vue 项目 npm run serve 或 npm run dev 时自动打开浏览器
开发 vue 项目 npm run serve 时没有不自动打开浏览器,还得自己输入 ip 或 localhost,想让浏览器自动打开,需要做以下配置
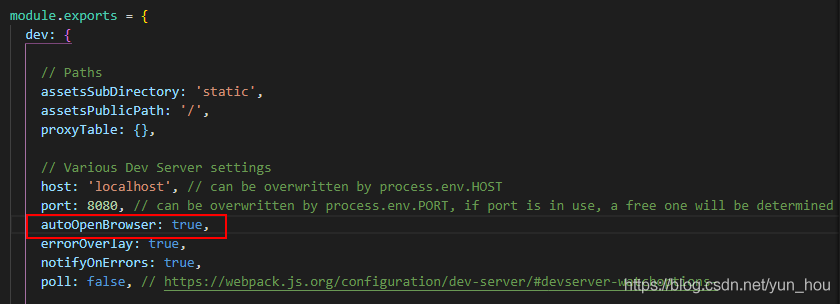
1、使用vue-cli 老版本构建项目时, 可修改config文件夹下index.js文件 autoOpenBrowser 属性给为 true 即可

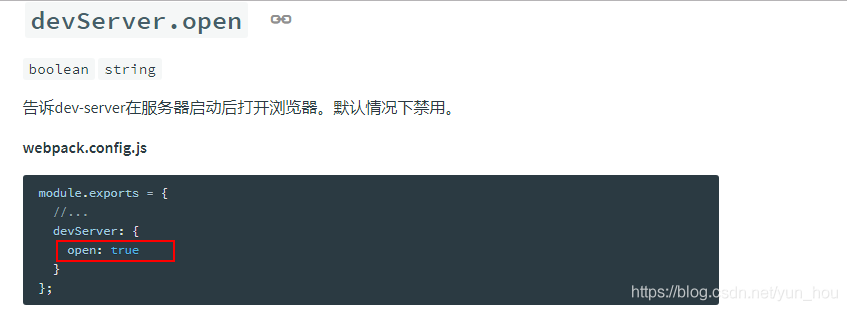
2、使用vue-cli 3.x 版本后,所有的配置项均在vue.config.js中,修改 devServer 增加 open 属性为 true 即可
官方:https://cli.vuejs.org/zh/config/#devserver



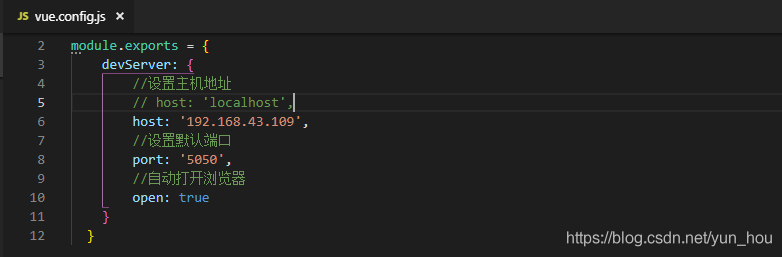
所以自己项目中的配置就可以配置为:
在运行项目时即可自动打开浏览器
原文链接:https://blog.csdn.net/yun_hou/article/details/86079200
本文作者:柒夜sec
本文链接:https://www.cnblogs.com/nightminer/p/16884335.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步