20190409-层叠の层叠上下文、层叠水平、层叠顺序、z-index、伪元素层叠
写在前面乱七八糟的前言:
此"八卦"的源于,在写下图这个圆滚滚的导航布局时,使用元素及其伪元素加上绝对定位完成,但遇到:before或:after伪元素与元素的层叠顺序,就是伪元素总是会跑到元素的上面,后面自行解决方案是给伪元素设置z-index:-1;而元素与元素父级不设置z-index,解决了伪元素与元素之间的层叠,但当hover元素时,元素变大使用了transform时,伪元素又顽强地跑到我的面前了,_(:з」∠)_生无可恋脸,由此想深入听听关于层叠顺序的"八卦"。
讲道理,一直以来都觉得"上下文"是个十分神奇而又神秘的名词,用上下文去描述,便很高大上,在起笔之前曾写过关于2.4CSS的优先级(cascading order),今天也会介绍顺序(stacking order),希望不会很难学┓( ´∀` )┏......

目录
1、层叠上下文(stacking context)
1.1概念
1.2类型
1.2.1根层叠上下文
1.2.2z-index值为数值的定位元素
1.2.3其他属性
2、层叠水平(stacking level)
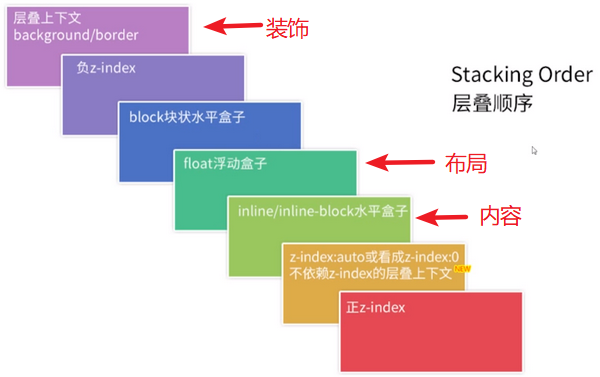
3、层叠顺序(stacking order)
3.1依赖z-index的值创建层叠上下文
3.1.2position值不为static
3.1.3display:flex | inline-flex容器的子项
3.2不依赖z-index的值创建层叠上下文,即上文说的其他属性
3.3层叠准则
3.3.1值大为上
3.3.2后来居上
4、层叠上下文的特性
5、z-index
6、z-index的相关实践经验
6.1最小化影响原则
6.2不犯二准则
6.3组件层级计数器
6.4可访问性隐藏
7、伪元素的层叠
内容
1、层叠上下文
1.1概念:emmm,这是一个HTML的三维概念,在CSS2.1的规范里,每个盒模型都是三维的,分别是画布上的x,y与表示层叠的z轴。对于每个html元素,都可以设置该属性在视觉渲染模型中的层叠顺序。张鑫旭大神在其博客深入理解CSS中的层叠上下文和层叠顺序将其形容为官职,即是这些元素当了官,就距离用户即皇帝的眼睛更近了。
1.2创建:
1.2.1"根层叠上下文":页面根元素天生具有层叠上下文【皇亲国戚】
1.2.2z-index值为数值的定位元素(除static值外的)【科举入选】
1.2.3其他属性【其他途径,买官等】(可视为:与z-index:auto一个级别)
1.2.3.1z-index值不为auto的flex子元素(父元素为flex/inline-flex)
1.2.3.2元素的opacity值不为1
1.2.3.3元素transform值不为none
1.2.3.4元素mix-blend-mode值不为normal
1.2.3.5元素的filter值不为none
1.2.3.6元素的isolation值是isolate
1.2.3.7position:fixed声明
1.2.3.8will-change指定的属性值为上面任一
1.2.3.9元素的-webkit-overflow-scrolling:touch
2、层叠水平
再说层叠水平,所有元素都存在层叠水平,而层叠水平决定了同一层叠上下文中元素在z轴上的显示顺序。即是每个当官家里的子孙仆人什么的,论资排辈(层叠水平),决定谁距离官员更近。故而普通元素的层叠水平优先由层叠上下文决定,即A官员的小弟跟B官员的小弟的级别高低完全取决于A官员与B官员的级别。
因此,层叠水平的比较只有在当前层叠上下文元素中才有意义。
3、层叠顺序
上面讲的俩伙计都是概念,而层叠顺序是规则,就好比CSS优先级,表示元素发生层叠时候有着特定的垂直显示顺序。

3.1依赖z-index的值创建层叠上下文
3.1.2position值不为static
3.1.3display:flex | inline-flex容器的子项
3.2不依赖z-index的值创建层叠上下文,即上文说的其他属性
3.3层叠准则
3.3.1值大为上:当具有明显的层叠水平标示时,如z-index,在同一层叠上下文领域,层叠水平值大覆盖值小的,即官大压死人
3.3.2后来居上:当元素的层叠水平一致时,层叠顺序相同时,在DOM流中处于后面的元素覆盖前面的
4、层叠上下文的特性
4.1层叠上下文的层叠水平要比普通元素高即当官的比百姓更容易见到皇帝
4.2层叠上下文可阻断元素的混合模式即领导考察会被当地官员蒙蔽只看到繁华
4.3层叠上下文可嵌套,内部层叠上下文及其子元素均受制于外部的层叠上下文即一个家内父子都可当官,但是孩子这个官受父亲控制
4.4每个层叠上下文与其兄弟级相互独立即自己当官,兄弟不沾光,有什么福利变故只会影响子代
4.5每个层叠上下文自成体系,当元素发生层叠时,整个元素被认为是在父层叠上下文的层叠顺序中即每个当官都有属于自己的小团体,当家眷等之间发生摩擦时,要优先看当官的脸色
5、z-index
5.1z-index属性只对定位元素有意义,只有在元素所在层叠上下文才有意义
5.2作用:盒子在当前层叠上下文中的层叠层级;盒子是否建立新的层叠上下文
5.3雷区:非定位元素设置z-index无效;z-index:auto与z-index:0在渲染上位于同一第六层,但前者是层级为0的子层叠上下文,后者是层级为0的后代元素
参考文献:ABC例子
6、z-index的相关实践经验
6.1最小化影响原则
目的:避免z-index嵌套层叠关系混乱
原因:元素的层叠水平主要由所在的层叠上下文决定;IE7 z-index:auto也会新建层叠上下文
方法:避免使用定位属性;定位属性从大容器平级分离为私有小容器
6.2不犯二准则
目的:避免z-index混乱,一山比一山高的样式问题
原因:多人协作及后期维护
方法:对非浮层元素(如弹窗),避免设置z-index值,而通过新建层叠上下文、改变DOM顺序、层叠顺序、后来居上等方法;z-index值<2(-1,0,1)
6.3组件层级计数器
目的:避免浮层组件因z-index被覆盖的问题
原因:意想不到的高层级元素;组件的覆盖规则具有动态性(弹框动态覆盖)
方法:组件层级计算器方法,即通过JS获取body下子元素的最大z-index值
6.4可访问性隐藏
可访问性隐藏:人肉眼不可见,但辅助设备可以识别。(text-indent:-9999px;clip剪裁文字等)
z-index负值元素在层叠上下文的背景之上,其他元素之下。
参考视频:慕课8-1z-index相关实践分享
7、伪元素的层叠
在层叠世界中,伪元素相当于子元素,也就是包含在元素内的,二者不在同一层叠上下文中。如果要实现层叠两者的层叠效果,需要元素和对应的伪元素在同一层叠上下文中,所以不能让元素创建层叠上下文。




