明的全局变量都被当做顶层对象的属性挂载在顶层对象上,这说明什么?会带来什么影响呢?
说明:未声明的全局变量,自动成为全局对象的属性
问题:
1.没法在编译时便报出变量未声明的错误,只有运行时才知道
2.极容易创建全局变量
3.语义上,顶层对象是个有实体含义的对象,如此极易混淆顶层对象空间与全局作用域
方案:将全局变量与顶层对象属性分离 => ES6添加了let & const 关键词,class & import 命令
1.2.2.2变量提升(hoisting) & 暂时性死区(temporal dead zone,简称 TDZ)
现象:变量可以在声明之前使用,值为undefined

上图可得:var 声明的变量 a 在未声明时,便可被调用,而 let 声明的变量 b 在未声明时调用,便直接报错ReferenceError
变量提升:JavaScript 引擎的工作方式:解析代码,获取所有被声明的变量 => 一行一行地运行 => 所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升
暂时性死区:ES6明确规定:如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)
说明:var 声明的变量,具有变量提升行为,而 let 声明的变量之前的范围属于暂时性死区
作用:主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为
那么问题又来了?有let为什么还要有const啊!JS又水我?
1.2.3 let || const
两者都可用于声明块级作用域,也就是{}包起来的作用域
1.2.3.1let
let 声明变量,其值与类型都可以改变,可重新赋值
1.2.3.2const
const 声明常量,但又分俩种情况:
1.声明原始值,不可二次赋值;
2.声明引用值,变量名不指向数据,而是指向数据所在的地址,只是保证变量名指向的地址不变,并不保证该地址的数据不变;
故在用 const 声明常量要注意。
综上,第一章BOSS:语句 の 第一层boss:声明,完结撒盐。
2.变量
2.1作用
存放值 / 表达式
2.2变量名
2.2.1标识符(identifier)
标识符(identifier):用来识别各种值的合法名称。最常见的标识符就是变量名,以及后面要提到的函数名
2.2.2命名规则
- 首字符:Unicode 字母(包括英文字母和其他语言的字母)|| 美元符号(
$)|| 下划线(_) - 第二个字符及后面的字符:Unicode 字母、美元符号和下划线 || 数字
0-9
2.2.3命名方法
- 羊肉串命名
- to_study
- 驼峰命名
- 大驼峰ToStudy
- 小驼峰toStudy
2.2.4命名禁忌
- 关键字(标识了 ECMAScript 语句的开头和/或结尾)
- break
- case catch continue
- default delete do
- else
- finally for function
- if in instanceof
- new
- return
- switch
- this throw try typeof
- var void
- while with
- JS报错:Identifier Expected
- 保留字(为将来的关键字而保留的单词)
- abstract boolean byte char class const
- debugger double enum export extends final float
- goto implements import int interface long
- native package private protected public
- short static super synchronized throws transient volatile
前方敌军即将上线:盘一下:执行环境(作用域),变量对象(全局 & 局部),作用域链
现象:

为什么第一次弹窗出来的不是1而是underfined呢?
解析:
1.进入全局环境:
1.1解析阶段:
var a ;// a === underfined
function b(){ };
1.2赋值阶段:
a = 1;
b();
2.函数b自执行,进入函数环境:
2.1解析阶段:
var a;// a === underfined
2.2赋值阶段:
window.alert(a)// 弹窗:underfined
a = 2;
window.alert(a)// 弹窗:2
执行环境:作用域
变量对象:用来保存执行环境下的变量和方法的
作用域链:一个个变量对象形成的作用域,通过变量对象形成的链条,即作用域链
前面介绍变量提升时,便说过JS引擎的解析方式,先提取声明,再赋值执行,故第一次弹窗是underfined而不是1,因为a已经在局部作用域内声明过了,那么问题又来了:若a没有在局部作用域内声明呢?

说明:此时,局部作用域内没有声明变量a,那么将顺着作用域链,向父级,爷爷级,一级级往上查找,直到最顶层,故弹窗1。
2.3全局变量 & 局部变量
2.3.1全局变量
变量在函数外定义,整个代码都可以调用的变量
2.3.2局部变量
变量在函数内声明,只能在函数内部访问
2.3.3注意点
2.3.3.1 当全局变量与局部变量重名时,优先使用局部变量
2.3.3.2 var 和 function 声明的变量都声明提前,赋值留在原地
2.4作用域 & 作用域链
2.4.1作用域
JS分两级作用域:
全局作用域:作用于全局环境(整个script标签)
局部作用域(函数作用域):作用于函数体内
2.4.2作用域链
一个个变量对象形成的作用域,通过变量对象形成的链条,即作用域链
综上,第一章BOSS:语句 の 第二层boss:变量,完结撒盐。
数据可是重头戏,下期见,┓( ´∀` )┏





