关于Flutter和Android混合开发引入flutter_boost插件-有更新,见底部
参考链接:https://www.jianshu.com/p/4eee4ddb2b6a
flutter_boost:https://github.com/alibaba/flutter_boost
定义:新一代Flutter-Native混合解决方案。 FlutterBoost是一个Flutter插件,它可以轻松地为现有原生应用程序提供Flutter混合集成方案。FlutterBoost的理念是将Flutter像Webview那样来使用。在现有应用程序中同时管理Native页面和Flutter页面并非易事。 FlutterBoost帮你处理页面的映射和跳转,你只需关心页面的名字和参数即可(通常可以是URL)
上篇里面的插件打包代码虽然已经将flutter_boost打包到flutter_module工程最终产出aar包里,但是Android Native端也要集成flutter_boost的代码,这是flutter_boost插件和其他插件不一样的地方,比如http插件只是在flutter代码中调用就可以了。本来想可以直接改下上篇的gradle build文件直接把flutter_boost也一起打到aar包里试了试不行,谁搞了定了或者有更好的方案可以告我下
当然也可以针对flutter_boost单独build aar包并上传到maven库,但感觉有些麻烦,而且flutter_boost还依赖xservice_kit和fastjson,先手动搞下
直接用的flutter_boost下的example,包含了native中打开native,flutter,flutter fragment。flutter中打开native,flutter,flutter widget,flutter fragment。示例挺全的
Flutter_module端
1、添加flutter_boost插件

2、复制dart代码,build新包给Android Native用
flutter_boost example在C:\flutter\.pub-cache\hosted\pub.flutter-io.cn\flutter_boost-0.0.420\example\下,C:\flutter是我的flutter根目录
把C:\flutter\.pub-cache\hosted\pub.flutter-io.cn\flutter_boost-0.0.420\example\lib下的main.dart,simple_page_widgets.dart覆盖到flutter_module工程lib下
Android Native端
1、将flutter_boost和xservice_kit build后的aar包复制到Android Native libs目录下(用来Android导入本地包的目录)
flutter_boost和xservice_kit aar包的位置,C:\flutter是我的flutter根目录
C:\flutter\.pub-cache\hosted\pub.flutter-io.cn\flutter_boost-0.0.420\android\build\outputs\aar\flutter_boost-release.aar
C:\flutter\.pub-cache\hosted\pub.flutter-io.cn\xservice_kit-0.0.29\android\build\outputs\aar\xservice_kit-release.aar

2、Android Native工程引入资源,修改app目录下的build.gradle文件
repositories配置
repositories { maven { url "maven库url" credentials { username 'maven库用户名' password 'maven库密码' } } flatDir { dirs 'libs' } }
dependencies配置
dependencies { *** // libs 包,手动导入flutter_boost 和 xservice_kit implementation(name: 'flutter_boost-release', ext: 'aar') implementation(name: 'xservice_kit-release', ext: 'aar') // 引入fastjson flutter_boost implementation 'com.alibaba:fastjson:1.2.41' }
3、build完成后可以写Android Native端的代码了,把example下android工程main下的代码都copy过来,包含了java代码、AndroidManifest.xml新增activity、res下面的layout xml、res下面的values xml
C:\flutter\.pub-cache\hosted\pub.flutter-io.cn\flutter_boost-0.0.420\example\android\app\src\main
不知道MainActivity为什么没初始化,会报错,加了一个初始化FlutterBoostPlugin的类FlutterMediator.java,并在MainActivity中调用,我这里用的androidx,代码可能会有些出入
MainActivity.java
1 2 3 import android.app.Activity; 4 import android.app.Application; 5 import android.content.Context; 6 import android.os.Bundle; 7 import android.view.View; 8 import android.widget.TextView; 9 10 import androidx.annotation.Nullable; 11 import androidx.appcompat.app.AppCompatActivity; 12 import com.sinagz.b.R; 13 import com.taobao.idlefish.flutterboost.FlutterBoostPlugin; 14 import com.taobao.idlefish.flutterboost.interfaces.IPlatform; 15 import io.flutter.view.FlutterMain; 16 17 import java.lang.ref.WeakReference; 18 import java.util.HashMap; 19 import java.util.Map; 20 21 public class FlutterMainActivity extends AppCompatActivity implements View.OnClickListener { 22 23 public static WeakReference<FlutterMainActivity> sRef; 24 private TextView mOpenNative; 25 private TextView mOpenFlutter; 26 private TextView mOpenFlutterFragment; 27 28 @Override 29 protected void onCreate(@Nullable Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 FlutterMediator.init(new Application()); 32 FlutterMain.startInitialization(getApplicationContext()); 33 sRef = new WeakReference<>(this); 34 35 setContentView(R.layout.native_page); 36 37 mOpenNative = findViewById(R.id.open_native); 38 mOpenFlutter = findViewById(R.id.open_flutter); 39 mOpenFlutterFragment = findViewById(R.id.open_flutter_fragment); 40 41 mOpenNative.setOnClickListener(this); 42 mOpenFlutter.setOnClickListener(this); 43 mOpenFlutterFragment.setOnClickListener(this); 44 45 46 } 47 48 @Override 49 protected void onDestroy() { 50 super.onDestroy(); 51 sRef.clear(); 52 sRef = null; 53 } 54 55 @Override 56 public void onClick(View v) { 57 if (v == mOpenNative) { 58 PageRouter.openPageByUrl(this, PageRouter.NATIVE_PAGE_URL); 59 } else if (v == mOpenFlutter) { 60 PageRouter.openPageByUrl(this, PageRouter.FLUTTER_PAGE_URL); 61 FlutterBoostPlugin.onPageResult("result_id_100",new HashMap(),new HashMap()); 62 } else if (v == mOpenFlutterFragment) { 63 PageRouter.openPageByUrl(this, PageRouter.FLUTTER_FRAGMENT_PAGE_URL); 64 } 65 } 66 }
FlutterMediator.java
1 2 3 import android.app.Activity; 4 import android.app.Application; 5 import android.content.Context; 6 import com.taobao.idlefish.flutterboost.Debuger; 7 import com.taobao.idlefish.flutterboost.FlutterBoostPlugin; 8 import com.taobao.idlefish.flutterboost.interfaces.IPlatform; 9 import io.flutter.app.FlutterApplication; 10 import io.flutter.view.FlutterMain; 11 12 import java.util.Map; 13 14 public class FlutterMediator extends FlutterApplication { 15 16 public static void init(Application app) { 17 18 FlutterBoostPlugin.init(new IPlatform() { 19 @Override 20 public Application getApplication() { 21 return app; 22 } 23 24 @Override 25 public Activity getMainActivity() { 26 return FlutterMainActivity.sRef.get(); 27 } 28 29 @Override 30 public boolean isDebug() { 31 return true; 32 } 33 34 @Override 35 public boolean startActivity(Context context, String url, int requestCode) { 36 Debuger.log("startActivity url="+url); 37 38 return PageRouter.openPageByUrl(context,url,requestCode); 39 } 40 41 @Override 42 public Map getSettings() { 43 return null; 44 } 45 }); 46 } 47 }
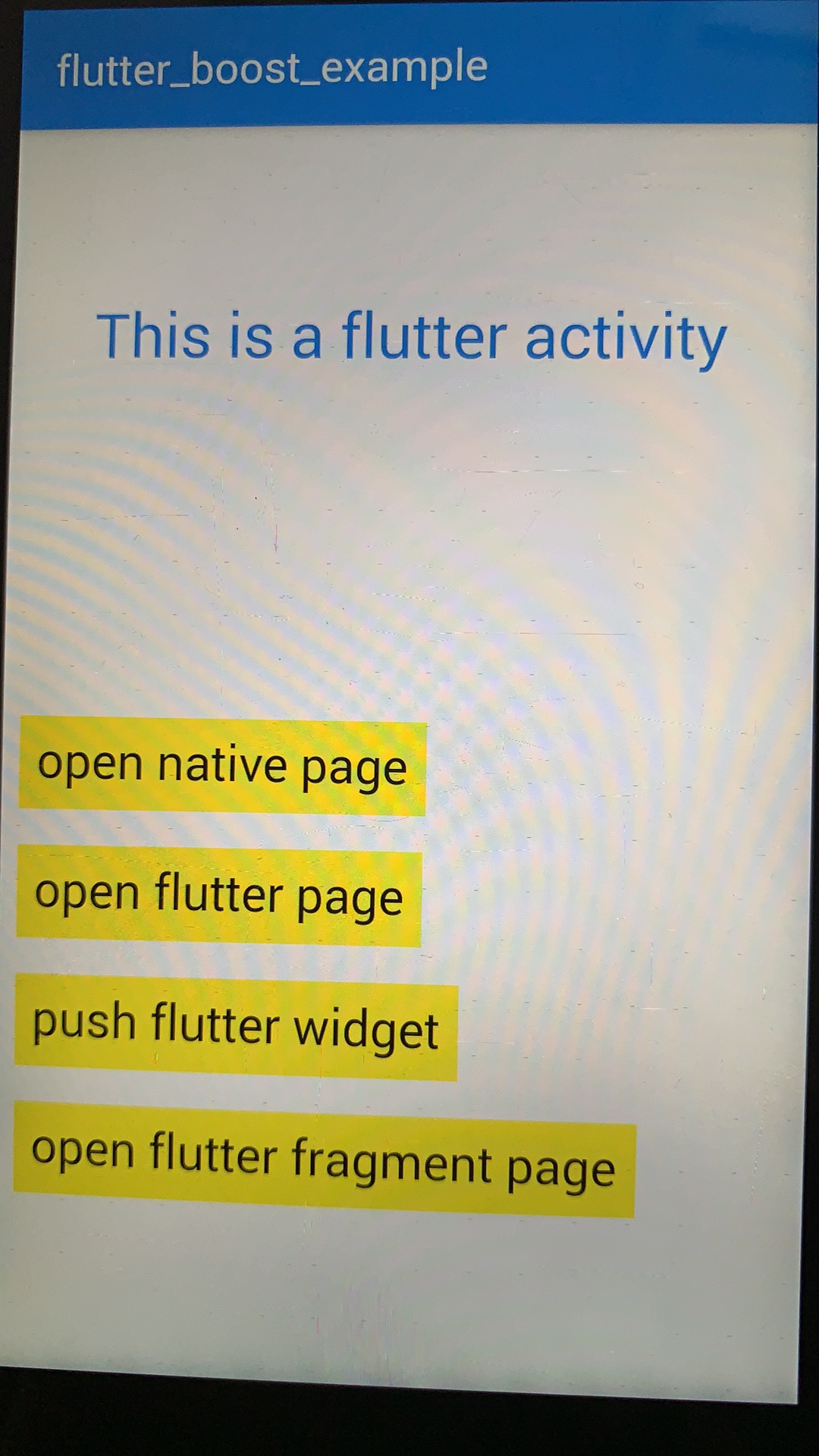
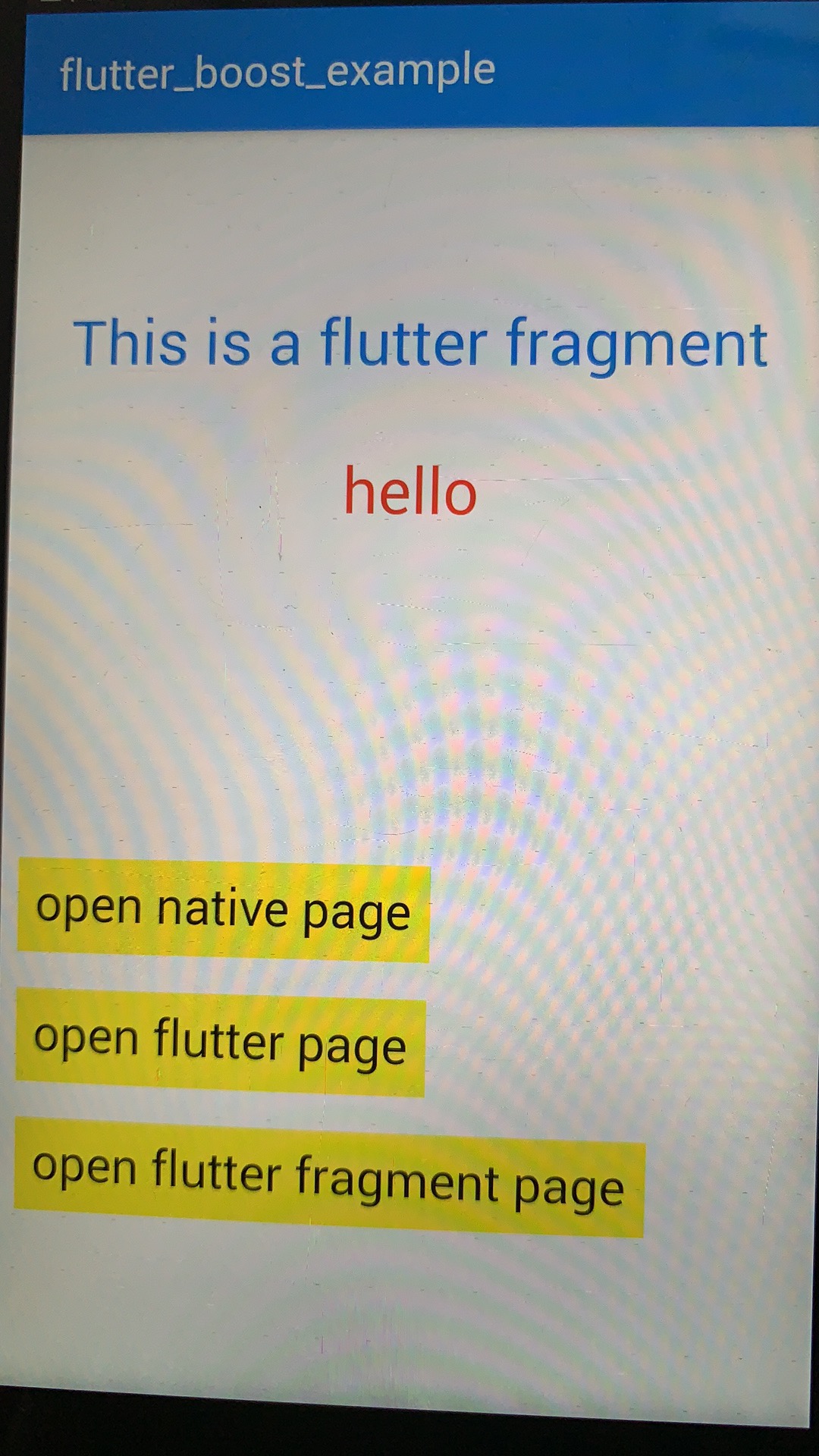
结果:



--------------------------------------------------------更新线-------------------------------------------------
flutter_boost可以直接打到fat-aar包里,方式见 https://www.jianshu.com/p/2258760e9540
native端使用的时候可以直接将example里的MyApplication.java放到AndroidManifest.xml做入口文件,但是一般项目不会这样弄,我是集成到native项目,直接在native项目的入口文件做初始化,然后只需要一个PageRouter.java和FlutterPageActivity.java文件,在native页面的点击方法里调PageRouter.openPageByUrl(context, PageRouter.FLUTTER_PAGE, params)并在PageRouter用Intent传参,这样就可以一个FlutterPageActivity调不同的flutter页面了
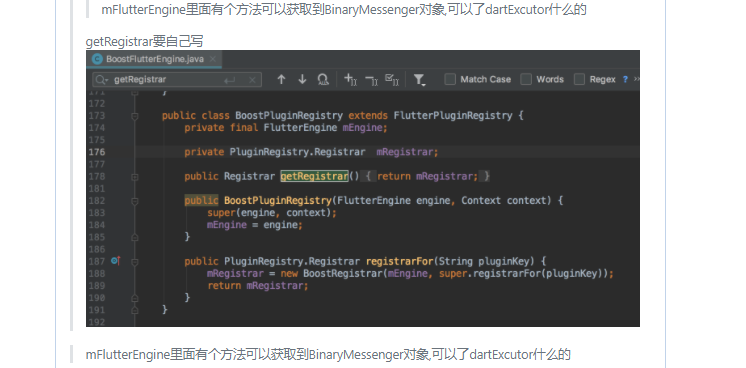
还有一个问题就是用了flutter_boost后,FlutterView交给flutter_boost管理了,这样的话和原生建立MethodChannel的时候会有问题,因为MethodChannel的BinaryMessenger是通过FlutterView实现的。又不能在原生项目里单独再生成一个FlutterView,这样会直接调起main.dart里的页面。我一想flutter_boost既然管理flutterView肯定能拿到,getFlutterView 类似的方法找了半天都没找到,最后去官方看了下issue,果然有提到的。在mFlutterEngine.getDartExecutor()

还有问题就是flutter_boost最新只支持到v1.5.4-hotfix.2,之前调好flutter_boost后直接升级到1.7.8了。。然后又降级flutter版本,然后一堆插件报错。。开始就应该基于v1.5.4-hotfix.2写





